Hi,
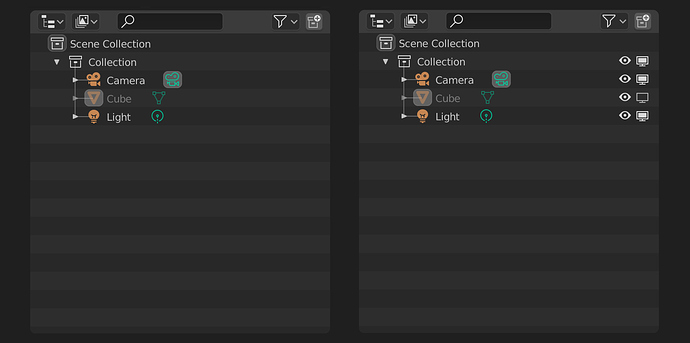
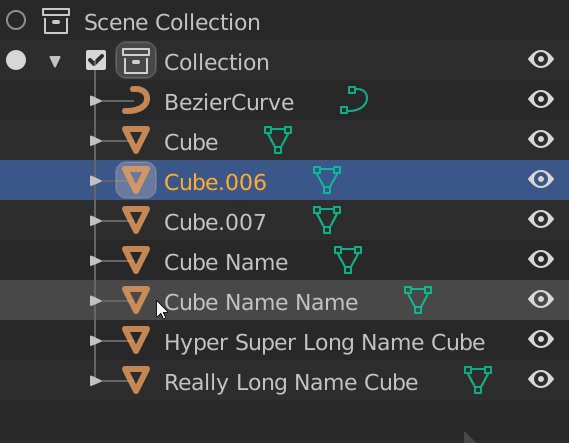
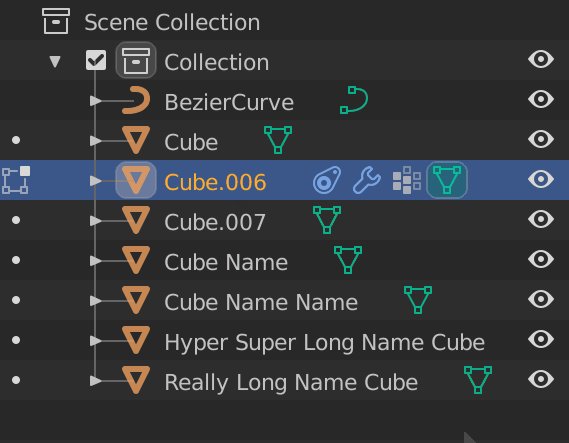
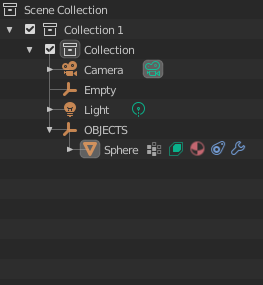
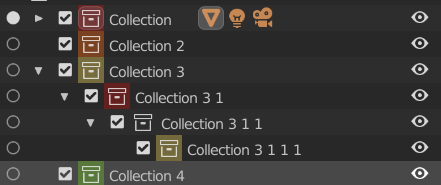
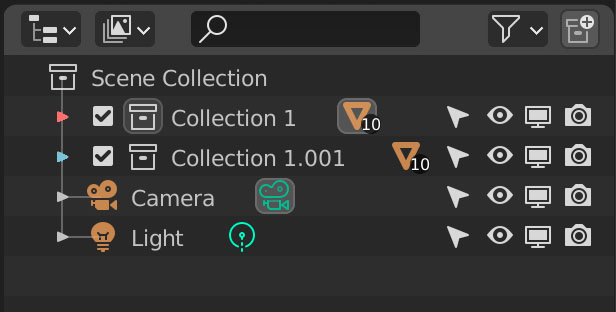
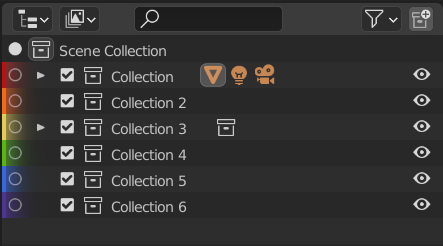
What I mean by visible differences, is that atm in the Outliner/View Layer, there’s no good way to see what is what.
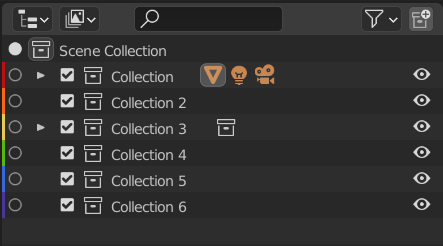
e.g. Is the Collection linked from a external file, or a instance native to the scene? They look the same.
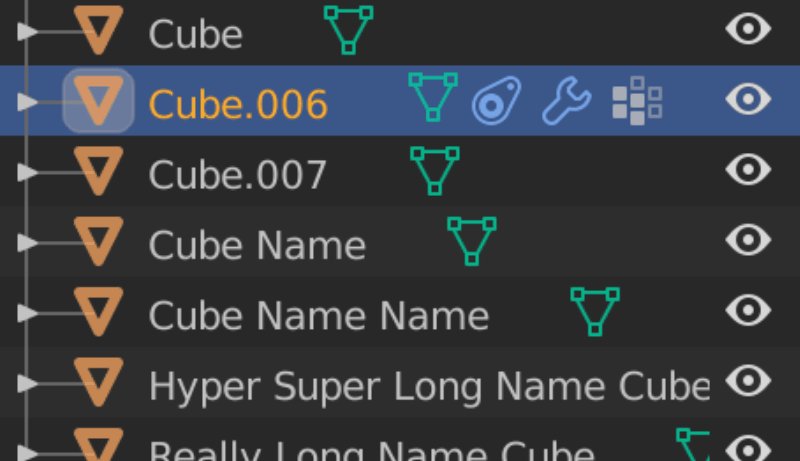
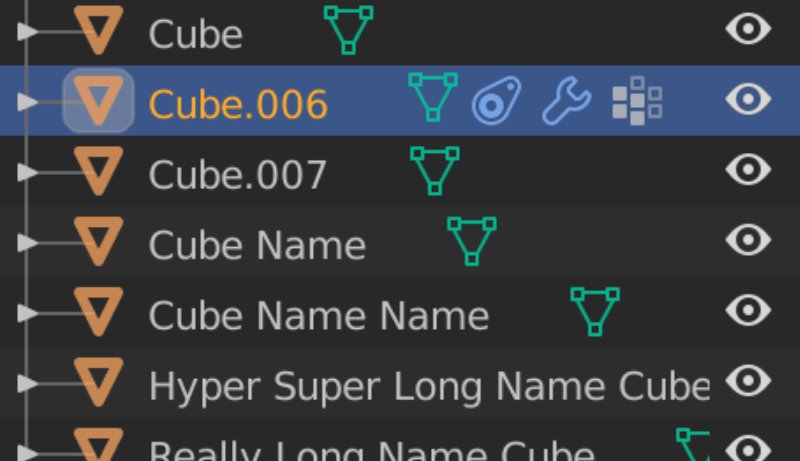
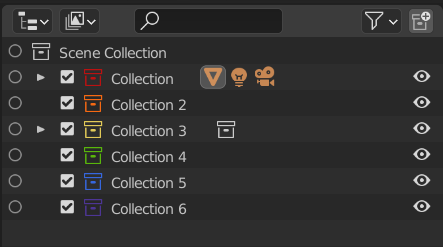
The instanced Collections do have a different colored icon, but italic text would make that distinction even more visible. For the Linked Collections, it might be possible to color the icon differently to set them apart?
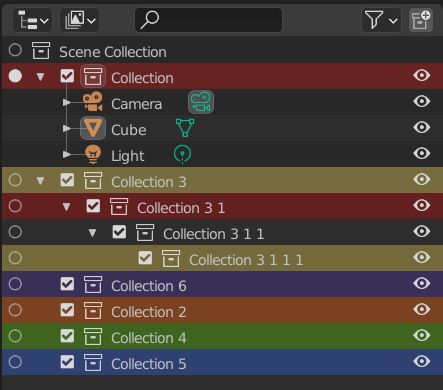
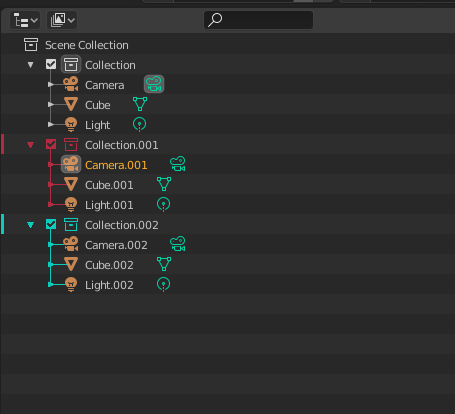
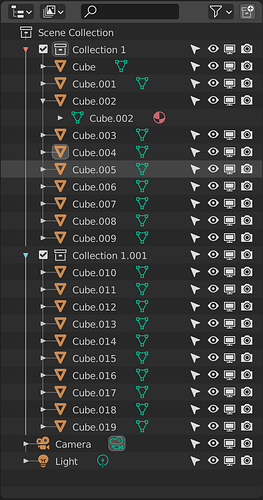
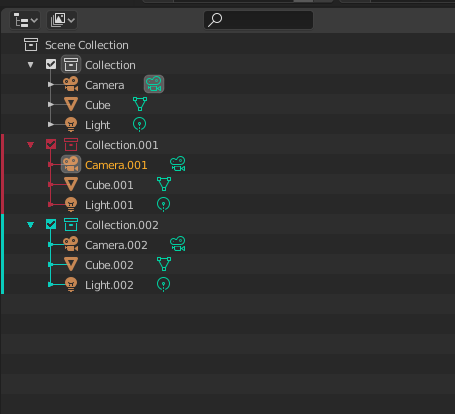
The same for ‘duplicate linked’ objects. Now in the Outliner you cannot tell what is the original, and what are the linked copies. It’s the same fore ‘duplicate linked’ Collections.
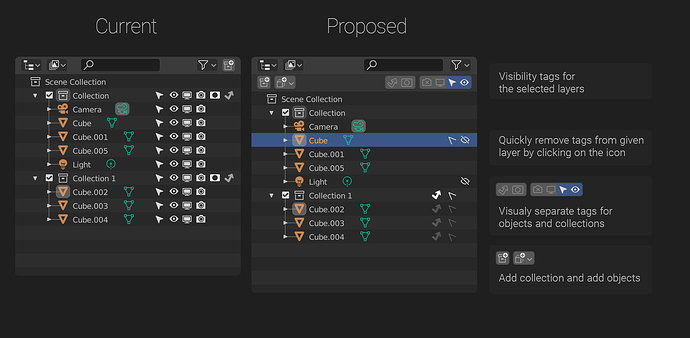
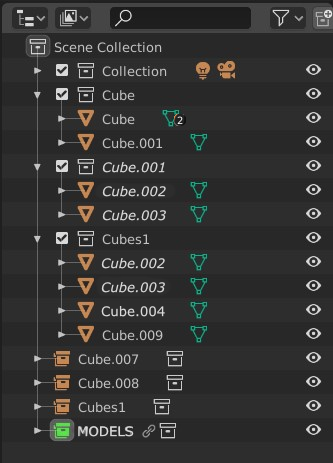
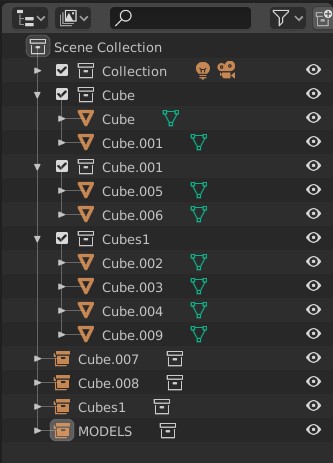
There is no visual clue in the Outliner to differentiate the various ‘states’ of the things in the scene:

Can you quickly tell from the Outliner what are the externally linked Collections, the ‘duplicate linked’ Collections or the copied or Instanced ones?
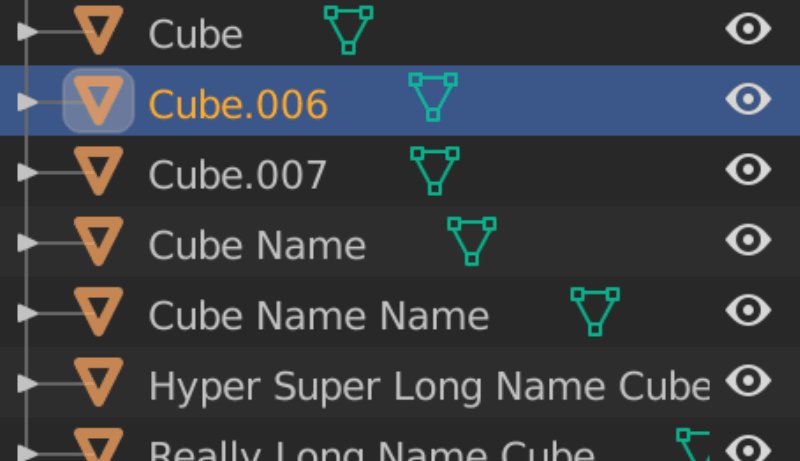
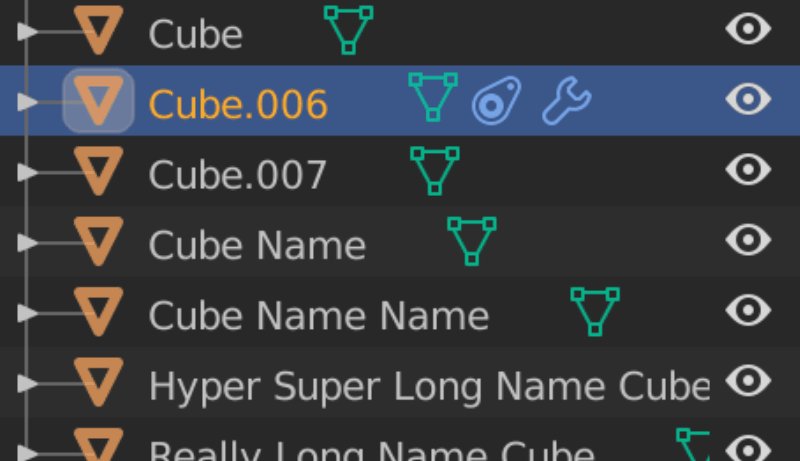
The same for the Cubes. There are ‘duplicate linked’ cubes, and copies of the ‘original’ cube. There’s no way to tell what is what atm…
Other 3D applications solved this by adding different icons, or different colored icons to these variants.
Or have font differences (bold, italic) for instances, clones and sometimes copies.
It is one of my more immediate gripes with the Outliner atm, next to selection & deletion of hierarchies. ![]()
I still find the Softimage Explorer window one of the cleanest, or clearest to navigate regarding visibility:
http://download.autodesk.com/global/docs/softimage2014/en_us/userguide/files/3dexplorer510.htm
or Maya’s Outliner:
http://help.autodesk.com/view/MAYAUL/2018/ENU/?guid=GUID-4B9A9A3A-83C5-445A-95D5-64104BC47406
Although I feel that to be somewhere in between Blender & Softimage regarding workflow visibility.
Hope that makes it a bit more clear.
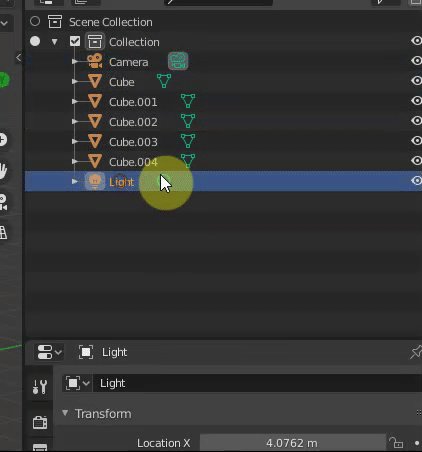
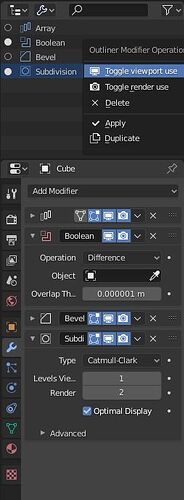
And I haven’t tried the latest builds yet, so cannot comment on mode switching atm. But any active linking between the Properties panel and Outliner object data is very nice and brings back some of the things I missed from Softimage. ![]()
I wouldn’t mind showing you both Softimage & Maya workflows via Skype if you’re interested. Just let me know.
cheers for all the good work!
rob
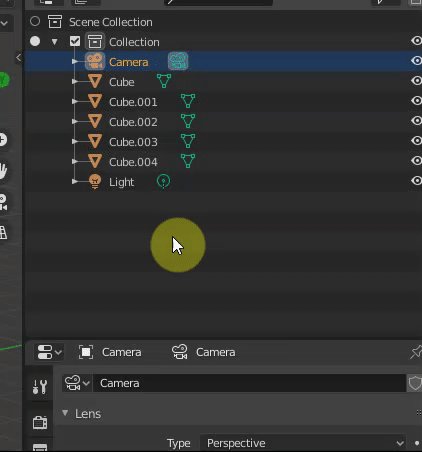
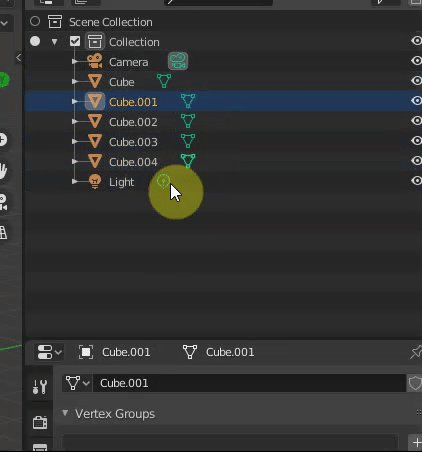
Edit: Installed the Outliner build, and the mode switching is very cool! Happy camper here. And no more switching to edit mode when selecting the vertex icon. ![]()
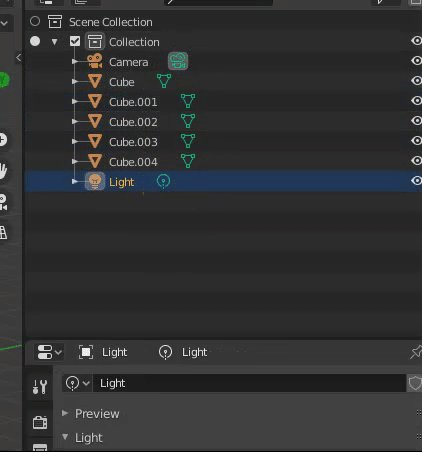
One thing though, when I select an object in the Outliner, I would like to switch to Object Properties, not the Object Data tab. You select the ‘top’ of the data, so this should reflect the switch in the Preferences tabs. Other than that, this is a massive speedup workflow. ![]()
Edit 2:
Not sure if this is a small bug, but when I select the material icon on a object, and then select the object icon again, the Properties focus stays on the material. It doesn’t switch to Object Data, like with a fresh object selection switches now to Object data.