
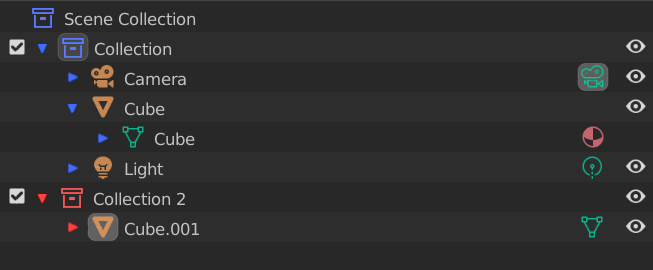
This is my proposal, no lines, no mess.
By the way love the new checkbox and collection icon designs New icons for Blender 2.8x - #1106 by eobet

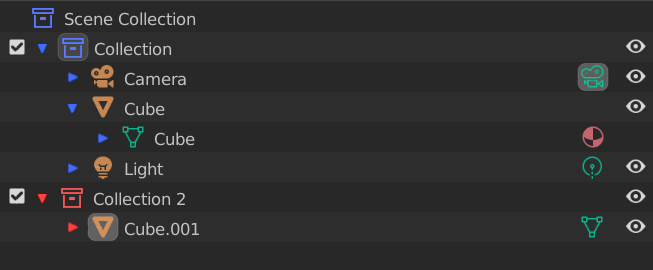
This is my proposal, no lines, no mess.
By the way love the new checkbox and collection icon designs New icons for Blender 2.8x - #1106 by eobet