for a long time I had some ideas of reorganizing blenders interface (started this mockup back in the beginning of 2019). I will try to lay out the basics of my thoughts.
there are several ideas implemented in the video. The most relevant are listed below.
You can also check out a clickable mockup of the proposal:
https://xd.adobe.com/view/24fc3cc8-089d-4d5a-74a7-29f91c755b35-52cd/?fullscreen
Please excuse the mouse pantomime ![]()
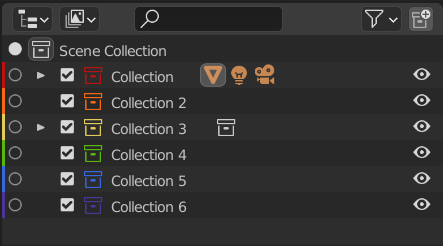
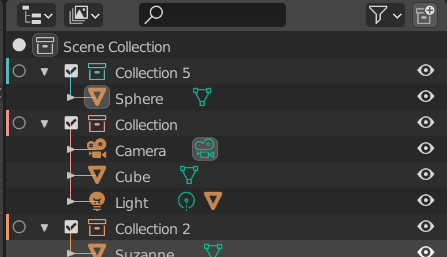
- Can we have the outliner modes layed out similar to the properties tabs. Most of the time these two editors work side by side, so we can use the same visual language for both of them. Functionally I think it works fine, and it enables easy switching for the different modes. Right now they are hidden in a drop-down menu and I think a lot of people do not realize they exist.
I know I don’t use them as often as I should simply because I forget about them.
It could work like in the picture below.
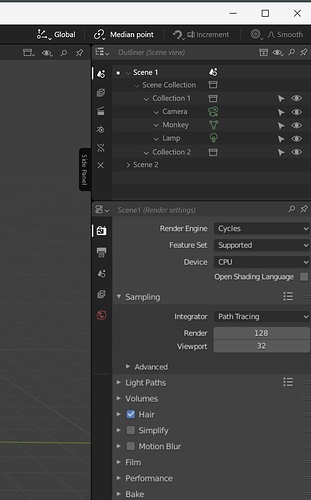
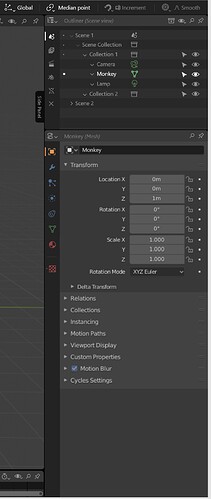
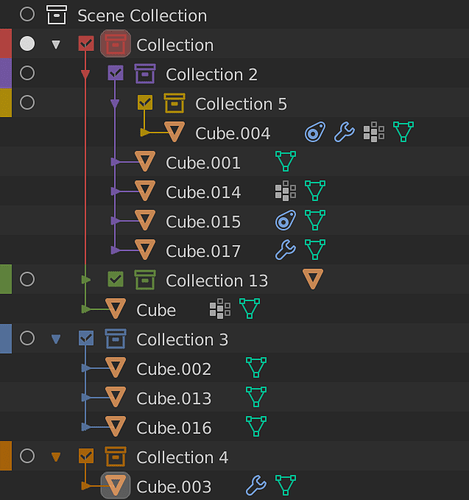
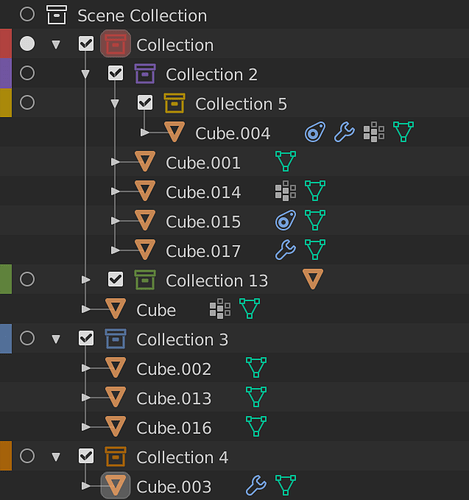
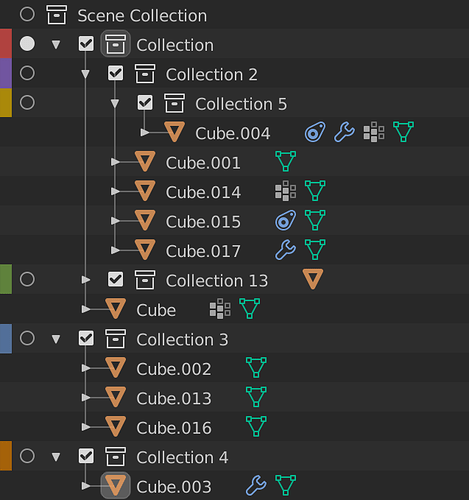
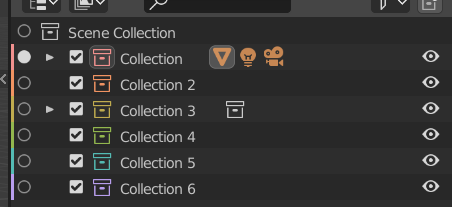
- Contextualization… Outliner and properties editors work on the same data and there are plans for synchronizing the selection across editors. right now however they do not filter the content of the editor for the current selection. This is more easily seen in the properties editor where you have tabs for the scene, rendering, world, output and selection all the time. This can easily be avoided by adding the scene as root in the outlines (so you can select it). We can only show the global tabs when you have a scene selected in the outlines. when you have a specific object active you show the tabs specific to its data type. Also when nothing is selected the root is selected and we show the global tabs (rendering, output, scene, render layers, world).
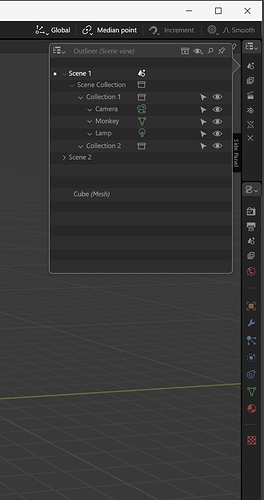
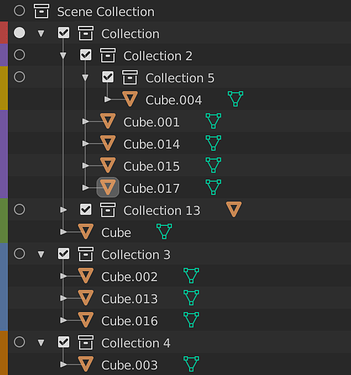
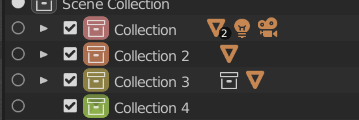
- Compact view (maybe too radical for the current blender state…) When we need to use all the functionality of the editors, but we need the space for the viewport, when the width of a column of editors is too small we can collapse all the content and only show the gliphs. the content can be easily reached by a popup. This is implemented in Modo and is very useful for small screens and minimal layouts.