“Pivot” is a dropdown, others are popovers. Popovers steal focus so that the user can toggle/click/activate several things in sequence without having to open it each time. “Pivot” presents just one enum property, which makes the usage of a popover unnecessary. It could be though, it just doesn’t have to.
I think @Alberto put it best. Active and passive. There are plenty of occasions where the safe way is to end an operation cleanly. You know “this is done”, the tool’s UI goes away. That’s what “dropping a tool” means. Cleanly ending an operation. That way you don’t risk messing up your geometry when you accidentally click or tap again before the tool has been switched. It’s just good interaction feedback between user and UI.
Especially during rush times when the farm is waiting on your changes (and other high stress times), having a clean way to exit a tool can make a difference in how your shot renders (will the deformation tear because you messed up an extrude? Will the sim look weird because of a similar reason?). It removes overhead from the artist and gives clear user feedback “this is done, you can click wherever you like now”. Not leaving the artist in a vacuum of uncertainty is just the nicer way to handle an operation.
This would be great as a configurable user preference!
yeah the behavior makes sense but I still would like title to be up or down on all of them
Ah yeah that’s a different thing. Popovers have a fixed layout whereas dropdowns can roll out their items in inverse order depending on the direction (up or down) they open. There was a discussion about this years ago, on whether or not to have the list elements keep their position even when the dropdown is reversed. I also think it is confusing because we tend to remember these elements by their position in the list. At least i do.
Hi!
the default setting have the side toolbar slightly slightly expanded…just enought to see the icons not centered.
this papert cut is almost irrelevant…but every time i download a new blender version till 2.80 my eyes bleeding…(ok, i’m kidding on this last part, don’t worry for my eyes ![]() )
)
the 3d cursor icon here should make use of the Blender orange accent color instead of red for the sake of consistency and to give Blender a bit more personality.
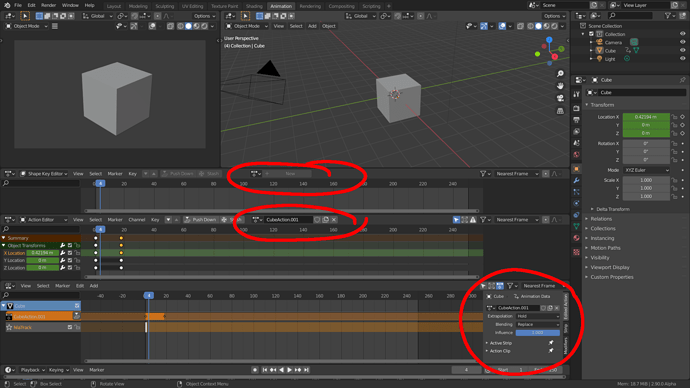
It would be good to move the edited action tab to the top bar in the NLA, maybe the active strip and action clip menus too, just like in the action and the shape key editors because menu consistency.
Hide hierarchy in Outliner by default.
Example how it’s work in Modo
also hiding in viewport by H affect globally on hide object
(it hides from rendering too, in blender you need to search that object in outliner and manualy click camera icon if it turned on in Restriction Toggles),
and by clicking on eye in outliner it doesn’t appear until pressing Unhide (U in modo) in viewport
Similar as Blender Collection hiding in outliner but for all objects hierarchy
This is how it works in Maya unless your objects are part of a “display layer” (=view layer), in which case the layer settings takes precedence, and hiding the parent object won’t hide the children anymore. I believe we could have something like this in Blender : use object hierarchy to inherit visibility (and renderability, and possibly other flags), until that object moves to a collection other than “scene collection”, at which point the collection settings take effect.
That would allow people most familiar with this (rather standard) way of working to disregard collections (their loss!), but wouldn’t actually take away any of their functionality. I guess for rather simple scenes you can get away with simple “parent attribute inheritance”.
@Harleya are you ok? I am surprised that this wouldn’t have annoyed you enough yet to fix. Type “LOL” to let us know you are ok.
Actually for default I think that should be pulled out to reveal the names. We currently tend to set defaults that are common or typical, but I’d rather they start with a new user in mind. Experienced users will customize it right away, but we only get one chance to make a first impression. LOL
Seriously, a little organization wouldn’t hurt!
For example, for bones, viewport settings are all over the place:
- Object Properties: Display settings: Name, Axes, Display as, in Front, Bounds
- Object Data Properties: Viewport Display: Names, Axes, Display as, in Front, Group colors, Shapes.
- Bone Properties: Viewport Display: Hide, Custom shape [and sub-categories]
How about putting ALL viewport settings in one menu?
Organization is also a bug killer!
Also, I was trying to find the simplest and most common task, how to merge two vertices, you have specific menu for vertices as you have for edges and faces, but no “merge” function exists there!
Instead, it exists where someone doesn’t expect it: in “Mesh” menu beside the “Vertex” menu!
When you want to move the 3d cursors precisely using the n-menu location by clicking the numbers with mouse and dragging it does not take consideration of your view. So even with shift held it can be way too fast to position the 3d cursor precisely as it moves instantly out of the screen with tiniest mouse movement. Turning mouse sensitivity to really slow speed doesn’t help either because the 3d cursor moves in steps.
The solution would be to take consideration how closely the user is looking at the cursor and adjust the movement speeds so they are screen size specific and not world specific. By screen specific I mean just like with zoom/pan. If you are really close to an object the the view doesn’t move in 5 meter increments like it does if you were a lot further away so it adjusts the speed making it usable at all distances.
To demonstrate the issue. Place 3d cursor anywhere. Add a 1cm cube (half an inch). Zoom in. Open the n-menu, View>3d Cursor. Click and drag one of the 3d cursor location numbers with shift held. The 3d cursor instantly moves out of the view making precise adjustments completely impossible.
I love this idea, makes a lot of sense. I suspect this wouldn’t be trivial to add though because interface widgets as far as I know don’t do any checks like this. I could be mistaken. Where else would we want this ? Object transforms ?
A post was split to a new topic: Viewport: Labels for measure are hard to read
Hello community!
This thread was started with the intention to collect small paper-cuts, annoyances, typos, little things that would be easy to fix without much explanation. It definitely proved to be useful! A lot of them were tackled but most of them shed light on issues that need a longer back-and-forth discussion, and having that in just one thread is impossible to follow both for users and developers.
So we are closing this thread, and ask you to please create a dedicated post for each paper-cut in the usability section.
Apologies especially to those that posted recently, hope you understand that almost 4K posts in an almost 2-year old single thread is very hard to manage.