I think I finally figured out one big thing why I dislike the checkboxes so much:
They’re LOUD!
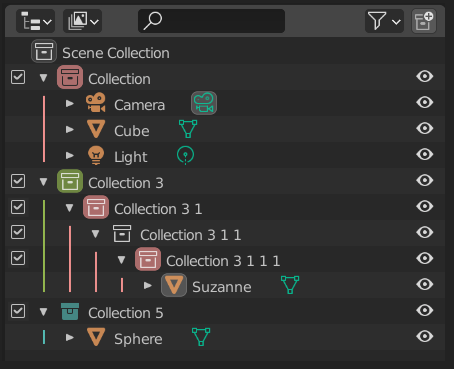
This re-focuses the attention back to the collection icons:

Also, I agree with @dan2 that the bars should be thicker, plus the white in the icons themselves looked weird with the colored background, but removing it again diminished a bit of their focus… so I think @Hadriscus colored icons looks the most fitting (which I tried at the bottom).