Hi William!
In answer to your points:
-
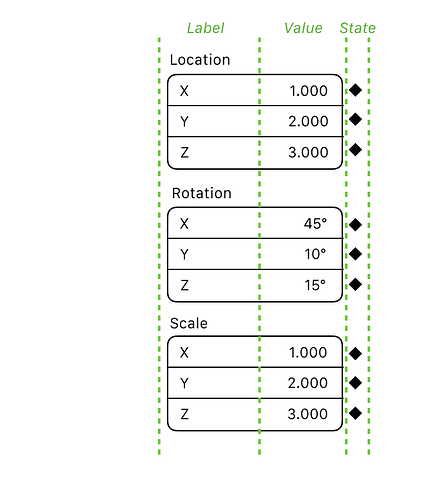
I agree that the reading order for an item should be Label → Value → State, my original proposal didn’t consider it, but it was mentioned by many people here, and the current proposal has this logical order.
-
I take your point that having the label inside the value controller muddies the concept of using the arrows to change what’s inside, and this is a nice thing to consider, but I believe that it’s acceptable. There are examples of other well-designed software doing this, such as Apple Photos, and it looks great

-
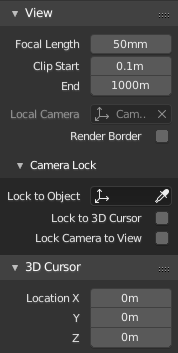
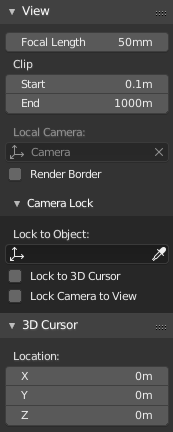
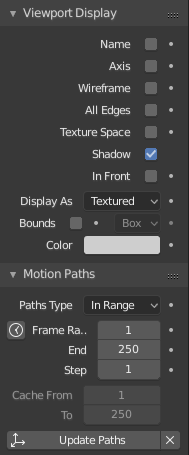
1 column Layout
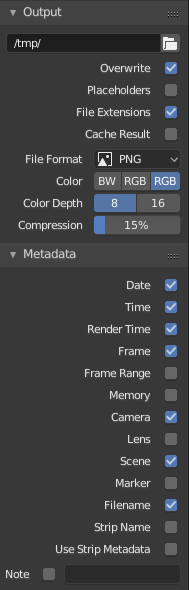
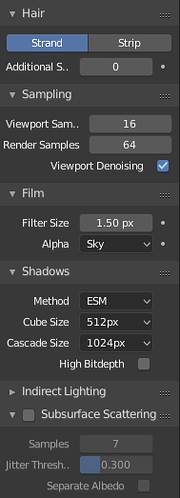
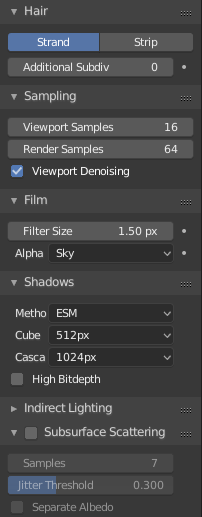
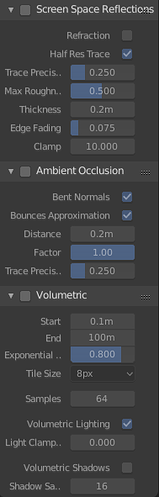
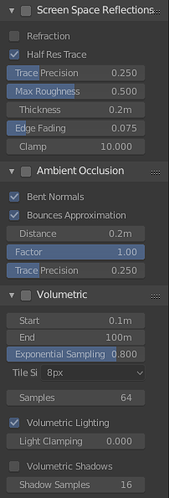
While I understand the reasoning behind having the labels on the left of the value, I don’t think it works well in practice. I find it very hard to search for properties, because they are right-aligned. My eyes constantly have to jump to the next label instead of going on a line straight down.
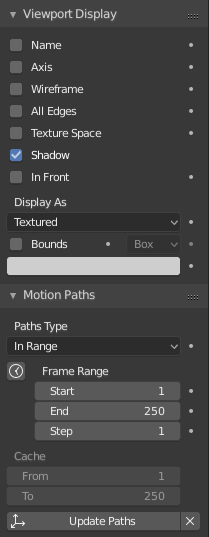
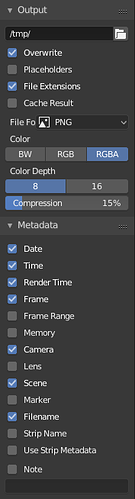
There were several possibilities discussed as an alternative to have the labels right-aligned, and I’ve done a patch that allowed trying these options in combination. The labels on top of the value were preferred for the space it saves while having about the same or more readability.
Note that the values get right aligned, which is a good way to display numbers and makes the values easier to find and read than with center-alignment.
Some comparison screenshots:
 ---------------------->
----------------------> 
--------------------------> ----------------------> ---------------------------> -------------------->
--------------------> -
2+ column Layout
I did not change anything in the multi-column responsive layout. The problems that it has with my code are the same as before: scanning is harder, it may not look good automatically and, if done manually, there needs to be re-jiggling of properties that could lead to grouping them by looks instead of by topic, besides the additional work.
In the 2.8 branch there is already auto-switch of the number of columns according to the width. I am not proposing to add an additional narrow layout type. I was merely thinking of what to do when the column-flow doesn’t result well:- disable it? (lock it to one column)
- leave it be.

- explicitly make a layout for under a certain width (with 1 column), and another above a certain value. For instance, the Object > Transform panel could flow from being in 1 column directly to 3.
-
Consistency with the rest of Blender’s UI:
My proposal displays properties consistently not only in the properties editor, but also in other places such as popovers and nodes. -
Alternative Layout
To be clear, I am not proposing an “alternative layout” in the sense that it could be optionally enabled in the user settings. I think that, in this case, the least options the better, otherwise it’s too much to maintain without a clear benefit.
The code I’ve done implements only my proposal with the labels on top and the original 2.7 layout. I kept only the option between these two as a way to control the transitioning to the new layout (and the temporary toggle for enums). I have cleaned up all other conditionals from the code which is now ready for review.
Unfortunately, the UI code is already quite spaghetti and my original patch with lots of options got unmaintanable super fast. With the cleaned up version, I wanted to be careful with adding more technical debt.
tl;dr
I think that my proposal makes things more readable in a single column. Additionally, it takes less space and it’s more consistent with other parts of Blender.
The code is ready for review.
It needs a few more tweaks (material tab, specific panels, the enum values are taking too much and other spacing problems here and there). These can be done in separate commits.