Maybe combining some of your ideas with highlighting when hovering would make the hierarchy more clear.
Thanks for your answer, it’s much clearer. It seems as though “disabled” objects are still “calculated” in one way or another because they can still be used in modifiers at least (as shrinkwrap target, for instance). I then tried a quick soft body sim and what you said about simulations checks out exactly. I have to say, all this seems extremely convoluted. Back to the topic…
@wevon , you are cheating a little bit.
You remove the triangles. But they have a goal. You can’t get rid of them.
You are absolutely right about checkboxes : they should be on the left.
But as Nathan is explaining , it does not have same purpose as activation column that is showing different dots in object mode to define active collection.
But that point in your mock-up interrogated and inspired me.
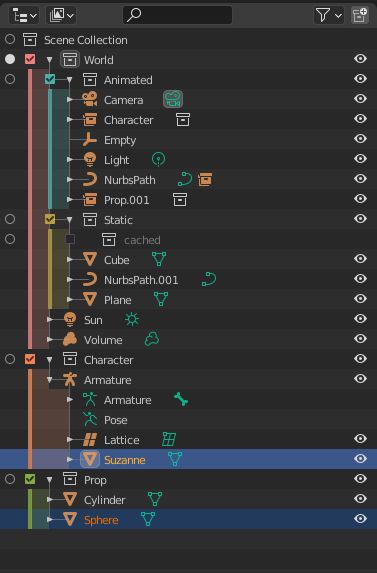
I think that design of hierarchy lines in master and 2.83 is simply incorrect.
Triangle to close/open collection is at the left but origin of hierarchy lines is checkbox.
If we invert those things, we have something that works a lot better for color tagging without taking more space than what is currently used.
I think that could also satisfy people who want colored icons.
At early state of 2.8x, first idea was to have monochrome icons.
But people complained. Without colors, they were lost in Properties Editor’s tabs.
Edit :
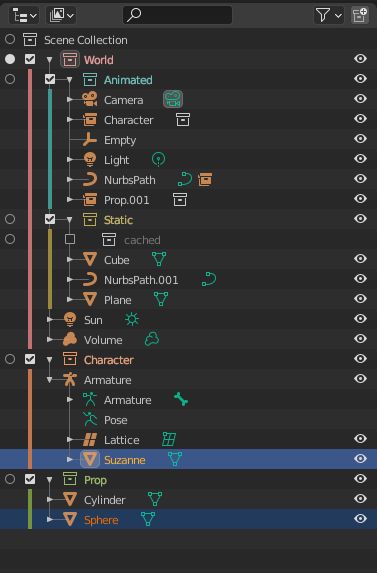
I tried just with lines and a white checkbox. You have to color names and icons of collections.
If you color collection icon, you have to color name, too.
I think that with a partial overlay : it looks better without lines, but with colored checkboxes.
Will we be able to filter objects and collections based on
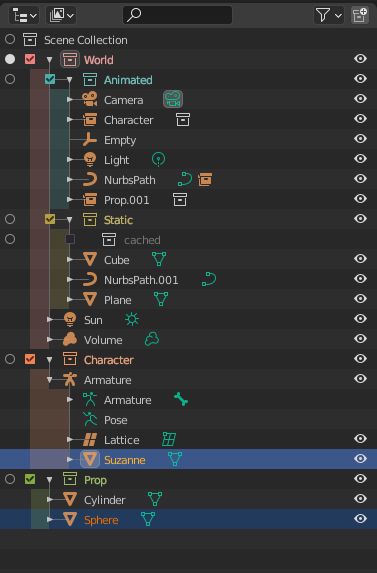
This one is one is the cleanest one so far while staying functional. The line is not over the triangles so the noise is reduced and is close enough so it can be scanned easily. The dimmed highlight doesn’t cover everything so is not overly colored and it doesn’t clash with the colors from the other icons as well.
Also some proposals:
-
The two request above could be done with shift + double clicking as well adds it to current selection ctrl to deselect so on.
-
I would also like an option to automatically open or close collections when selecting object in the viewport
-
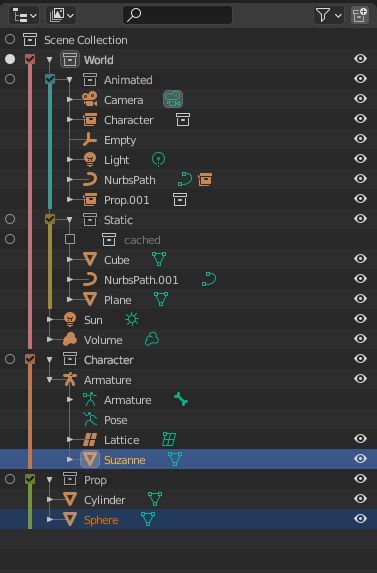
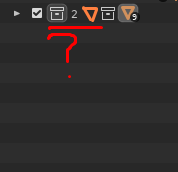
It’s unclear what objects are from wich collection as there is no icon, it seems as if the collection inside is the one that has objects.

It was not my intention XDDDD.
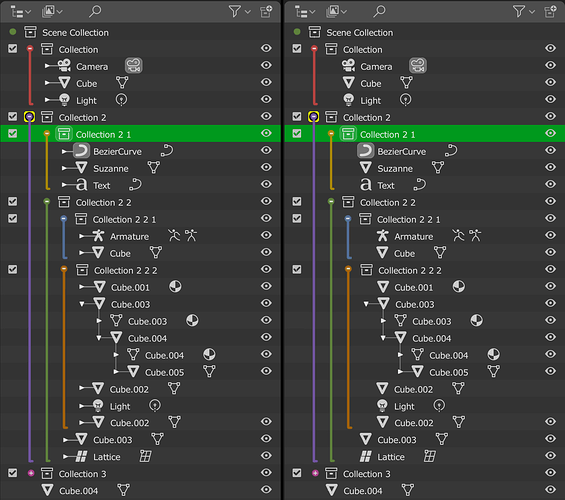
I substituted the triangles for the balls with the plus and minus symbol, and I moved the vertical lines one step to the left. In this way the hierarchy of collections is separated from the hierarchy of objects. I think the tree is simpler, and the hierarchies are separated. An object can have a parent but be associated with different collections, it is a way of representing it.
I upload a more complete Mockup.
By the way, your proposals are good.
Edited:
Yesterday it was late and I made a mistake. Part of the reason you had RonanDucluzeau. The proposal on the right only shows the triangle when the object has children, although in order to explore the shape it is surely also necessary.
That’s a lot of mockups after Nate has asked us to hold back on them.
Let’s respect that and put it in a can for now guys.
Oh my god it’s perfect
I love much about this solution. It communicates very well the scope and hierarchy of items in the outliner just by color alone. I do have two concerns about it, though.
- By making the collection icon vertically aligned with its children object/light/curve/etc icons, the outliner no longer communicates the scope of the hierarchy by horizontal indentation. That is a problem if colors are not used. Imagine your mockup without colors added, and it would be much easier to lose one’s place in regard to where a collection starts and ends and what belongs to what.
By contrast, in the current system, the horizontal indentation of the children makes it immediately obvious what the parent is. So for someone to get the same quick ability to perceive what parent collection object/light/etc icons belong to, you lock the user into using color. I don’t think the outliner should be locking users into using color. Give them the choice to use color, but don’t take away functionality/punish them for not using color.
Can you do a mock up with indented collection icons (as they are in current versions of blender), with your beefier vertically-colored line, that sliver of vertical colored highlighting that you have, with the currently used triangles (I would be fine with white or colored if you have your thick line and sliver of color)? I would love to see what it looks like.
- I would still like to have the right-side toggles of collections (just for the line that the collection icon is on) be colored. With this mockup (as with the current outliner), if one is looking at a collection in the center of the outliner and then looks to the right to find the associated toggle, one is met with a wall of same colored icons. One would thus have uncertainty regarding a particular toggle icon belonging to the collection one wants to do something to, and might then look back and forth to confirm.
Having the toggle icons just for the lines that collections are on would provide an instant recognition by color that the toggle icon is the right one. The smattering of colored icons would also break up the non-colored ones into little-walls of varying sizes, which would make it easier to find even non-colored toggles for specific objects
All that said, for the most part I love your proposal.
@natecraddock This is a small thing, but it’ll make Blender behave in a standard manner with other software: could you make it so holding the Alt key while collapsing or expanding makes all descendants collapse or expand also? So if you click an expand arrow while holding the modifier key, it expands but also makes every descendant in the tree fully expanded also (recursively). If you click a collapse arrow while various children and sub-children are expanded, it collapses them all so everything is collapsed next time you expand that item. This is standard for lots of other software.
What this thread and project of @natecraddock shows us, is that the Outliner still needs a lot of love, to make it into something more useful to the more advanced user.
It’s not -just- colored Collection icons, it’s working with large datasets, quick selection of hierarchies, removal of large chunks of data etc. that still is a pain to use compared to other 3d applications.
People who used large CAD datasets in Blender will probably agree instantly.
It’s -also- about making the Outliner more readable.
For now it’s really hard to read when things get a little bit more complicated with Collections, instances, Duplicate Linked copies etc. It all becomes one jumble of similar text and hardly any icon distinction.
The colored Collections are a great step to differentiate things visually, and the one thing I would love to see is a more distinct visual difference between original objects & anything instanced or duplicate linked.
It’s the one thing that’s tripping me up every time I start creating more complex scenes. It’s really hard to keep track of what is what exactly.
Having a visual distinction in the form of bold or italic text for these objects would tremendously help imho.
I applaud Nate with all this, and keeping a leveled head with all the suggestions.
I’m sure we get a better and more refined Outliner when the project is done for this summer, and we still have wishes left. 
rob
You can do that with pressing shift right? Unless I’m missing something.
Just tried it and it appears that does indeed work. Never knew that existed since it breaks the convention of using Alt. Can this be changed to use the standard key (or both)?
You can probably re-map it, never tried it though. There are some cool features in the outliner like ctrl-clicking the eye to isolate collections and things like that, took me a while to discover these features.
For keymaps I like to stick to defaults as much as possible. Not sure if I just got used to it but it doesn’t feel inconsistent. Blender is using alt quite differently than Maya or most other packages.
Indeed, I like to avoid rebinding my own things for the reasons you described. But in this case, I’m suggesting it is changed specifically to ensure industry compatibility. It’s not about how Maya uses Alt, it’s about the de-facto standard UX pattern where the Alt key is used to recursively expand/collapse.
Unity, VS Code, Photoshop, and Illustrator are all programs installed on my computer that I just tested works with Alt but does not work with Shift. It really has nothing to do with how Blender uses those keys conventionally, since those are part of different sets of user interactions like 2D and 3D manipulation.
This involves tree manipulation and the absolute industry-wide standard is Alt not Shift so that really should be made default for the same reasoning Blender switched to left-click select and many other improvements to bring the UX in line with wider conventions.
I know I can rebind it myself, but that isn’t really helpful and doesn’t solve discoverability for new users (or old users, like myself, who didn’t know about it until you mentioned it just now after ten years using the software) who are familiar with the industry-wide convention and never knew to try (and subsequently remember) Shift.
Ah, gotcha. I’m using the Blender keymap, don’t know much about the industry compatible one.
I guess for that one they would reference more relevant packages like Maya, Max, Houdini, etc. which are more in line with what Blender is doing. Not sure where and how these decisions are made.
To clarify, I am talking about Blender’s default keymap (I don’t use the Industry Compatible one). When I am talking about industry compatibility, I mean that in a literal sense, not in reference to the Industry Compatible keymap. Even without that keymap, Blender’s default should strive to follow the standard user interaction practices of the industry.
Yup. 1000 hierarchial objects and no way to just right-click to “collapse all”, and instead I must scroll for ages. I don’t care if there’s a shortcut, it’s not exposed through a menu item in the UI… if a user doesn’t know about it’s the same as the feature not existing.
And I’ve already reported moving a hierarchy including all of it’s children to a different collection in the paper-cuts thread (and I think further up here as well).
Fancy colors is fine, but the groundwork isn’t even there yet!
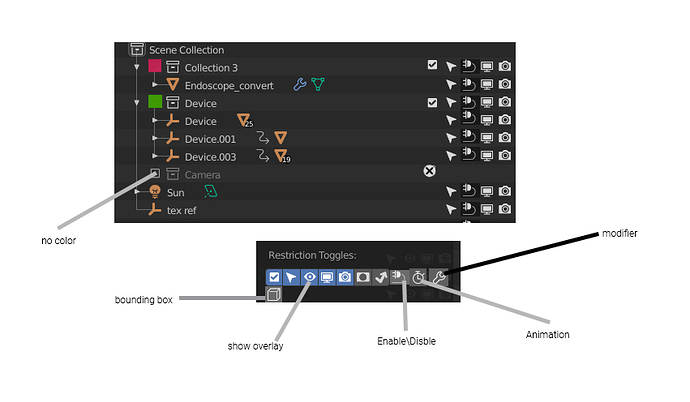
HI Nathan ,This is not completely Accurate .
Lights - are disabled withe Eye Monitor and checkbox.
if you need to jest hide it’s in the overlays under Extra.
Camera - The Opposite of lights Thay are On all the Time
And Only Hiden ,To disable Them delete or change camera
Even if you uncheck all they are alive and kicking .
“Hiding” Objects Disable them in TimeLine you can’t Observe the KeyFrames if they have any.
There is no way gust to hide lights
The eye in the Outliner function is more similar to Disable in Scene SO To Prevent Confution a PLUG icon is more Like
While The eye in Show Overlays is More Hide Function
The Monitor Other Function and More logic one is to hide in Other files the linked object
all functionality in Outliner is Unclear and confusing ,
not accurate completely.
Hera is an alternative
Giving the last turn to the nut, I have mixed your proposals, since I think it fits better with the current Outliner structure.
I liked the colored Checkboxes, how they are staggered, and the clean vertical lines without triangles, it is very clean. I think that connecting them with the color lines gives more group feeling, but nothing else, it is difficult to improve it.