pls give an option to keep the icons monochromatic (black and white) for properties panel like they were intitially without affecting the multicolouring inside the Outliner. The initial style was pretty close to flawless and a bit more elegant. While I uderstand the colouring is a bit more informative, I think is a bit redundant to have colour separation in other very visible and permanent areas in the UI outside the outliner and maybe some menus (from which multicoloring also seem to have been dissapearing).
I actually want this so that custom icons can be used here without turning off outliner colours.
The colour picks for the properties bar are terrible and have never served their initial proposed purpose in 2.8, the idea got taken over by some idea to categorise everything.
look, you can already make all the icons monochrome via theme settings …
Don’t get me started on coloring the mono icons…
The underlying code has always supported taking any of the mono icons and recoloring them to any color you want at the point they are drawn. The central problem is that we don’t carry that optional color information from where we actually use the icons. So we might define that a specific icon is used for a particular operator or in a particular place, but there is no opportunity to set a color as well that gets passed along to the drawing functions. Instead it is just the text color that makes it to the end point. Wherever an icon is set, there should also be an icon_color that simply defaults to text color.
Whenever I brought this up it was like I was speaking in a foreign language.
Instead we have something that is thought “good enough”. When icons are initially loaded by blender each one can be optionally recolored to something at that time. So the “world” icon is set to red once, early on.
And for a little while we saw that “world” icon as red everywhere in the interface, including on menus and in unrelated panels. That was not ideal so later there were some exceptions added that are per-area. So if in particular areas that world icon will be red, but will be the text color everywhere else.
But that does not mean we can have the World icon red in outliner, text color in menus, but green elsewhere. Unless more hacks are thrown on top.
you will chnage them globally so youll lose coloring in the outliner as well. Plus you have to kinda guess the values that were used for the non coloured icons.
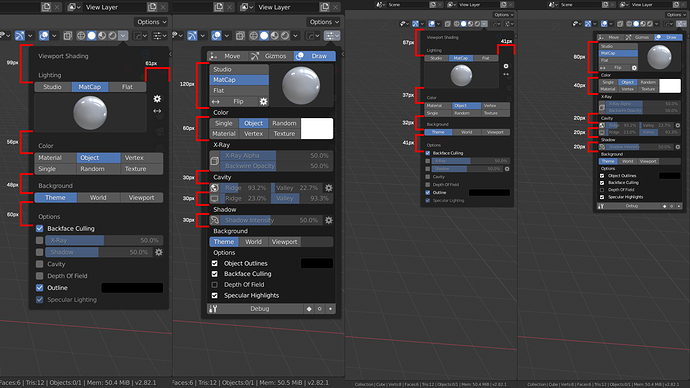
As I’ve been poking away at an alternative layout for the viewport shading popover, I’ve noticed a few quirks in Blender’s UI that appear stem from design decisions instead of errors or engine limitations.
The shading popover is composed sub-panels (some of which are re-used in the render tab of the properties editor) that use inconsistent sub-layout nesting.
With the margin and padding rules that Blender applies automatically, the combination of sub-panels that can’t be collapsed, one-line layout.row().prop(... properties, and superfluous layout = self.layout assignments can lead to some rather strange spacing.
I marked up some screenshots at 1.0 and 1.5 UI scale that show some of the differences between the current shading popover and the layout that I’ve been experimenting with.
I’m not sure which thread I saw this in, but regarding potential icon requirement for add-ons instead of a difficult to read and space consuming name in a vertical tab…
There is already a big and thriving community where multiple icons are required per add-on and it works just fine, and most people even adher to set design guidelines.
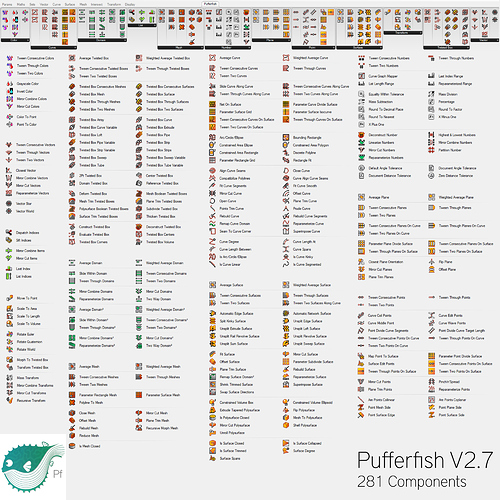
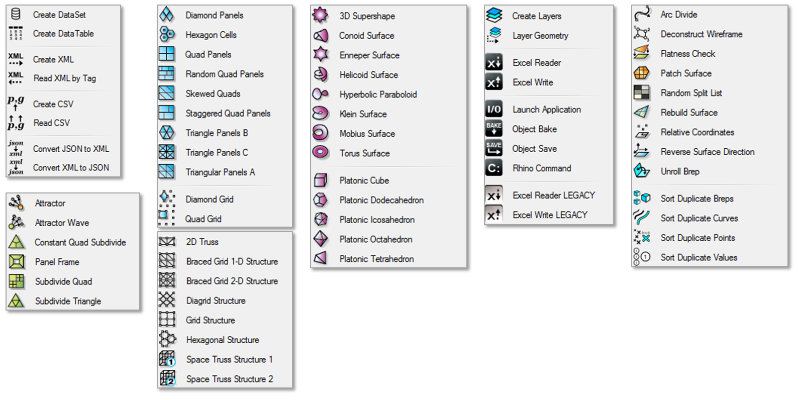
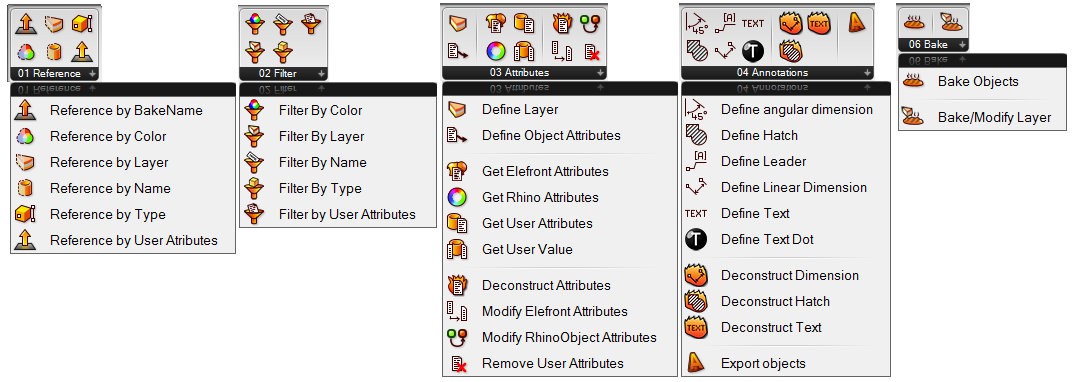
So, just as an example, here’s some screenshots from user developed add-ons for Grashopper:
And this is just three examples.
So if the developers want to introduce an icon requirement for add-ons, I don’t think it will be that big of an issue. People will step up and do them.
(Btw, this is from basically a program that is 100% “everything nodes” and every. single. node. requires it’s unique icon.) ![]()
People will step up and do them.
Those are more single-button functions than addons.
Local devs are people who make coding way better than drawing like jendrzych
As you may know, I made entire icon pack for FreeCAD in Blender 2.8 style, and also several Blender addon packs.
But it will be too tough even for me to provide icons for every addon I produce.
Can we please get some attention for UV Editor UI in 2.82? It’s been completely neglected in 2.8x and even downgraded from 2.79 so far…
Why? have all the same tools, only that hide in menus…
There is reason why best unwrapping programs aren’t hiding them in single drop down menu… 2.79 even had improvements in that area over 2.78, which all got dumped in 2.80 for no reason.
Further Blender UV tools are not even on pair with other packages and on life support from addons like textools. As someone who changed to Blender from Max it still blows my mind that Blender doesn’t have align to edge command out of the box. Thru at this point it’s not UI problem…
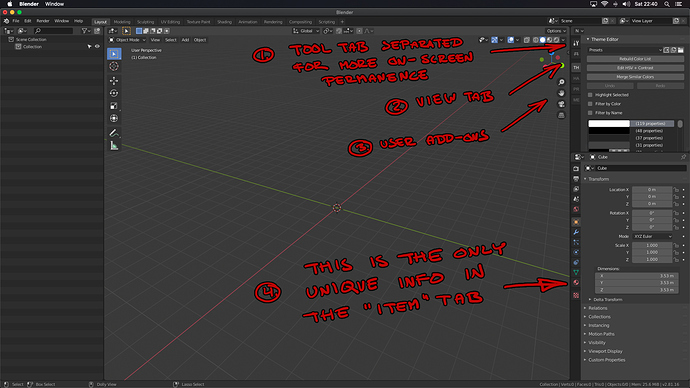
In my crusade to make the N-panel more visible, how about this proposal, which would exist in addition to the existing N-panel:
-
So this is an entirely new “editor type” panel which can be placed anywhere, but with the properties panel’s layout. I put the tools tab on top of it, and perhaps this panel will give users less reason to constantly have to switch away from it (especially new users with no add-ons installed yet).
-
The view tab is unchanged from the way it appears in the old N-panel.
-
Add-ons tabs are also unchanged, but they would be more visible here. In this example, I just use the first two letters in the add-on name, but add-on developers could also customise the letters, colors or even put icons there.
-
I am perhaps missing the point of the item tab, but as far as I can see, the only thing that’s unique about it are the dimensions, and those would fit better in the data tab.
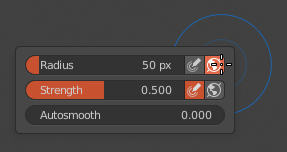
In the latest Blender 2.82 alpha master builds, the right-click brush settings dialog in Sculpt Mode has its appearance hotspot set at the top right of the dialog, which is not very convenient when you want to quickly adjust the brush size or strength slider.

The dialog appearance hotspot used to be at a more convenient, slider-centric position. It’d be great if that could be fixed, thanks a lot.
This is clearly a bug, you should report it in the tracker.
No-one has picked this up yet. Maybe you could award a token to the entry, to attract some dev attention? Thanks.
I’ve added this:
Ideally, you should be able to click and hold RMB, and move to the left or right to change the brush size, and up and down to change brush strength. And when additionally holding Shift, you’d adjust the smoothing strength.
Really? And I thought that curfew thing was real. lol
Mets replied to you on the 31st that he “will look into it after the new year’s“
few comments:
- I think the title of the pop-up “Viewport Shading” should be kept; for a new users, it is annoying not to have any clues of what a property tab or pop-up is about; plain English is good.
- same thing for the subtitle “Ligthing”
- to have Studio, MatCap and Flat listed vertically takes more space

- why re-ordering the color?
- could we select the width of the outline ?

- overall it looks practical, but it feels overcrowded: it would be nice to use some empty space (e.g. top margins of the subtitles) as in the original pop-up