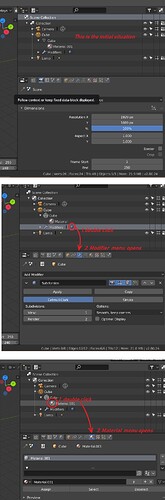
Why, I always wondered? When I click an object it turns to edit mode. But when I click on a material icon or a modifier icon, nothing happens. Can this be changed?
It would be nice if I (double) click on a material in the outliner, the menu below opens up right away. Same for the modifier icons. This would safe so much time searching and fiddling around. Same for lights, camera, etc