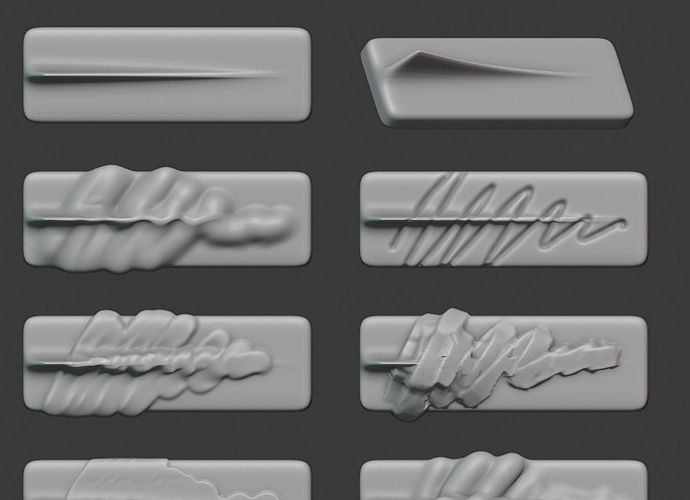
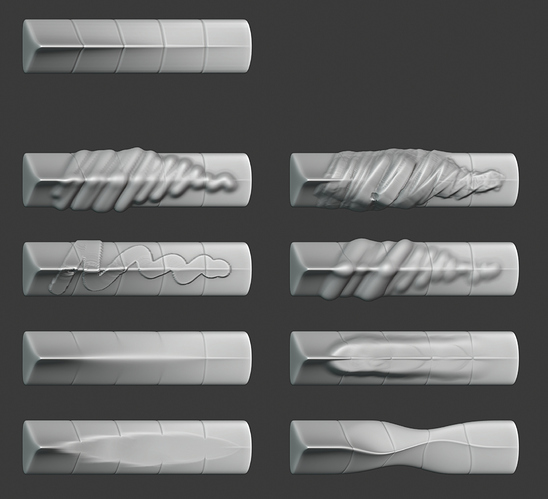
I have done another test with a new model, representing the majority of current standard brushes. Although I have to vary the brush strokes to correctly show the function I think it works quite well.
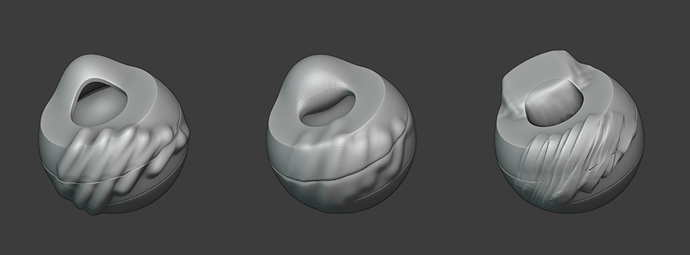
Returning to the spherical shape, this object has two elements, two face sets, thin volumens, concavities, convexities and corners to perceive the effect of all the brushes.
I understand that the idea is that users create their own icons, apart from the preset ones, for this reason I am doing these tests. If at any time I get heavy let me know.
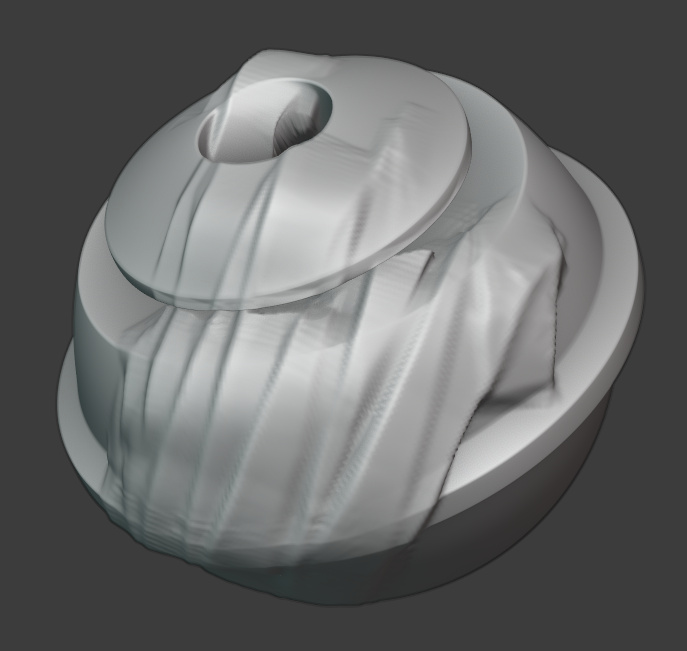
An example with perspective, matcap and cavity
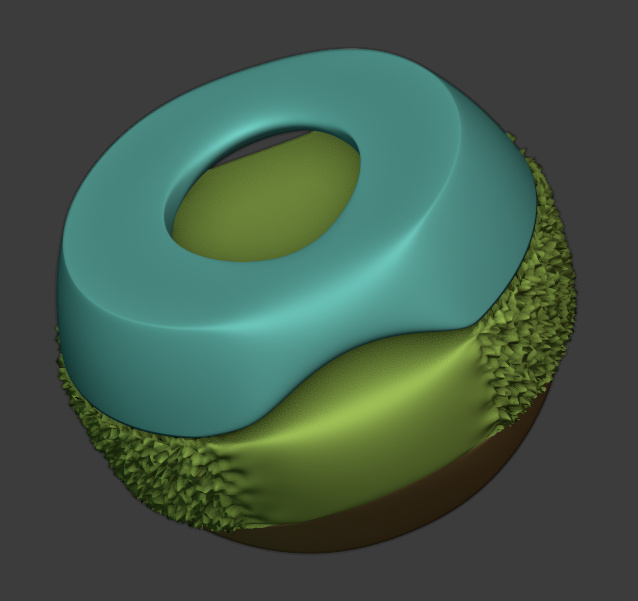
and here another test trying to simplify the form
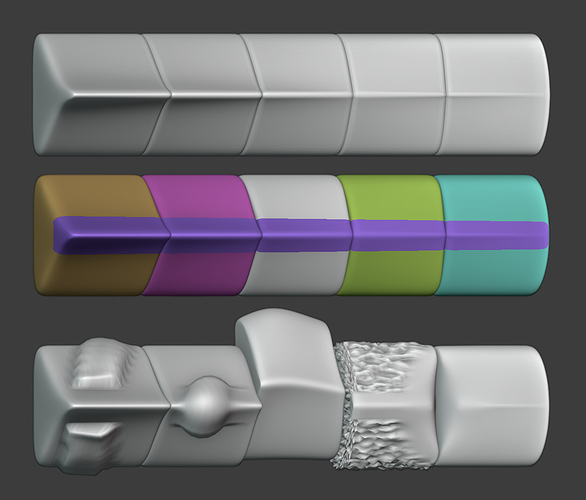
As there are Face Grups you can also use local Mesh Filter.
I’m pretty sure the idea is to be able to apply these programmatically when brushes are created /changed, so I think the research you’re doing to figure out how to the displacements could be conveyed is very helpful.
The more you find rules for what the strokes should look like depending on they type of tool the better.
I also wonder if they could be colored based on how much they were displaced?
That is a good shape to show a lot of different effects.
Thanks HooglyBoogly and Alberto.
On the subject of color I am waiting for Pablo Dobarro to add the vertex color, since to add relief it is not necessary, to sink it makes the creation of icons much easier. Although I have already done a lot of tests with his branch, I don’t want to mix concepts, but I do believe that the color helps to differentiate the static from the sculpted.
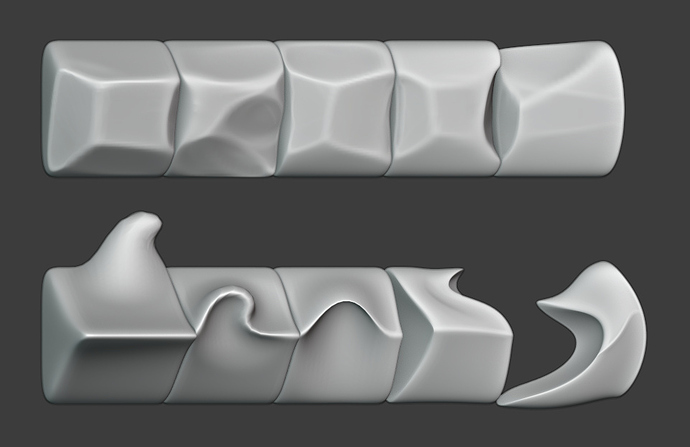
The last test of the day then XD
Playing around with the fin
Same as I have with the spherical model, I have also done some tests with Topology and FaceSets Auto-masking.
And playing a bit more with the modules a sample of Scrape and Snake Hook
171/5000
I upload the base of this model for those who want to try it, you just have to subdivide it with Multires and start testing the functions of the brushes.
The file is light.
After having updated the previous post a few times, I upload this last image that shows how the Draw, Inflate and Clay Strips brushes work when the walls are thin, among other properties.
I also upload a file with the bases of the balls I have made. They come out by subdivision, so the file is light. The last model is a Remesh of the third with the elements separately. In this way all the faces of the model are the same size and the brushes react better. It is the model of this image.
Can I ask the interface designers? What are you doing? What are your goals? How can I figure this out? How do I know which keys are used here?
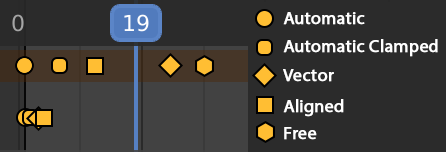
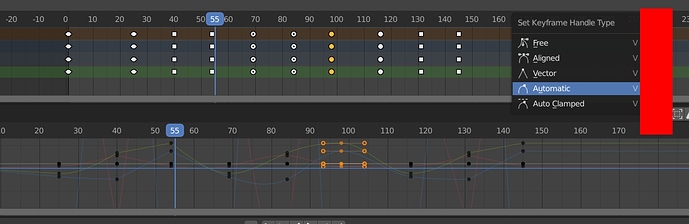
To make it clear what I mean: on the timeline we have circles, small squares, etc., and in the list there are some squiggles.
Did you tried to press R?
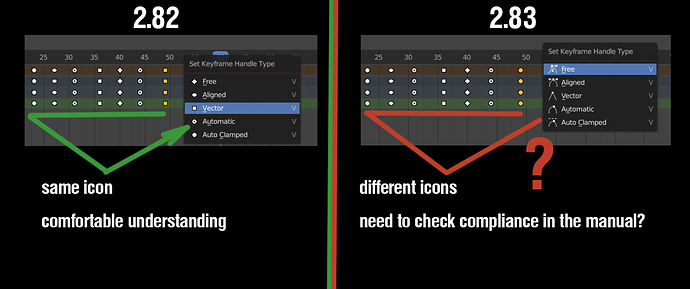
Do You understand that you are comparing “Keyframe Type” to “Keyframe Handle Type”?
Maybe I don’t understand your issue. 
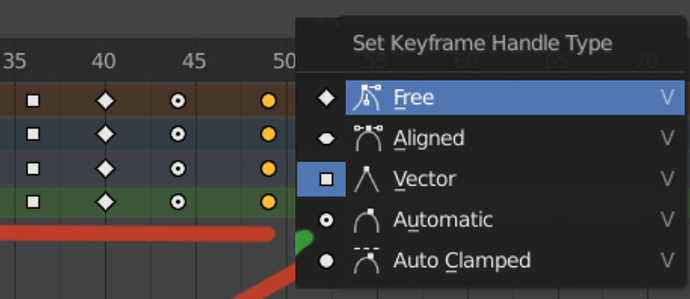
In short the squiggle menu has text next to it including the shortcut.
And beside that there’s a manual:
https://docs.blender.org/manual/en/latest/animation/keyframes/introduction.html#handles-interpolation-mode-display
Squiggles?!? That is quite obviously a dancing man, someone enforcing social distance, then a mountain. Next is a diamond ring and then an illustration of scratching that diamond ring against glass to test if it is authentic. But not to worry as we will soon replace those squares & circles with pink hearts, yellow moons, orange stars, and green clovers. LOL
Most icons were clear to me. But I think diamond ring needs some update. 


I want to leave some feedback on the icons.
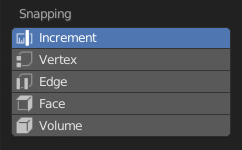
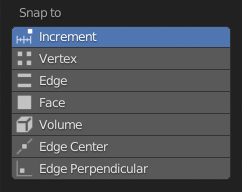
I really loved the design of snapping icons in 2.80.

Starting 2.81 it’s inferior in readability in my mind.

I understand the decision was made to go with new icon set but for me 2.80 were way better there.
At least implement side loading of users’s icons as in this proposal (D5655). It seem like it’s almost ready to go.
The icons are a great way to improve how much I enjoy working in Blender. The change of the icons’ desing in snapping menu makes me stumble now when I need to use it. Previous one was way better.
I think it is about readability of a scheme.
There is no description of an animation signs anywhere except manual, so it is easy to create a desired keyframe, because icon clearly show its action and behavior, but hard to read resulting keyframes set after that, because of no correlation in interface.
There is a need for signs decryption to read animation set.
Ideally this would include both icons - one to tell the user what the handle type does, and another to tell you which key icon it represents. It’s a little tricky to do this in the code, but it should be possible.
Is there a reason why only the Handle Type is displayed from the Dope Sheet? From the Timeline the keys are always represented as rhombus
Turning it around, it would make more sense for me to represent them like this