check this out User Interface Workshop-Feb 2020 — Blender Developers Blog
That’s awesome.
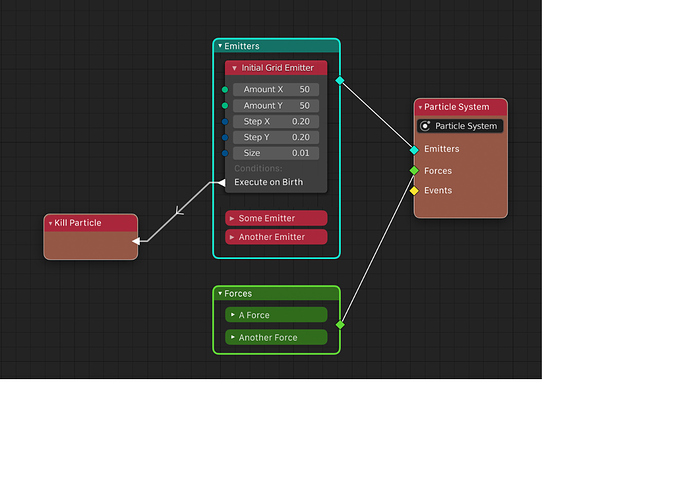
Based on the way the connector icon is on the border of the node in this image, I wonder if you could just keep unconnected pins in their default position but, have connected ones move to a border position that has the shortes path to the pin on the connected node.
It seems like the sort of behavior that could be grouped among options to have curved or straight noodles.
perhaps there could be an inner border for inputs and and outer border for outputs to help quickly distinguish between inputs and outputs when looking at the node itself.
I’m not sure if I agree with having the “condition gate” node flow from right to left. Is it possible to maintain a single flow direction paradigm instead of a multi flow direction paradigm? I understand that similar to classic programming flow charts, condition gates need to flow/loop back to previous nodes in the chain, but they still maintain a singular flow direction at the connection inputs and outputs. I also understand that a single flow paradigm probably clutters up space on one side, but in terms of visualizing control flow in your mind, it’s easier to visualize the logic in one flow direction. Regardless of which flow paradigm is used, I think the connection icon indicating flow direction is a good idea.
Regarding the list nodes, I’ll just paste my comment from the blog post:
For the list nodes, maybe take some inspiration from the classic layering system in other graphics apps? Lists are easier to manage in a layer system. Since they are top to bottom you can just stack them in one window. Each ‘layer’ will have a corresponding node connection. I think this design would also be consistent with a future texture/painting layering system in a node system since that is also top to bottom (or bottom to top).
i had the same view but when i tested the branch actually it was pretty seamless, the only problem i had that i had a lots of nodes for simple effect, but since the group nodes and after seeing the futur ui design i think it will be almost perfect
I was thinking about the navigation problem within a large node tree .
How feasible is to make a mini map of the node tree, like the one you get in video games ?
Maybe when you hover over a socket the map area could even zoom into the node connected to it to show you a quick preview of what is connected to that socket and what settings it have? And shortcut key to center on that node that is currently previewed?
I think it could be very helpful, the only downside is screen space …
Well, I suppose from the user facing/UI perspective instead of execution connection being from right to left as indicative of execution order, the connection could be ‘requesting execution readiness’ thus being from left to right similar to data flow. But I’m not sure it’s going to be any less confusing, could in fact end up being more confusing, perhaps. Not sure…
Well, in the programming world there is the singly linked list which also uses the term nodes to describe its data structure and flows in one direction. Actually, you can just base your entire programming language on linked lists, Lisp for example. I find Lisp one of the easiest programming languages to learn mostly because of this. I think node designers should consider the design philosophy of Lisp in their discussion.
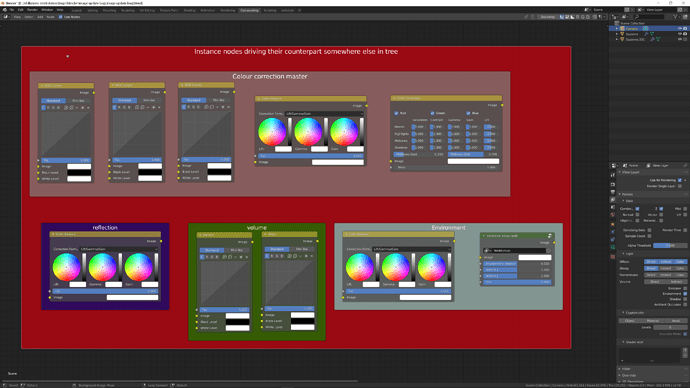
It would be great if you could duplicate a node as an instance (similar to duplicating a geometry as an instance). This would mean you could place instance nodes anywhere in the node tree without any wires connected to them. They’d just act as a means to place the controls you want to tweak all in one location, and without the clutter of the wires.
Their sole purpose would be to drive their counterpart node without you having to navigate through the tree to find it.
An additional benefit would be that you could instance a node and then place the instance closer to the node you want to plug it into, this would mean you wouldn’t have to have wires crossing huge distances, which can make the node graph difficult to read because of the noodle overload. The instances should retain the output socket, but the input socket should be removed because nodes cant accept multiple wires into one socket.
I made a proposal for the compositor, but thought this would also be a good place to share as it’s node related:
Vote it up if you like the idea.
That’s what node groups do -surely their interface will be improved to integrate widgets such as color wheel, enums, etc.
But how would you do this with a node group? Particularly if the nodes you want to control aren’t all in the same place in the tree, nested amongst various other group nodes etc.
I guess the same as we do now with float, color or vector sockets ? From the node group interface in the node editor’s N region. I don’t know how much work integrating all those widgets represents.
I was just saying that what you describe is pretty much the behaviour of node groups, and I have observed overlaps in functionality tend to be resolved rather by improving existing solutions. I may be wrong, in any case I think that’s a good idea.
Why don’t you just create a curve in sculpt and use for every brush. It gives a same path.
JacquesLucke, will the “Function” brunch contains whole set of “Animation Nodes” capabilities at finish? Or it is different direction way of evolution?
Does anyone notice that these node systems (AN, PN etc) in Blender have node management issues.
As a Houdini user, it’s very important for me to be able to build my digital asset. I don’t see the possibility of saving an open node tree here. And as far as it seems to me, it is not possible to copy nodes from one project to another. To make matters worse the setup is more complicated than in Houdini.
That means you have to do the set-up every time, or maybe I’m wrong?
In blender we have the concept of node group, it’s like HDA but not as better.
You can append node group from other blend file, you can save them in your startup file so you dont need to append them everytime.
Blender will have an asset manager ( we dont know when ) and that will help with the nodes management
How is the first particle nodes patch (pathes) going?
I read somewhere that the target was to have them added during this past week, or the next one, not sure when, 
Many of my patches are in master already. And many more will come. My plan is to get some particles moving in master branch the next week I work on particle nodes. Will see if I can get there. Last week and this week I only work(ed) on bug fixing.
Great, thanks for the info 
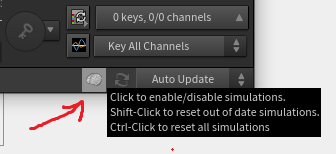
Hey @jacqueslucke as you’re working on the point cache maybe it’s a good time to ask for this, can we have this kind of ui feedback & usability in Blender ? when we select a frame it will calculate till that frame and it will show us the cooking ( or baking )
If we need our timeline to see an animation we can disable the simulation cooking with this button, i forgot to show it in the video

Hi everyone
I played with the branch a little bit last year and I would like to test it again. But I have a question: where can I find the last release? Is it the march release from the official Blender site or is there a more recent version?