There is a lot of talk over the “modifier list” addon and a node based system coming in the future, and I’d like to add my two cents. Firstly I would like to mention that I had never used the “modifier list” addon before, but I gave it a good look over. So feel free to take this with a grain of salt since I’ve not used it in a project before.
Recently I’ve had the mindset that since eventually there will be modelling nodes, that many of these UI issues we’re discussing will disappear. Not everyone agrees, but nodes tend to clean UI clutter up pretty nicely and I do subscribe to that idea. Specifically, I’ve been mulling over WHY nodes make things cleaner, and I think one of the key reasons for this is it limits the UI to a single “modifier/node” when it’s selected. I realized this is pretty much how the “modifier list” addon deals with things as well.
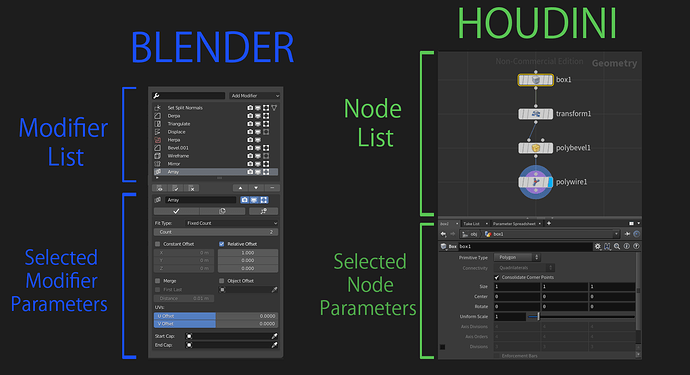
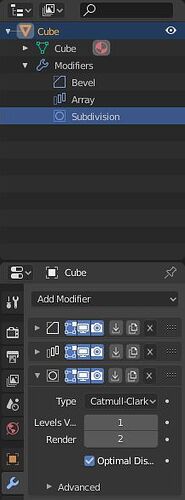
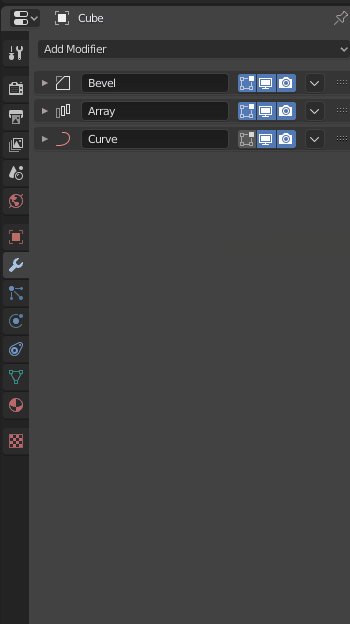
I’m using Houdini here as an example because I use Houdini and am familiar with it. From the picture you can see that basically the “modifier list” addon and houdini’s UI are virtually identical. Top panel to indicate the list of modifier’s/nodes, then a bottom panel for parameters.
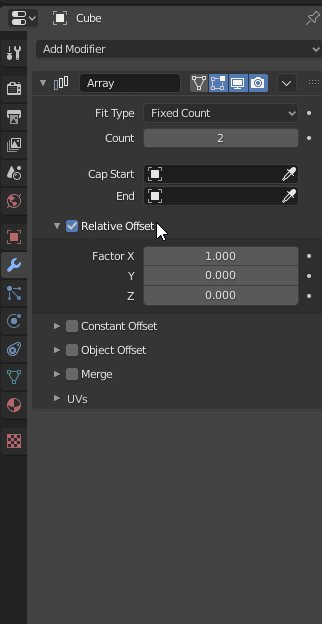
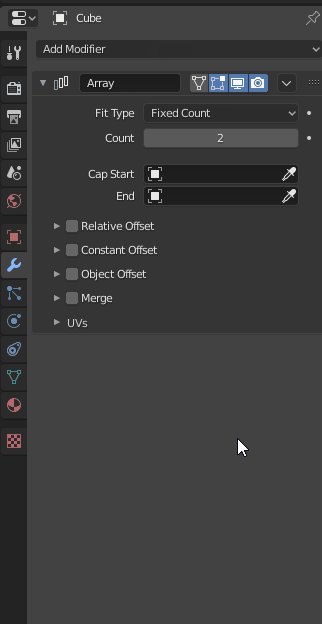
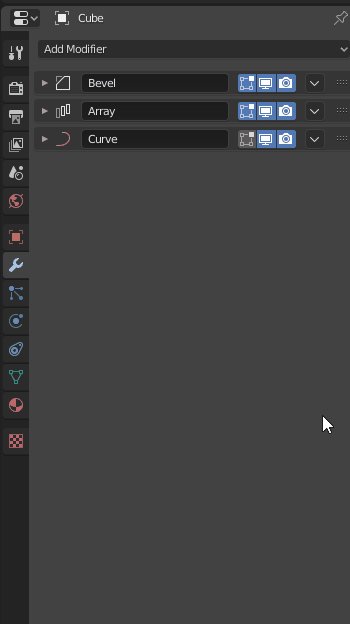
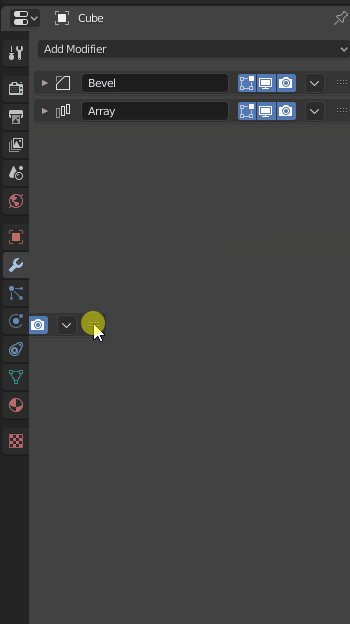
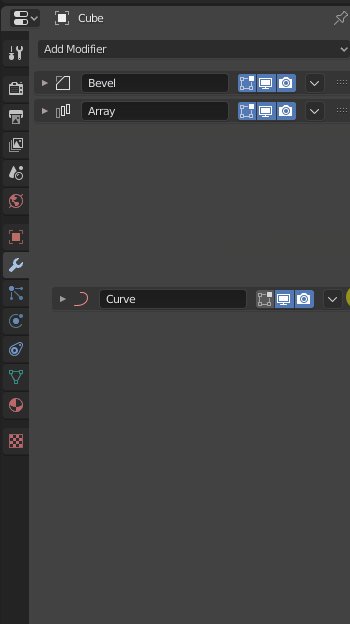
I really enjoy this layout as it really reduces the need to wade your way through a huge list of collapsed modifiers to only have to re-open one to see it’s contents. It’s not bad per-say, but it’s unwieldy. On complicated objects with lots of modifiers I can definitely spend a lot of time opening and closing the modifiers I want to change parameters on. In Houdini or in Blender with the “modifiers list” addon it’s just a bit more manageable to deal with complicated objects.
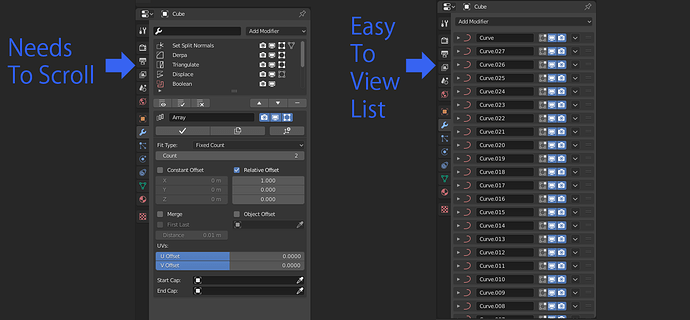
There are a few cave-outs here I’d like to mention. As you can clearly see in the picture above, blenders picture is smaller, that is not from editing, it’s because above the properties panel we usually find the outliner. This scrunches things a bit more, leaving less room for the modifiers. In comparison Houdini’s panel has more vertical room because it covers the whole right side with no outliner to get in the way. I’m not saying the outliner should be moved, but this height difference should be noted if a “modifier list” approach were taken, as our parameters are in a vertical layout now (which I think is excellent and much more readable).
As well, since in houdini, the “modifier list” is just a node tree, you are capable or scrolling, zooming in and out and exploring it in a manner that feels more “free”. In blender with the “modifier list” addon you need to scroll a bit if the modifier list gets too long
This isn’t the end of the world, but with the outliner taking space at the top once again I just have to mention it does squish down the whole thing. Obviously you can move the outliner, but in terms of defaults you never want to make it difficult to use for beginners.
The “modifier list” addon approach might parallel what modelling nodes would bring in the future as well, just having a look at Houdini’s setup makes me think that, though it’s hard to tell since that is still merely talk of the future.
So all in all, I think I DO actually prefer the “modifier list” addon’s approach. It’s not without it’s problems, as I’ve listed, but I think it makes it more clean and efficient. That being said the UI of the “modifier list” addon could be better, I simply support having one area dedicated to listing the modifiers, then another for the parameters.
PS: sorry for posting 3 times in a row. I know it’s bad show.