The two types of menus are different, the object interaction mode, and orientation modes, similar to the icon+arrow dropdowns are ‘pick-one’ type lists.
Shading and overlay aren’t, they’re large panels of many loosely related settings, they need their own style, because they are different things - thus they have no icon, and don’t change icons like a ‘picker’ would.
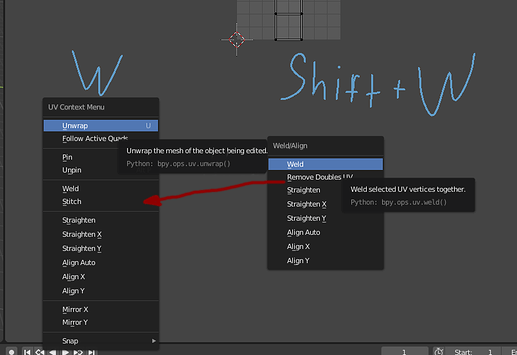
There are other panels like this, they too use text + arrow. Look in the topbar in sculpt or vertex paint mode. there is an exception though where mix is just a picker list, but it is, for the most part, consistent. Also check the UV editor header (Display, on the right), same thing, a panel with loosely related settings falls under a text + arrow dropdown. There’s a clear style guide in place that puts these types of panels above other buttons in the hierarchy. How would you do these as just an arrow? they have no accompanying ‘related’ toggle-button.
The shading menu is separate from the current shading mode, it’s position next to the shading modes is just an indicator that it deals with related settings, since it is not a ‘picker’ menu, it does not need to change text. Overlay is the same.
And lastly, the scene and view layer are their own widget that is consistent across almost the entire blender ui, when dealing with data blocks, they don’t ascribe entirely to the style that a picker list or a panel of settings do, because they have that entire widget. Internally within the widget though, the picker list style is still consistent anyway, as an icon + arrow is used to indicate a dropdown list of items to pick from, the same as proportional editing, snapping etc.
That doesn’t translate well to any other locations where this style might be necessary, where there is no space for added padding, for example.
These styles are consistently used throughout blender.