White Noise
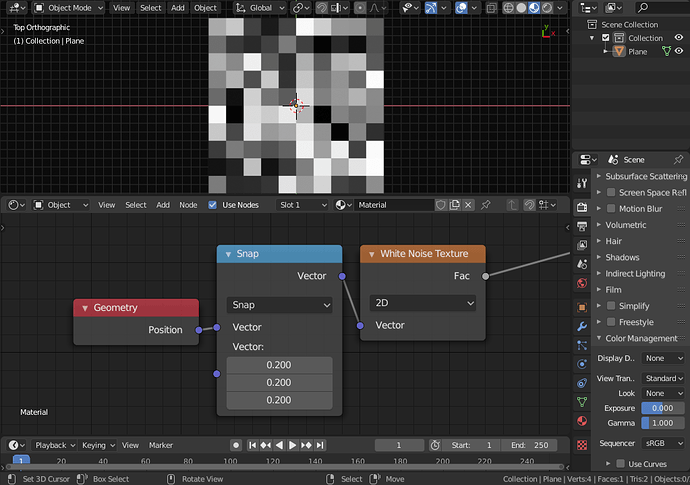
A new White Noise node was added. The node can operate in 1D, 2D, 3D, or 4D space.
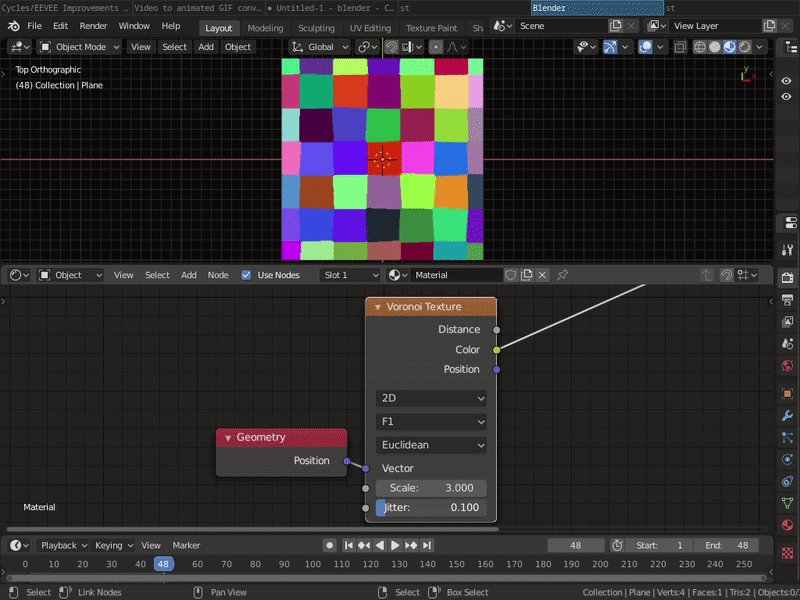
Voronoi Texture
The voronoi node was rewritten to support much more modes of operation. Each of the following sections describe one of those modes of operations.
Dimensions
The node can now operate in 1D, 2D, 3D, or 4D space.
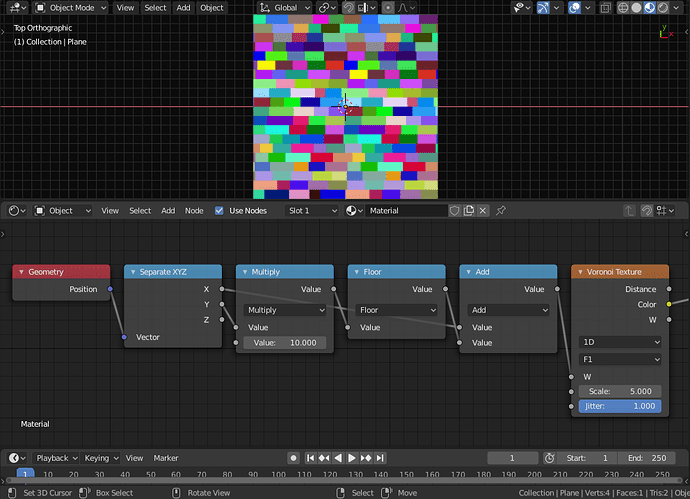
1D
One dimensional voronoi can be used, for instance, to create a brick texture with random width:
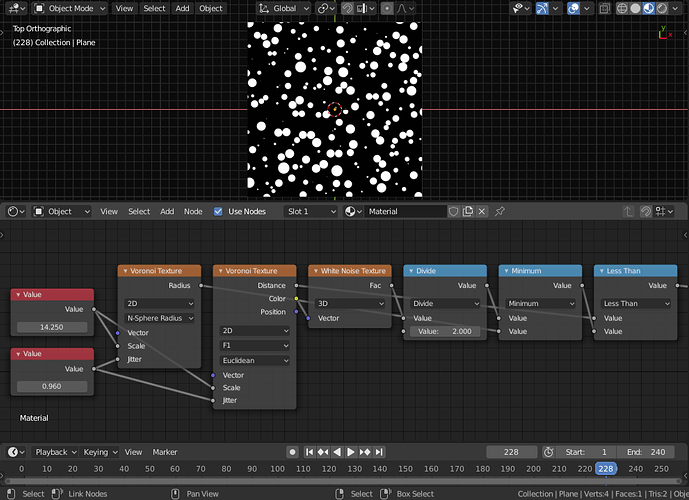
2D
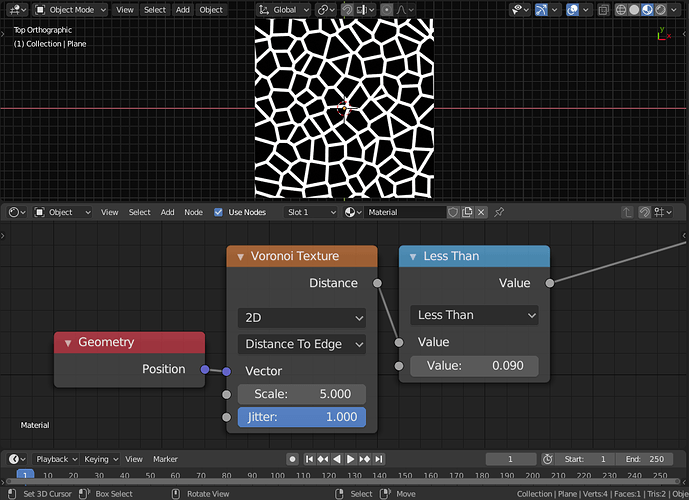
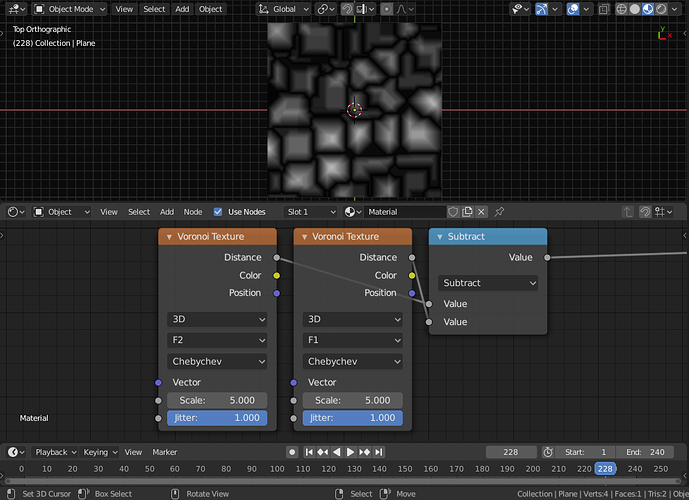
Two dimensional voronoi can be used to create a somewhat accurate 2-distances to voronoi cells. Something that was otherwise hard/impossible to get with 3D voronoi. This can be used to create cracks with uniform width:
3D
We already had 3D voronoi before, so nothing was added here.
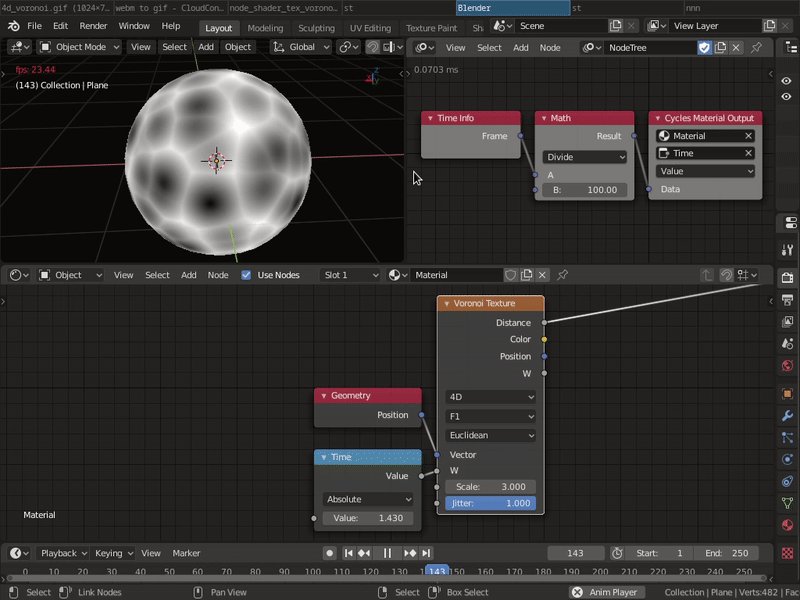
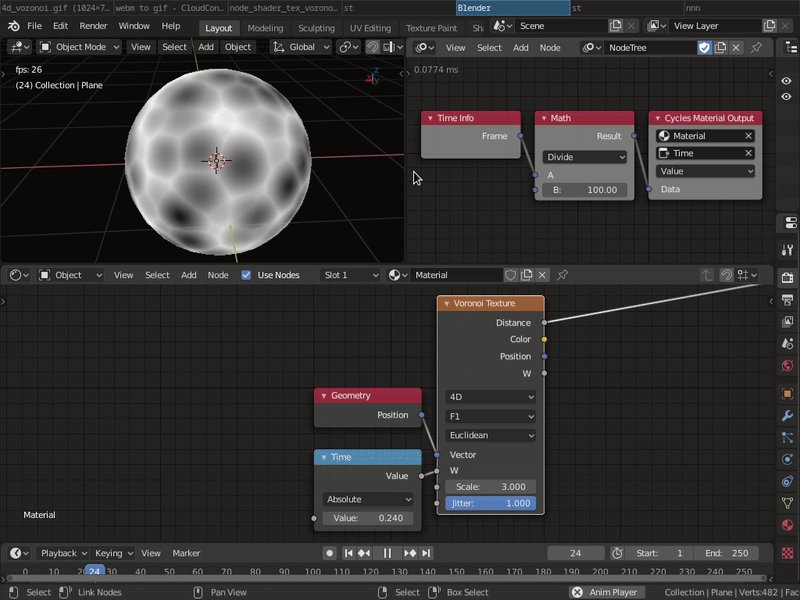
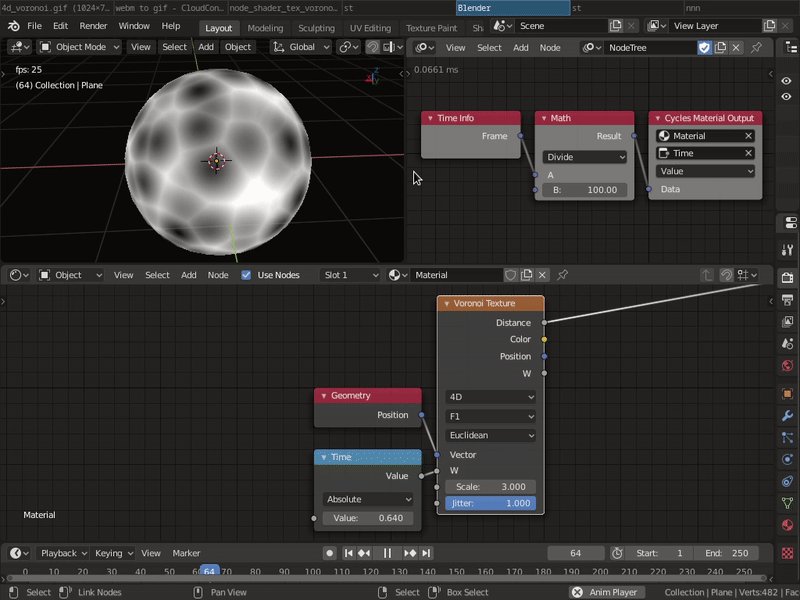
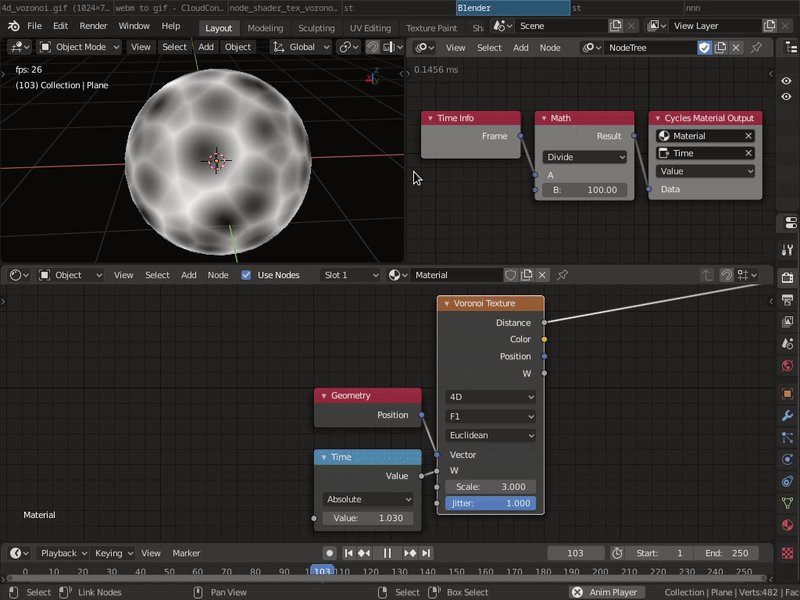
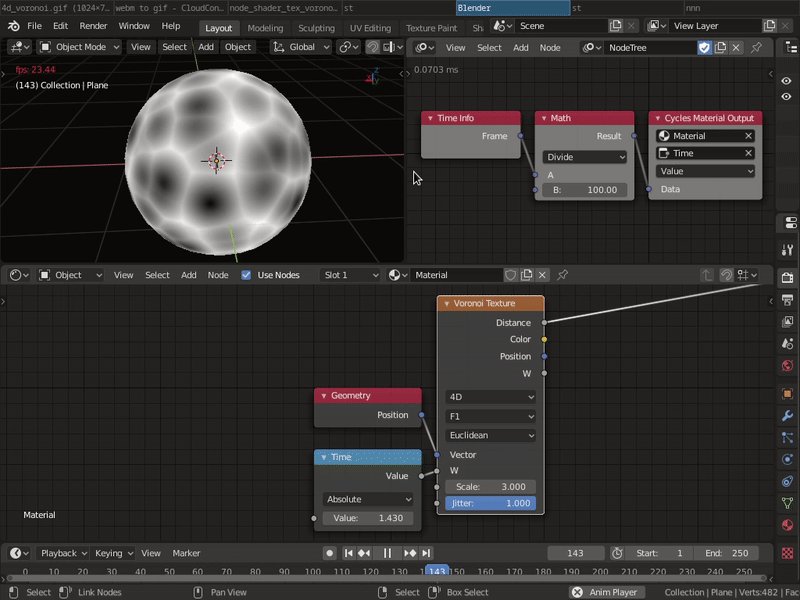
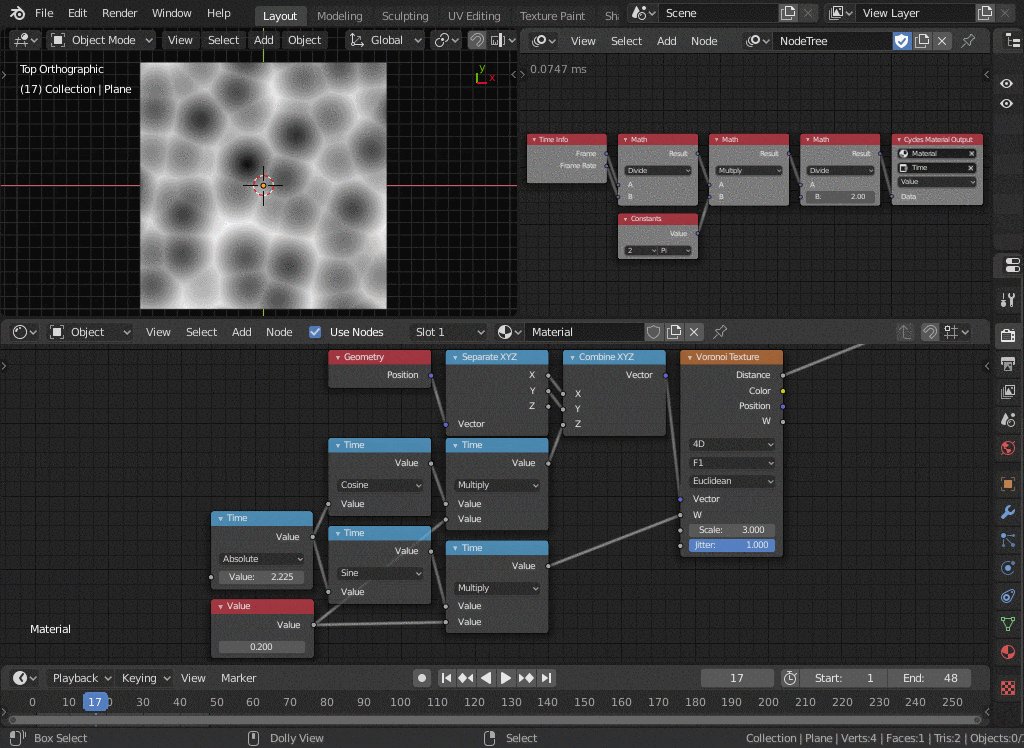
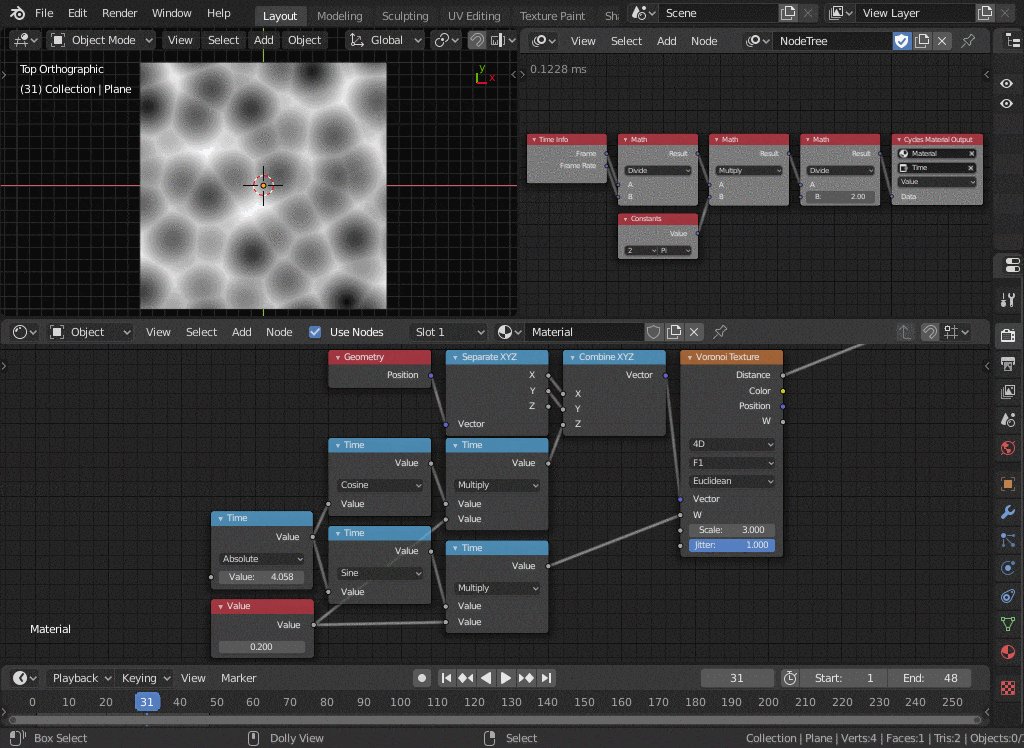
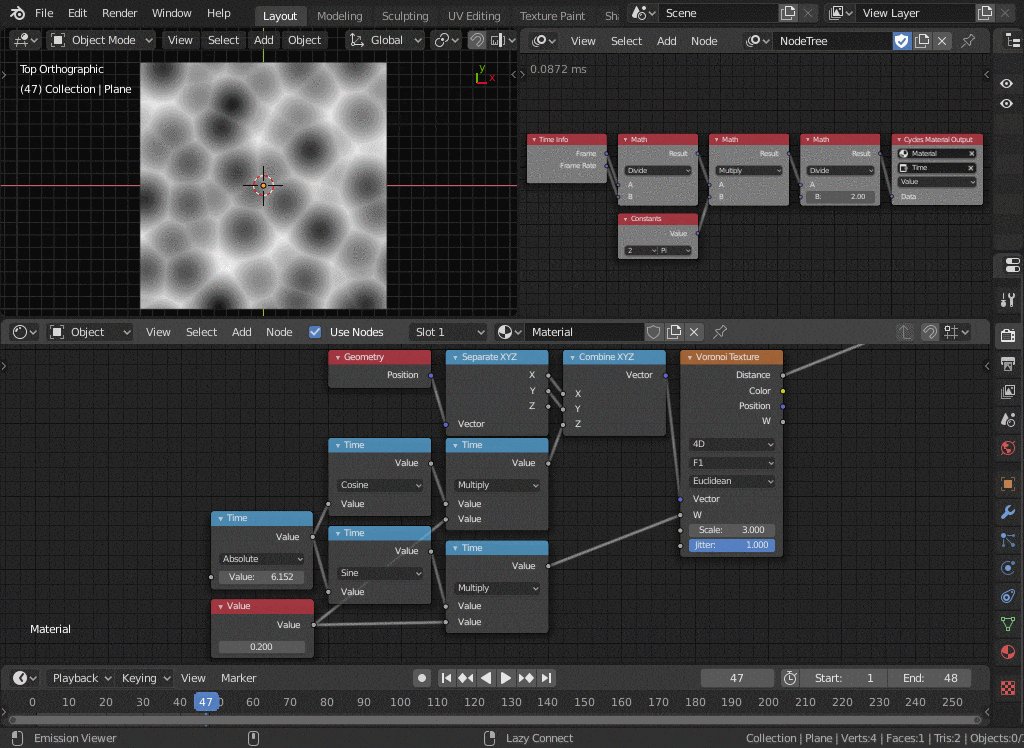
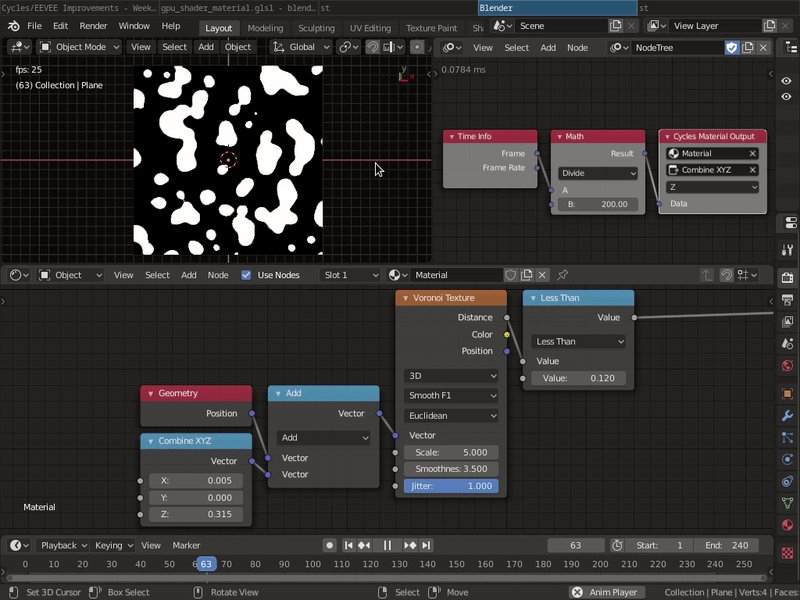
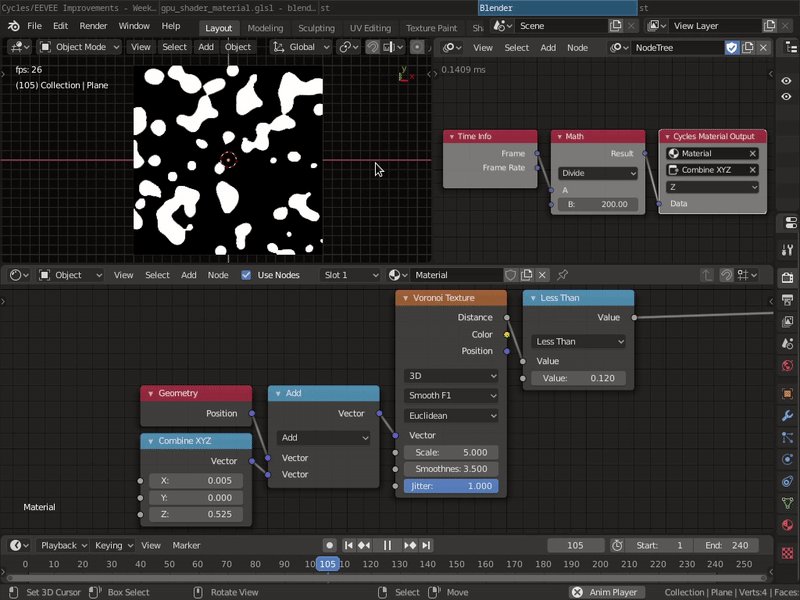
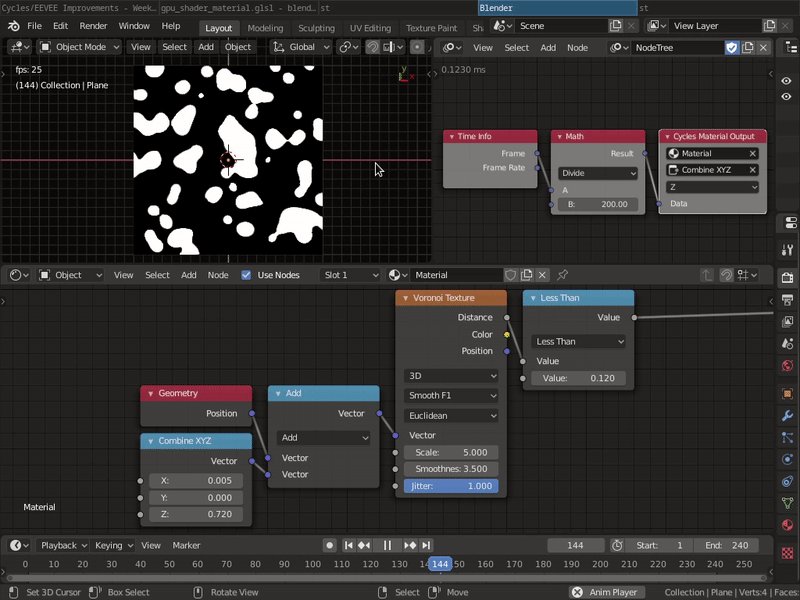
4D
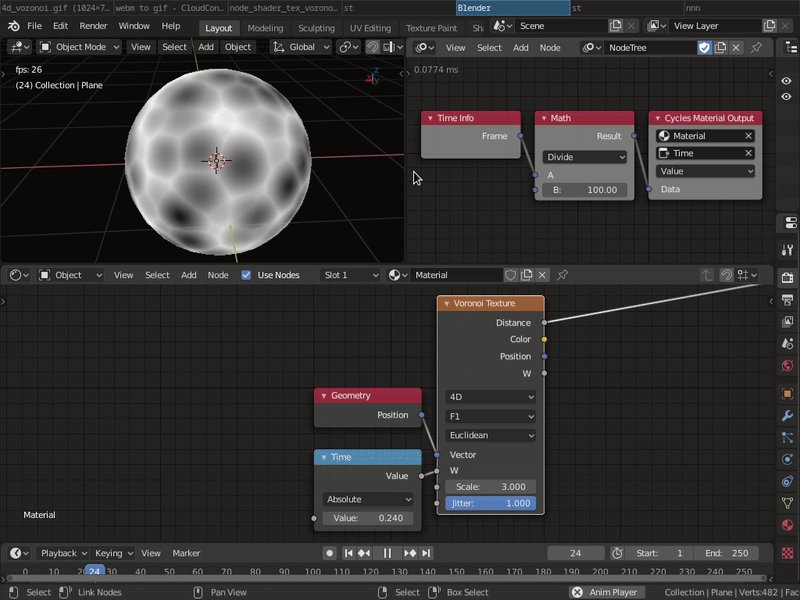
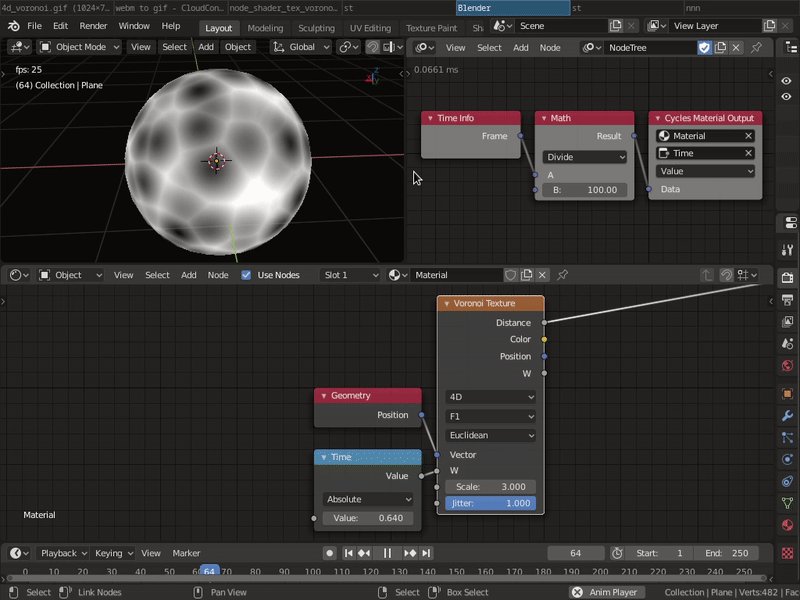
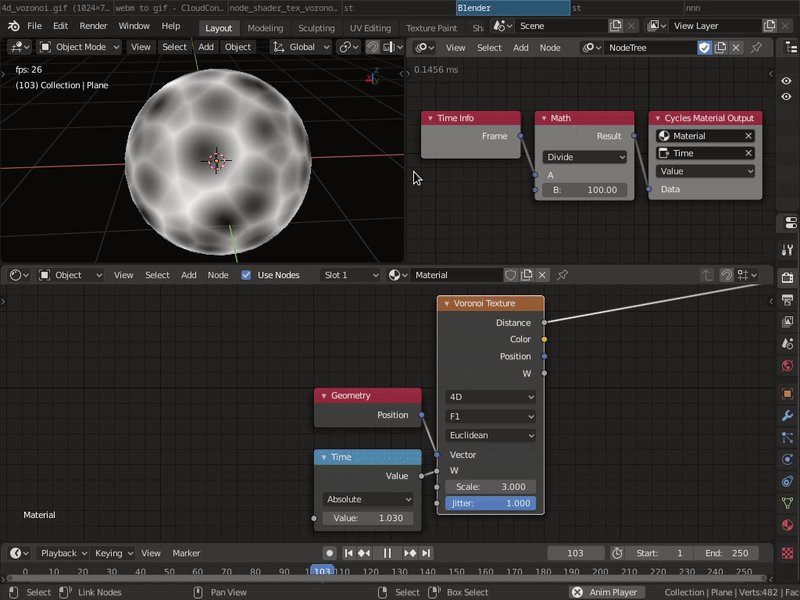
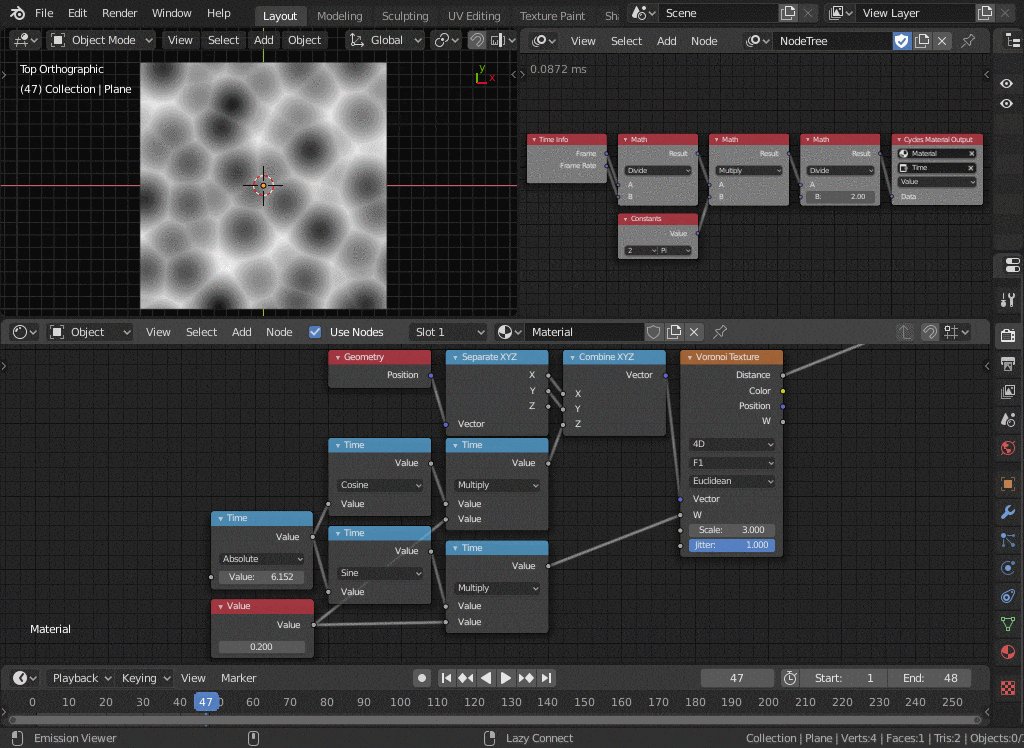
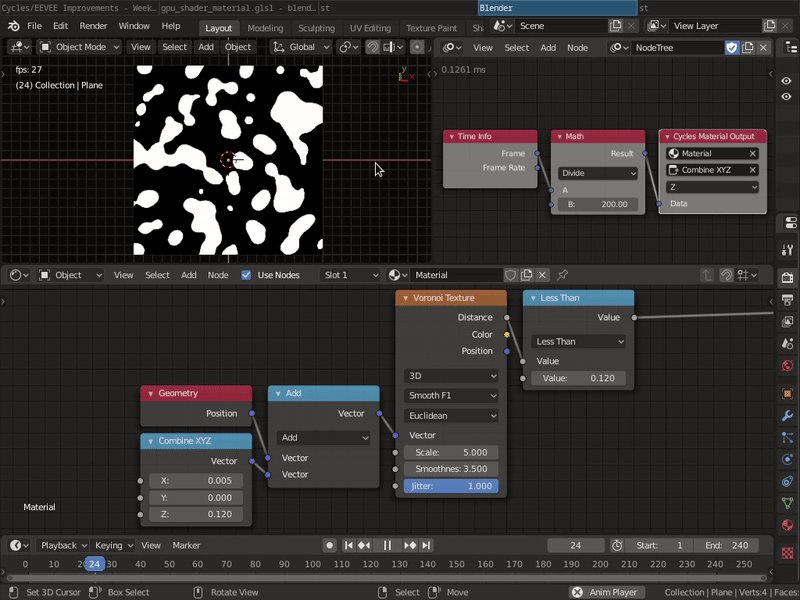
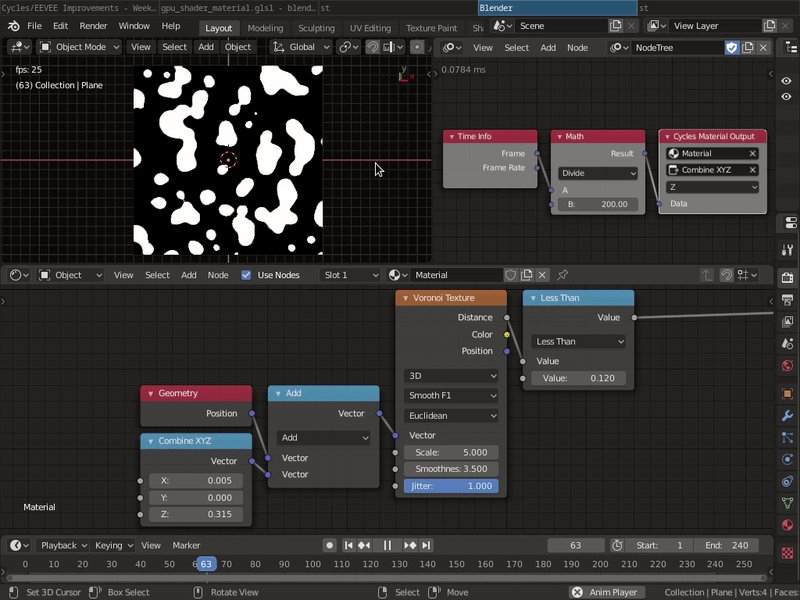
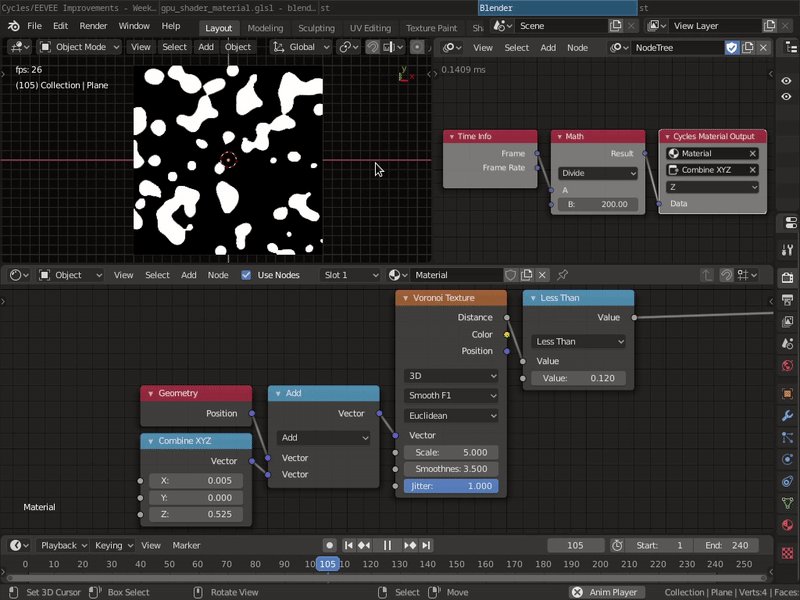
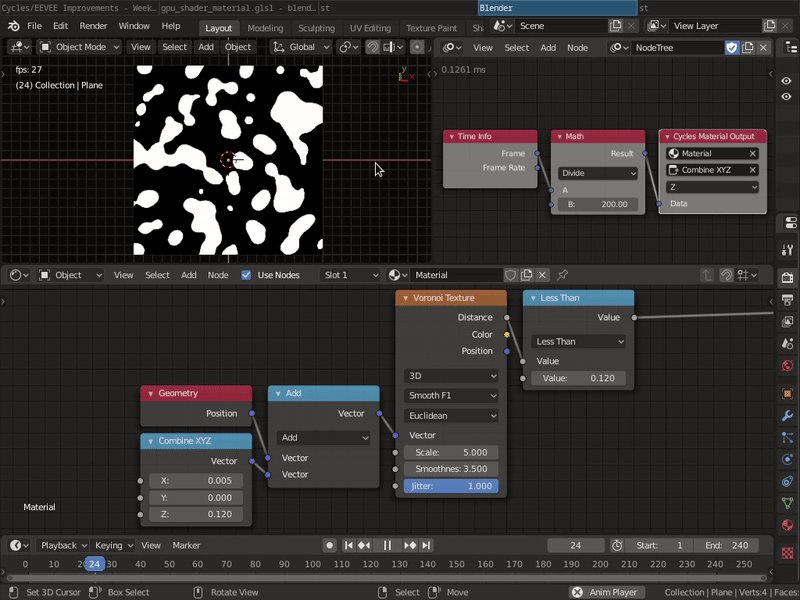
Four dimensional voronoi can be used to animate voronoi in 3D space. In other words, the fourth dimension can be a function of time:

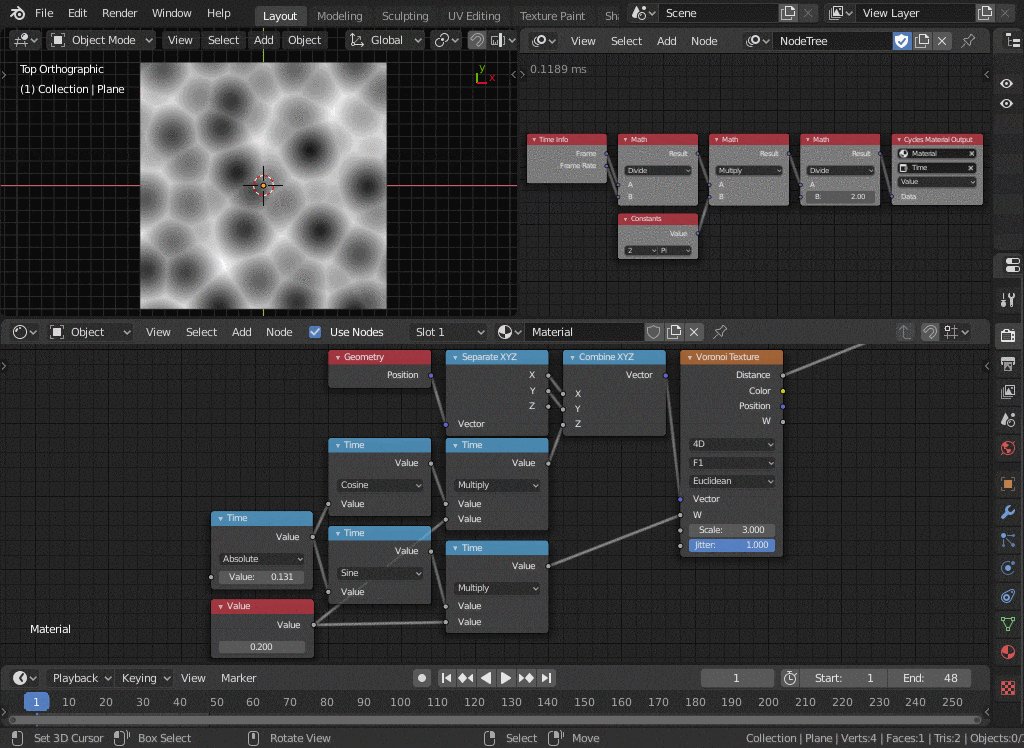
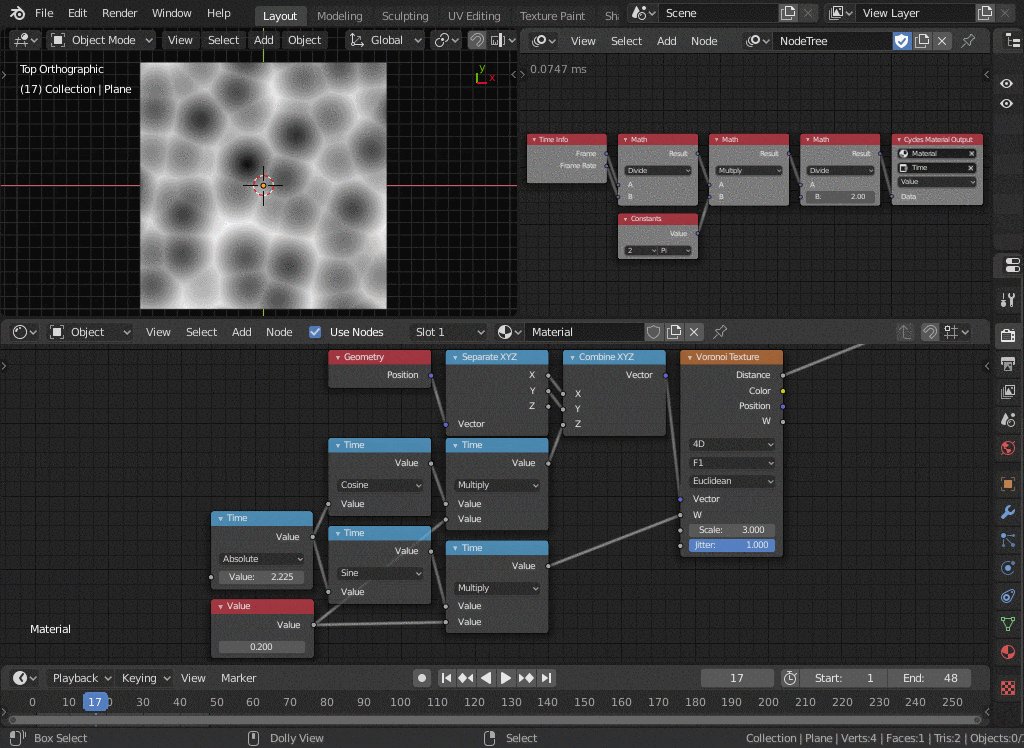
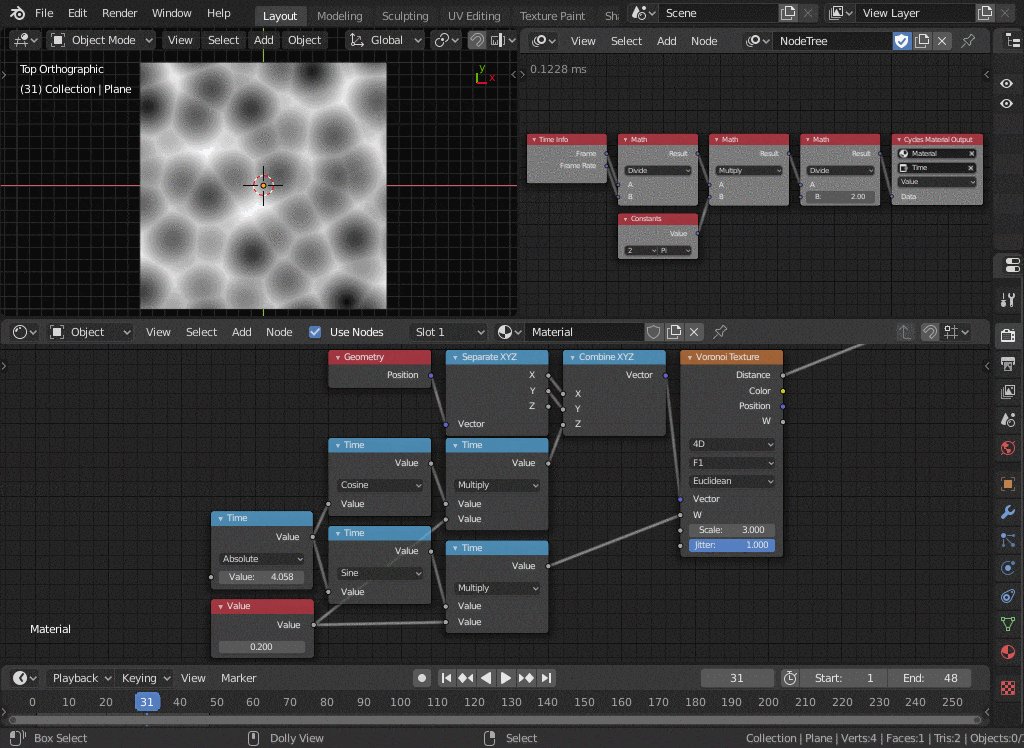
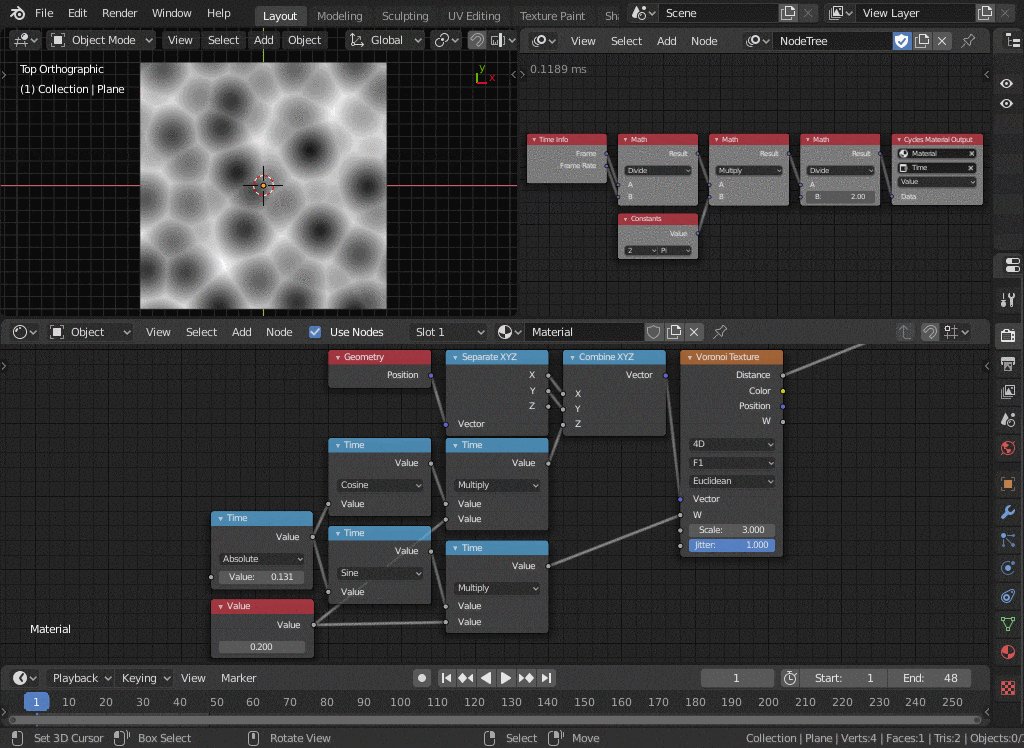
Or it can be used create a loopable animated voronoi in 2D space. This gif loops!

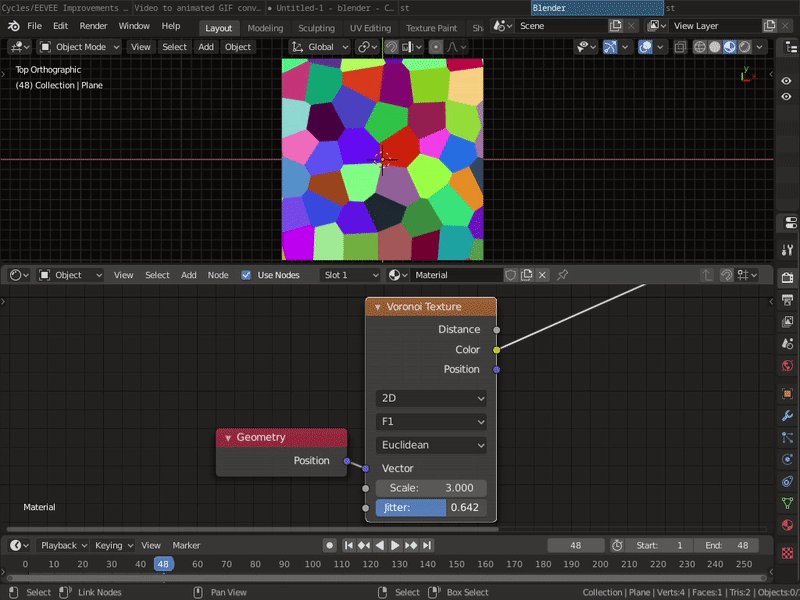
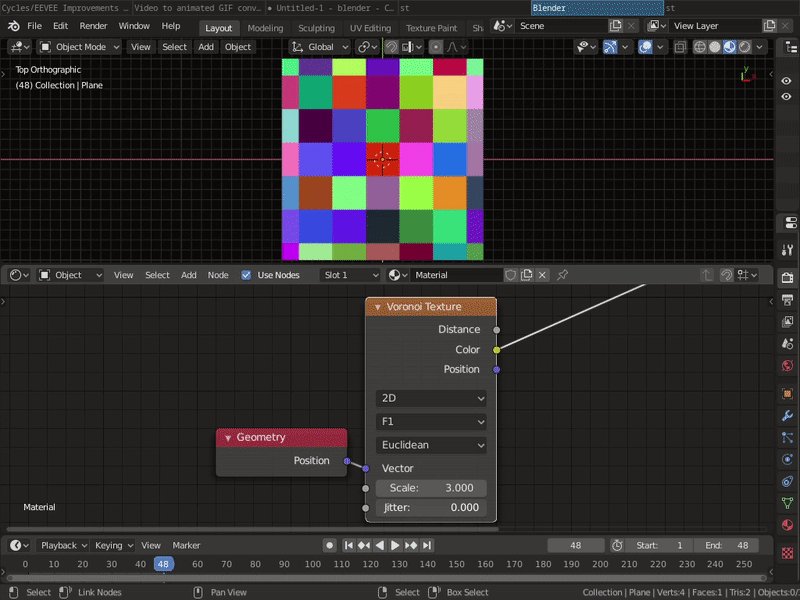
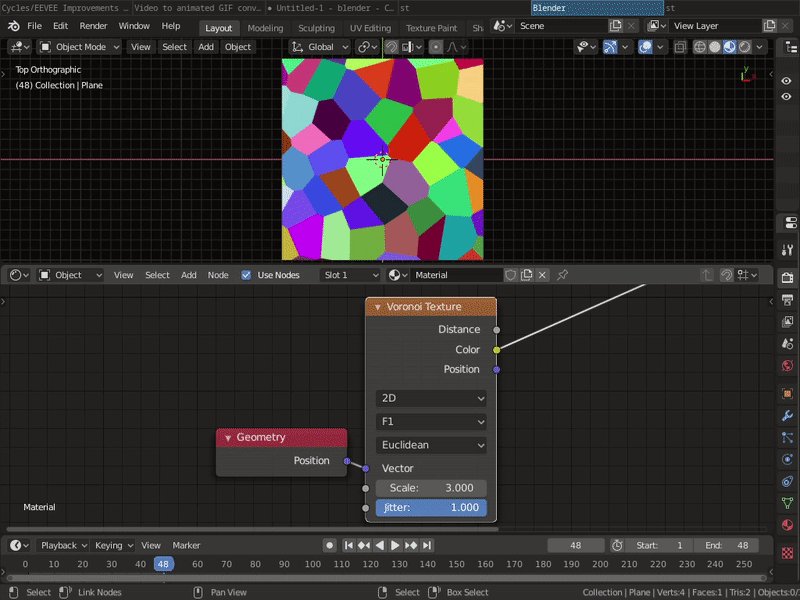
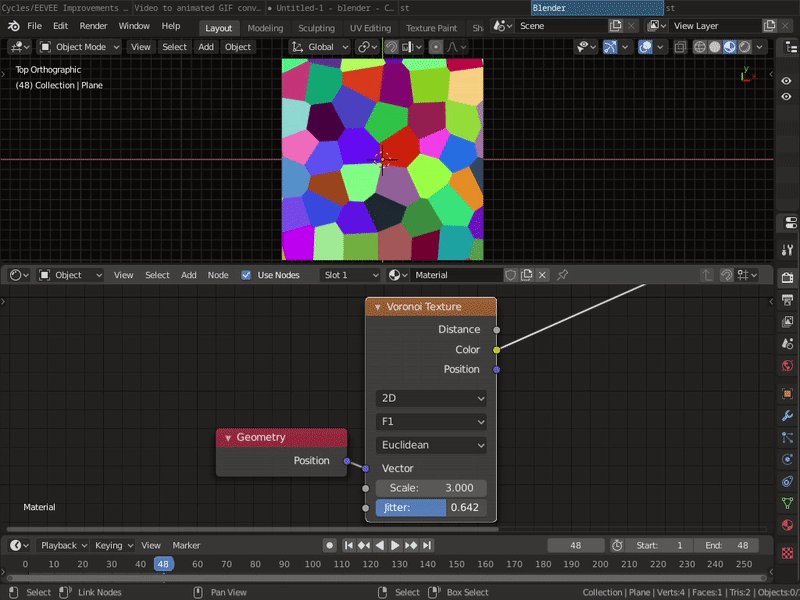
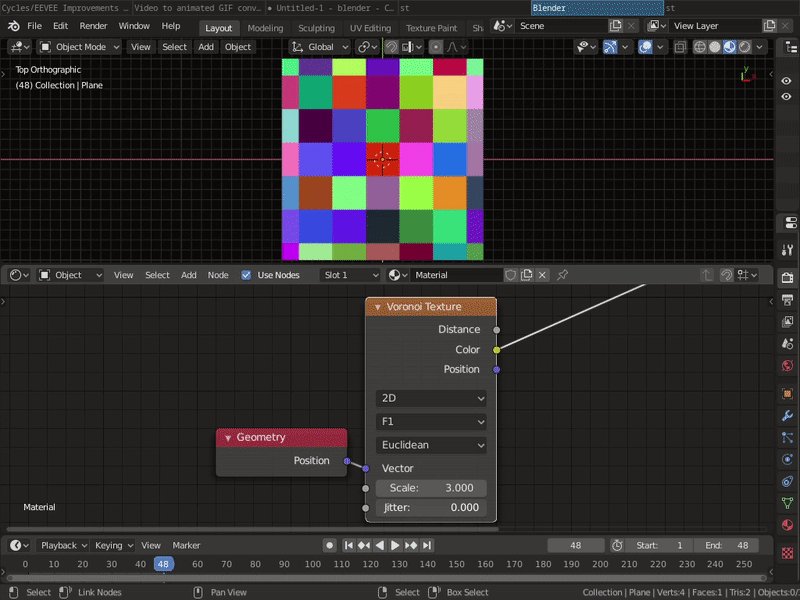
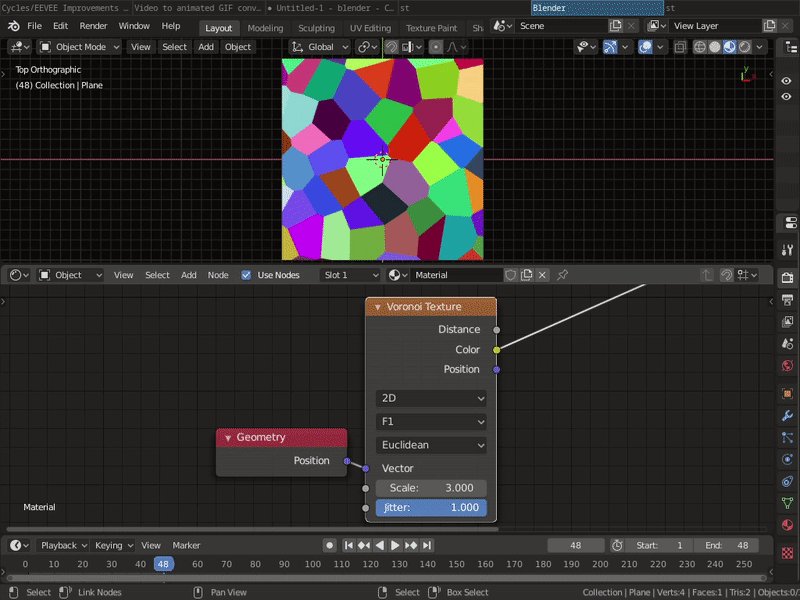
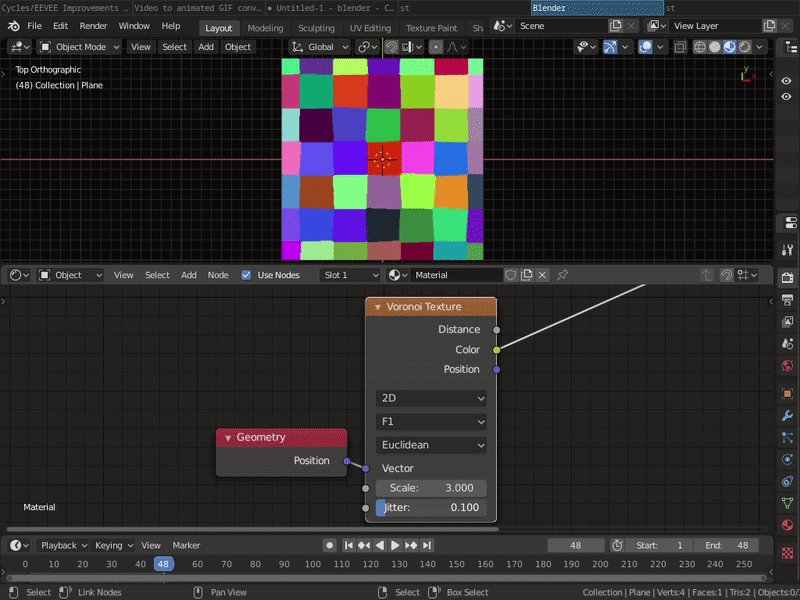
Jitter
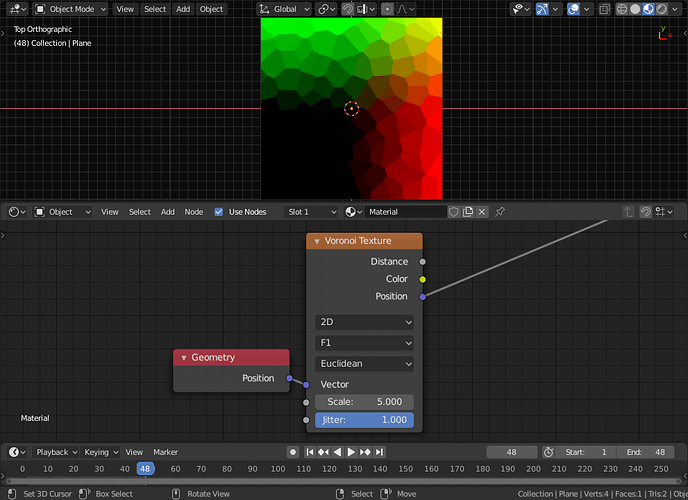
The new jitter input controls the uniformity of the voronoi cells:

Features
In general, we fixed some symmetry issues and improved precision. The node lets you select what voronoi feature you want to compute. The following features are supported.
F1
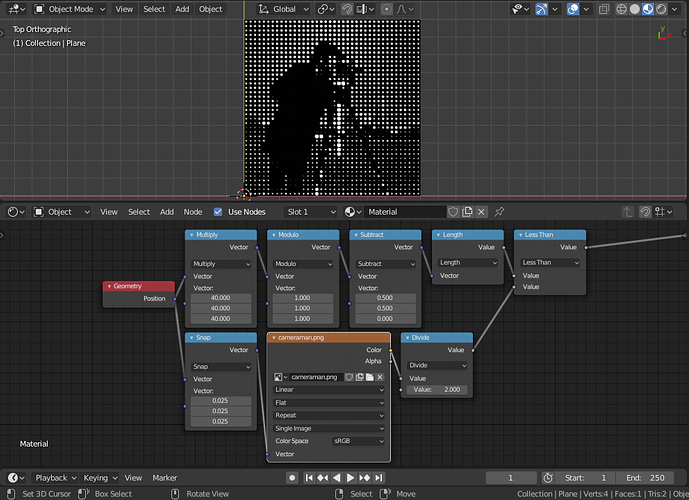
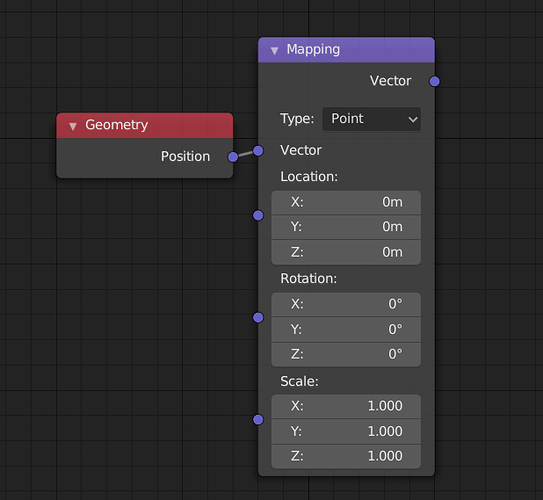
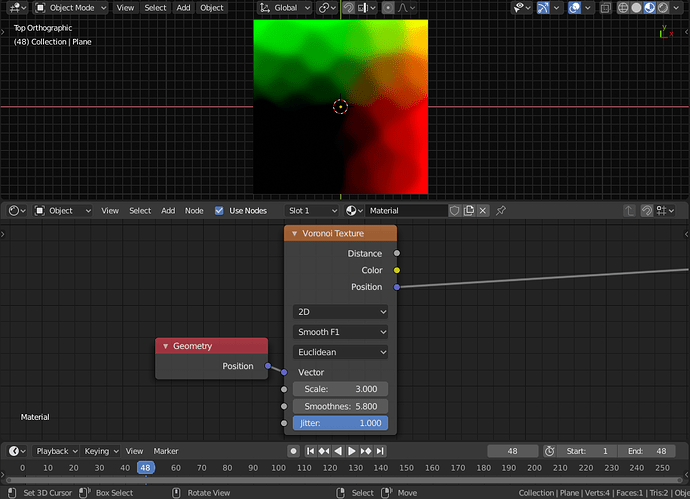
This is the standard F1 feature we had before. However, we now provide the position of the voronoi cell as an output:
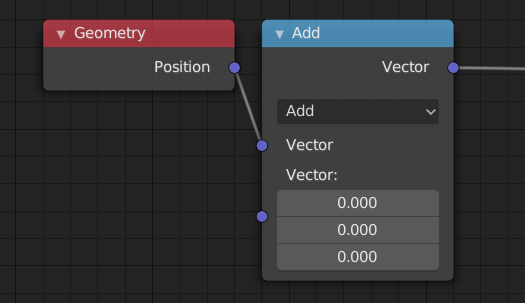
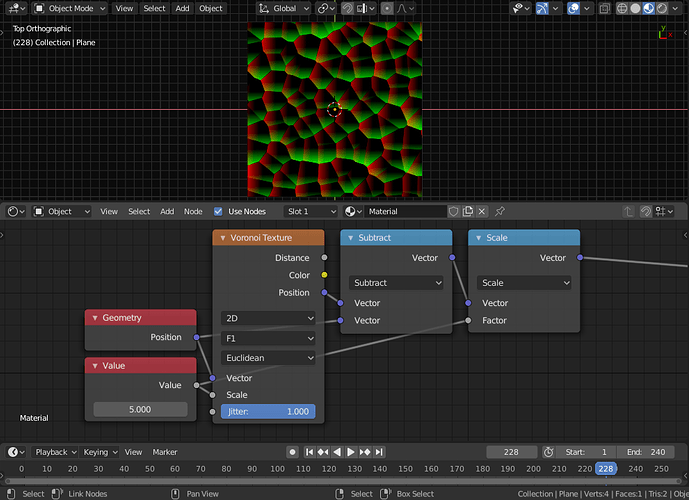
The position can be used to compute local texture coordinates in voronoi cells as follows:
The significance of this local texture coordinates will become apparent later.
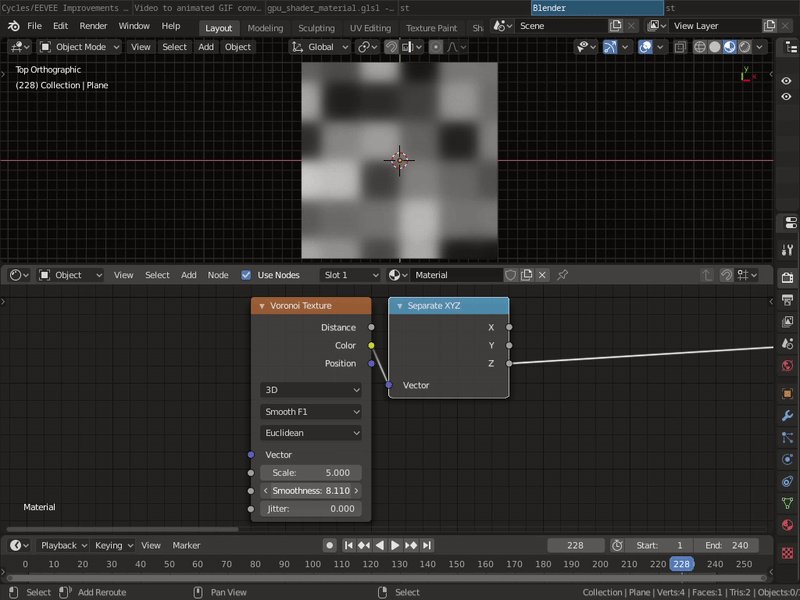
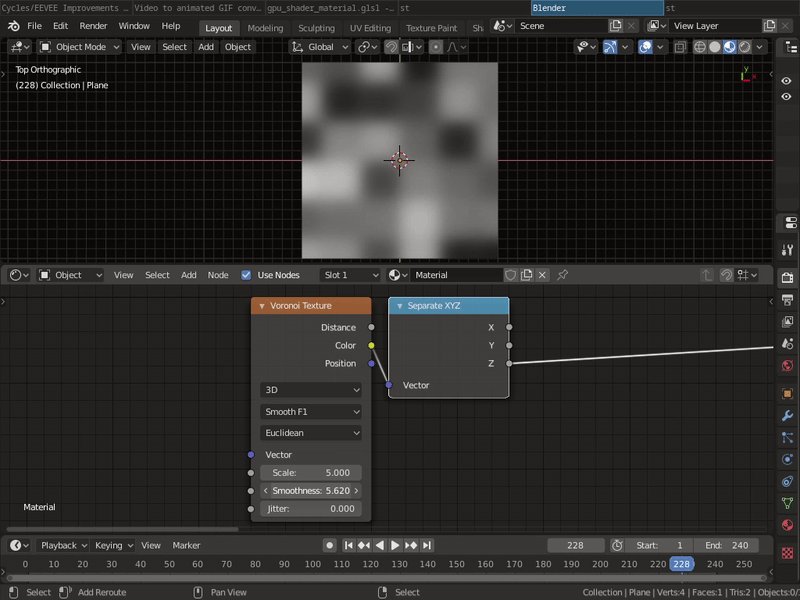
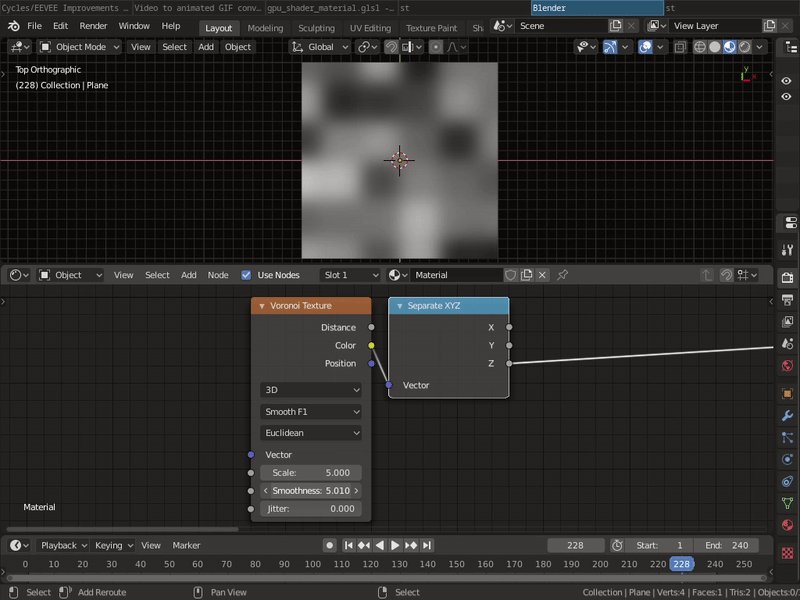
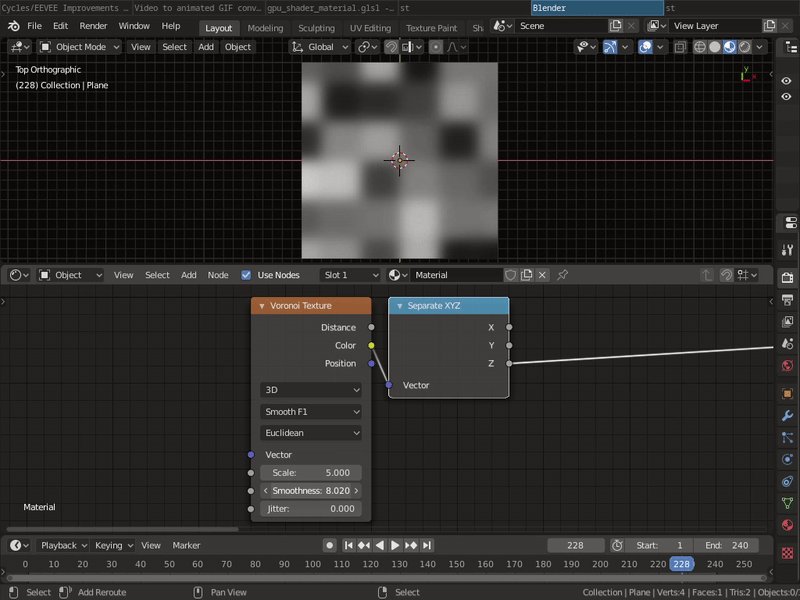
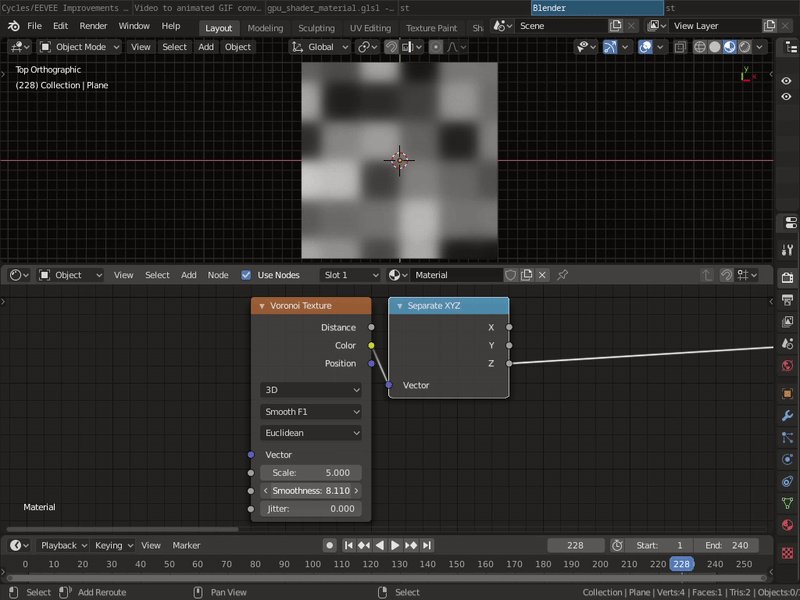
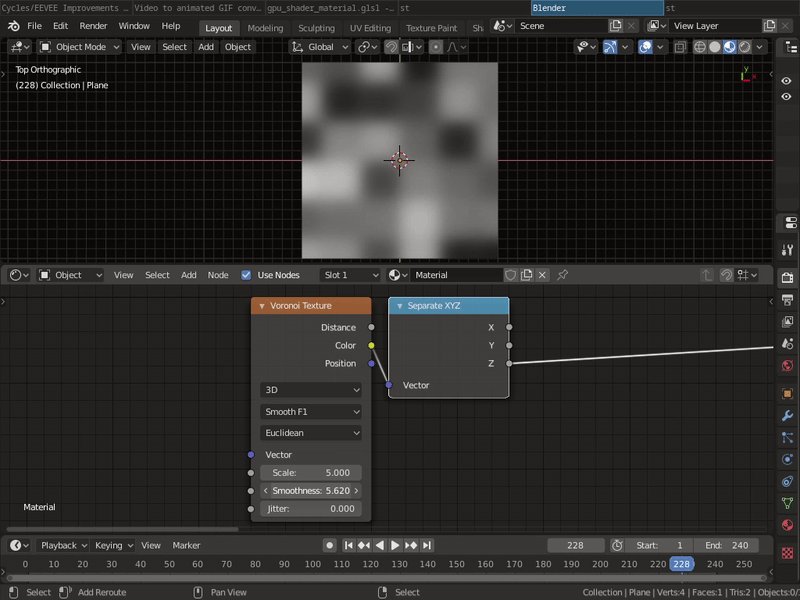
Smooth F1
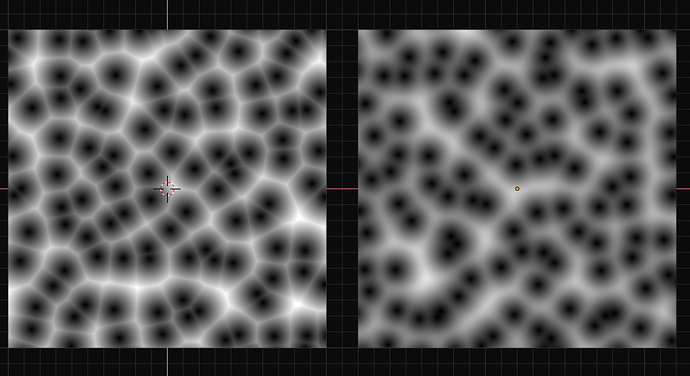
Voronoi can’t be used in organic textures due to the hard discontinuities at the cell edges. For that reason, we introduced a smoothed voronoi textures. A comparison between normal F1 distance and smoothed F1 distance is shown below:
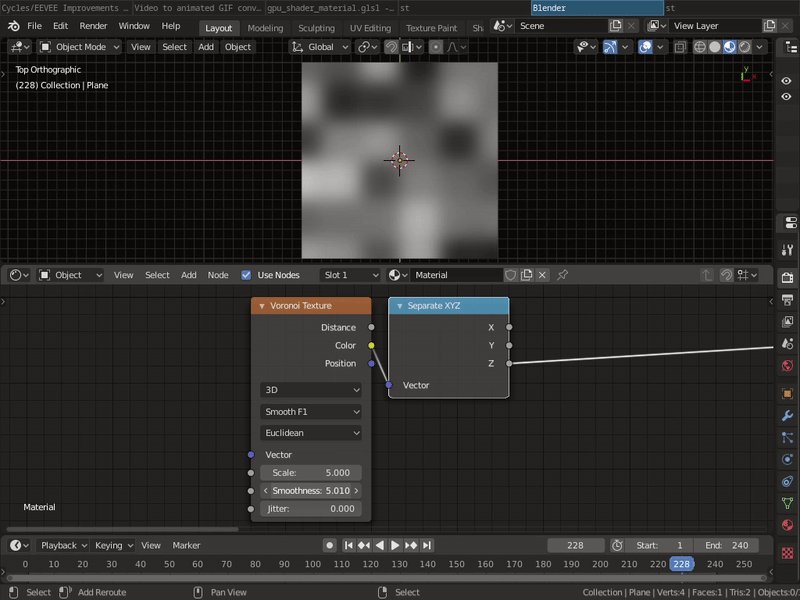
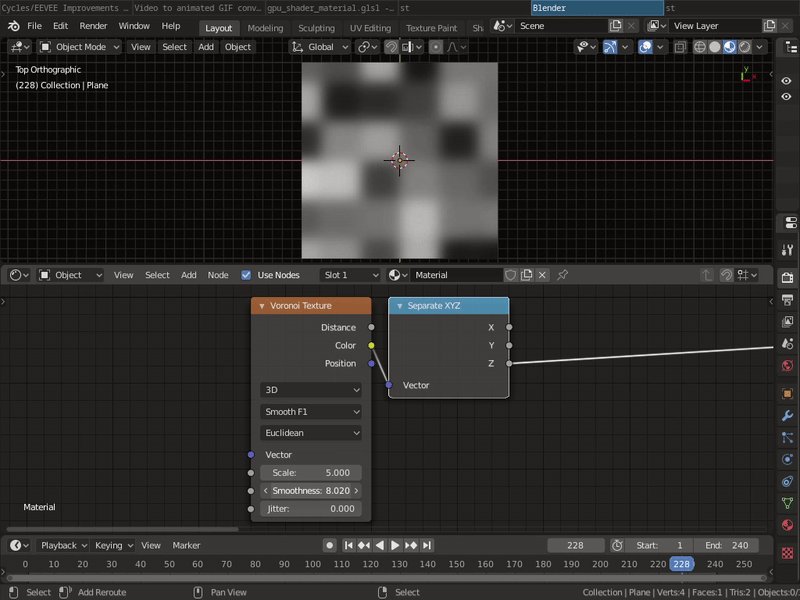
The smoothness is more apparent if the node was used as a displacement texture. Both of the following textures are smooth with different smoothness values:
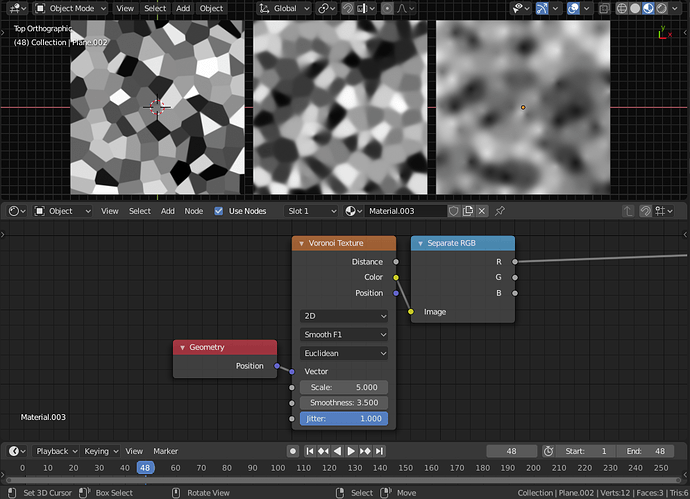
The ID color of the voronoi cells is also smoothed, introducing a new type of noise. Different smoothness values are shown below:
In fact, it is just a Value Noise:

Yes, we just got Value Noise free of charge. The cell position is also smoothed:
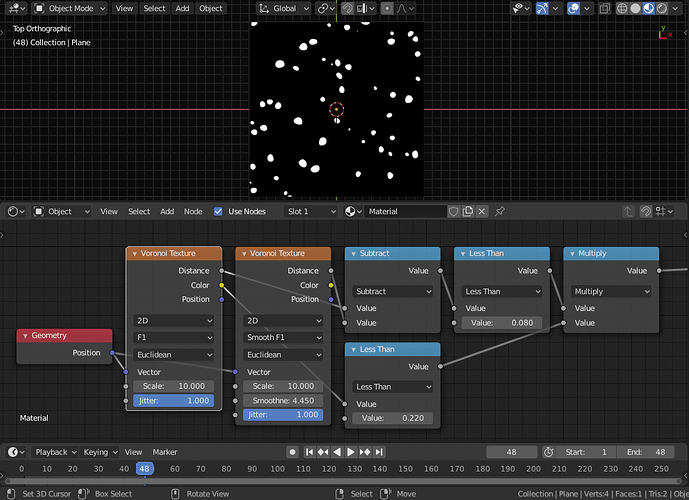
Such smoothness can be utilized to create all sorts of patterns. The difference between smoothed F1 and F1, for instance, can be used to create a beveled voronoi cell pattern:
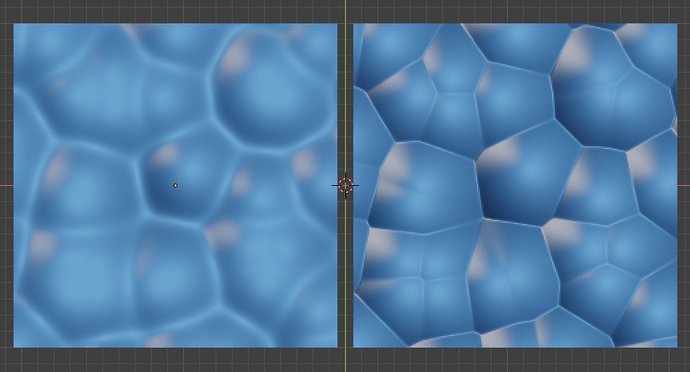
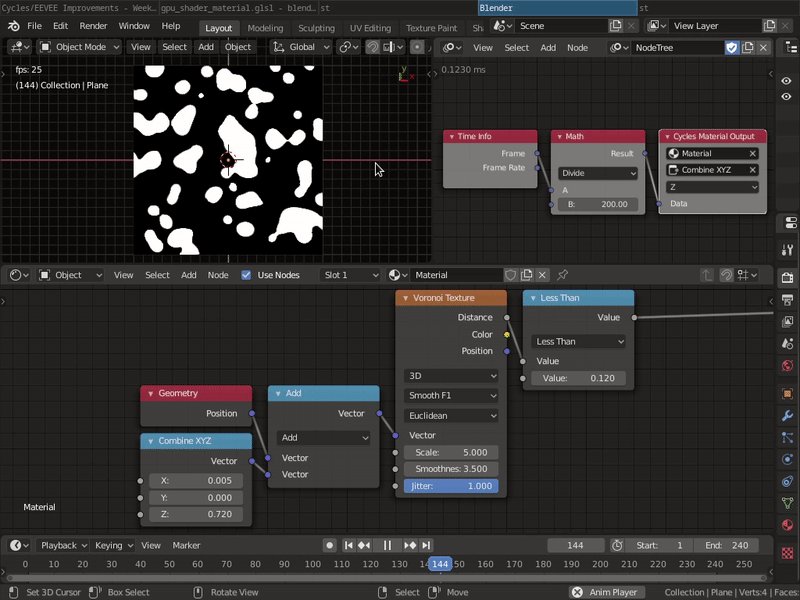
A high smoothness value with color based masking can produce a water droplets texture:
The isolines of the smoothed distance is meta-ball like:

F2
This is just the standard F2 we had before. The primary purpose of F2 is to compute the well known F2-F1 pattern for non-euclidean distance voronoi:
F3 and F4
F3 and F4 were deprecated.
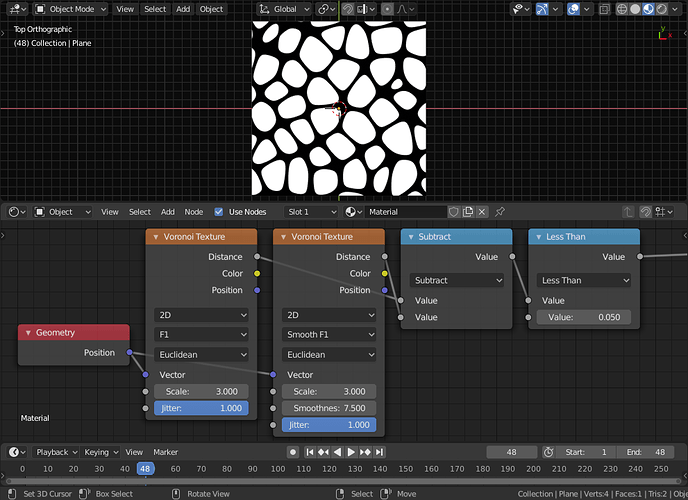
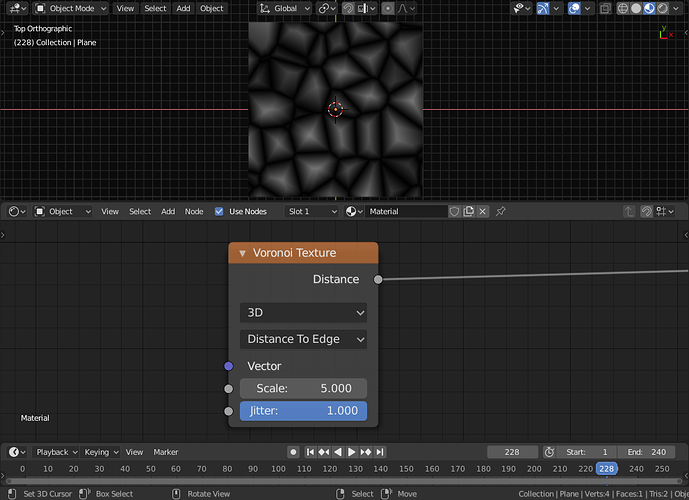
Distance To Edge
This is mode of operation computes the distance to the voronoi cells edges. This is a much more accurate version of the cracks feature we had before, which was an F2-F1 algorithm.
Only euclidean distance is supported for now. Manhatten and Chebyshev distances may be supported in the future while Minkowski will not be considered.
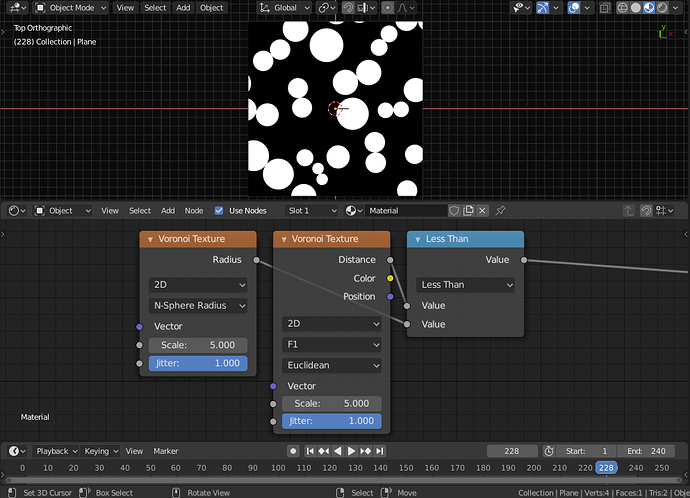
N-Sphere Radius
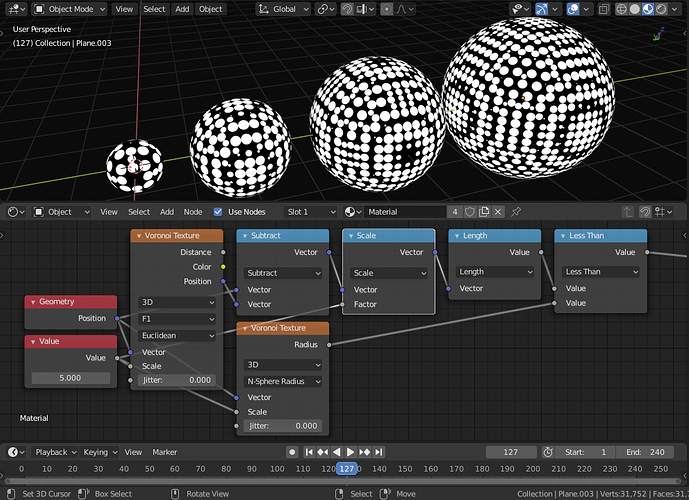
This mode of operation computes the radius of the n-sphere inscribed in the voronoi cells. In other words, it is half the distance between the closest point and the point closest to it. Consequently, it is the max radius of the bounding n-sphere that each cell is allowed to have to avoid intersection.
The simplest example would be as follows. Notice how the n-spheres never intersect:
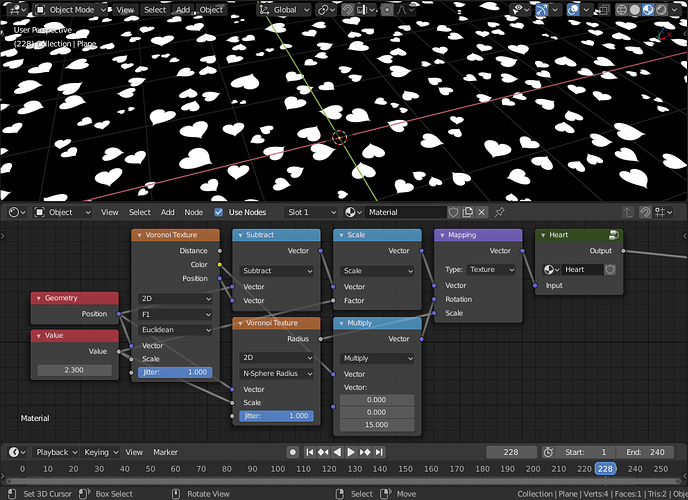
A more practical example would be:
We can use this setup to create a very robust and highly efficient scatter node, which I shall show now. We are going to use the local coordinates we previously computed:
And we are going to scale the local coordinates based on the n-sphere radius and rotate it based on the cell color along the z axis. Finally, we are going to evaluate the required texture to scatter at this texture coordinates:
And voila, we just created a scatter node! Here is 3D sphere packing: