Time about to talk about colour codes for icons. The topic is quite hot and subtle at the same time.
I have to claim, that at the very beginning of my project (“New icons for Blender 2.8” thread at Blenderartists.org) I didn’t consider using colour at all. Icons were supposed to be all flat and monochrome. I assumed that coloured icons are actually not needed at all in most places in GUI. The most controversial spaces in this respect are lists containing many different types of data, like File Browser or Outliner. Long list of Modifiers is another place, which could potentially gain on using colours, but I believe, that we should get rid of Modifiers icons, for many reasons, among which there is a high degree of complexity of these pictograms in the context of a small size of icons.
To achieve the goal I designed a visual language, differentiating it for: individual objects, thematic groups, the importance of the elements of the each icon and the unique silhouette of each individual symbol. In short, I’ve made an attempt to avoid using color in the most controversial areas of the interface.
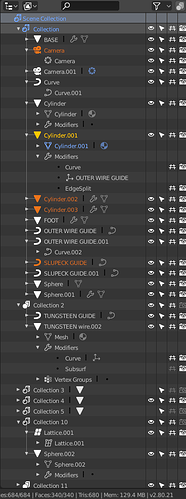
OUTLINER
Outliner is now overloaded with informations:
- indicating active selection of item in Outliner by highlighting entire row;
- indicating selection of item in Outliner other then active by highlighting entire row;
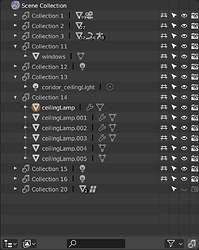
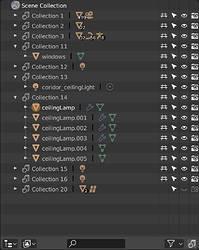
- highlighting active object by drawing a yellow splotch under the object’s icon;
- highlighting object selected in 3D View (not active) by drawing an orange splotch under the object’s icon;
- highlighting object’s data that is in edtition process by drawing a grey splotch under the object’s icon;
- tiny indicators noting the number of objects of the same type;
- colourful icons;
- dimming icons and descriptions of data that is in colapsed branch or is under visibility/edition restriction.
These are issues that I can call from memory, so I may ommit some more.
I find the current incarnation of the Outliner as a messy place, full of obscure visual suggestions. Indication of active, selected and edited data is now extremely insufficient, especially with colourful icons. My icon set brings out visual differentiation between objects (bold lines, filled polygons) and object’s data (thin lines, hollow polygons, clearly marked editing nodes/veritces) without any use of colour and removes Modifiers icons, so there’s not so much to extragerrate with colour. Moreover I worked hard to make icons shilouettes to be distinghishable and consistent at different levels of data description. I believe I managed this quite well.
I admire the wise colour coding, that was introduced in the Toolbox (green=creation, red=removal, pale purple=modification/distortion). This code hepls a lot when it comes to tool differentiation, but is not valid for Outliner with its complexity, by my mind.
What I propose is to stay with monochromatic icons and emphasize which items are active/selected/edited with appropriate colours that correspond with colour codes used in 3D Viewport already:
- yellow for active item;
- orange for the rest of selected items;
- blue (or purple, as in the Toolbox) for data that’s edited at the time,
all with 100% opacity.
The rest of Otliner’s content would use:
- text colour with 100% opacity for Objects;
- text colour with 60% opacity for Object Data.
I assume, that more sophistcated search and filter tools should help finding items in complex scenes more than a couple of colours. From my point of view, clear pointing out where is the very data I did select/edit in 3D View editor is more crucial than making colour difference between, for instance, a mesh data and brush data.
Anyway I don’t see the problem with spotting Camera or Curve objects amongst other icons of my mono-set, but maybe I work with simple projects or just stare at my pictograms too long ![]()
The dynamic filtering of the content, I am writing about below, can provide additional help.
FILE BROWSER
This one is extremely difficult in terms of the use of color. I can see no way to assign an universal code to types of files without making this place rainbow alike. Aside from careful silhouettes design I propose making some enhancement in Blender’s “filtering” funcionality (the thing is related to Outliner as well). Pictures are worth thousends of words, so let pictures speak:
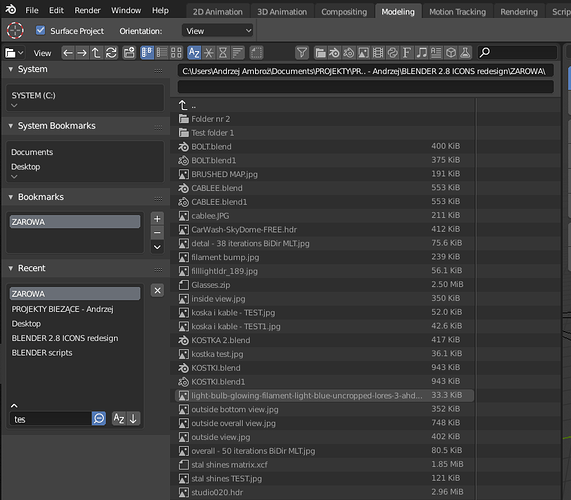
{fig. A}
Filtering’s disabled with not a single file type button active:
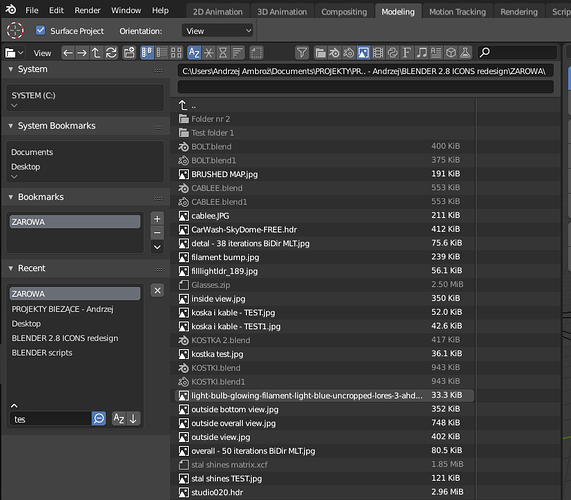
{fig. B}
Funnel icon still disabled, but the “Image” file type button’s turned on. All bitmaps in file list gets some kind of visual accentuation:
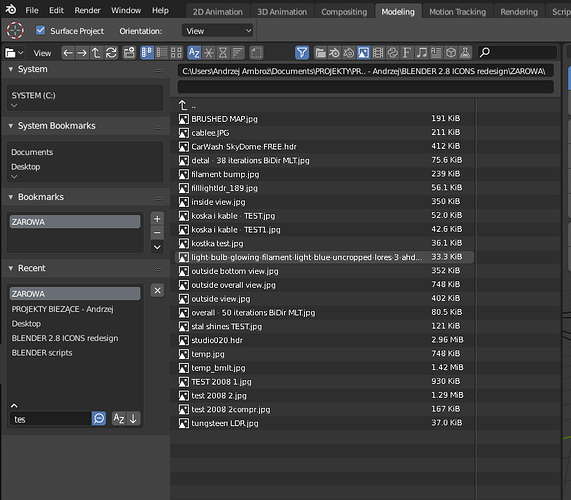
{fig. C}
Filtering’s enabled, so list notes only selected type of content (bitmaps in this very example):
Getting the instant “fig. B” would be the best. Imagine, that filtering is disabled; a user clicks/selects a certain type of file directly in the list and Blender highlights other items of the same kind automagicaly on the fly. This would help differentiating and accentuating content with no extra use of colour…
That’s how I imagine it.