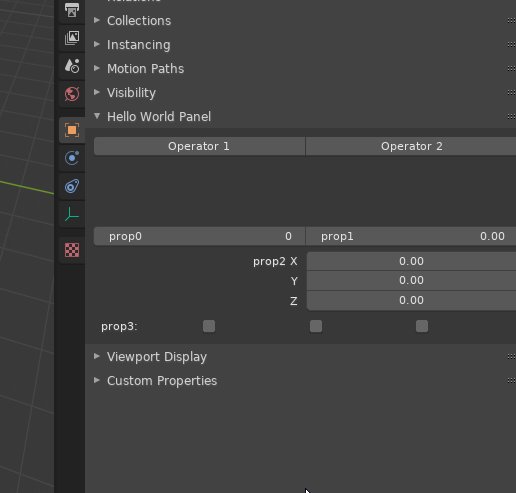
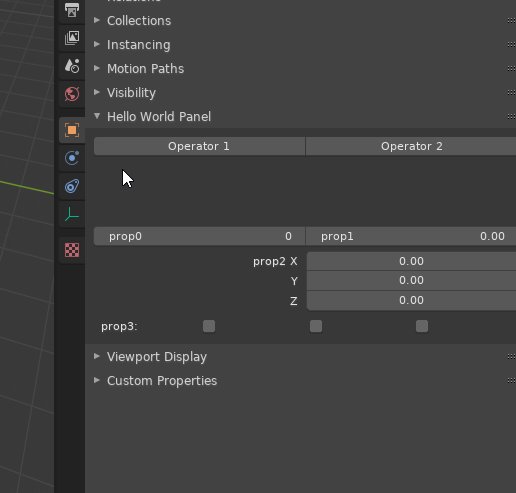
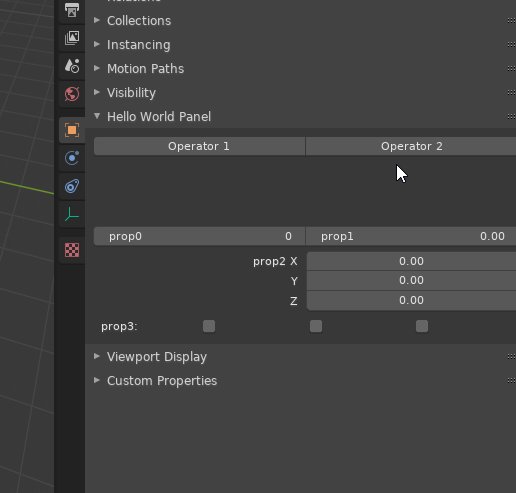
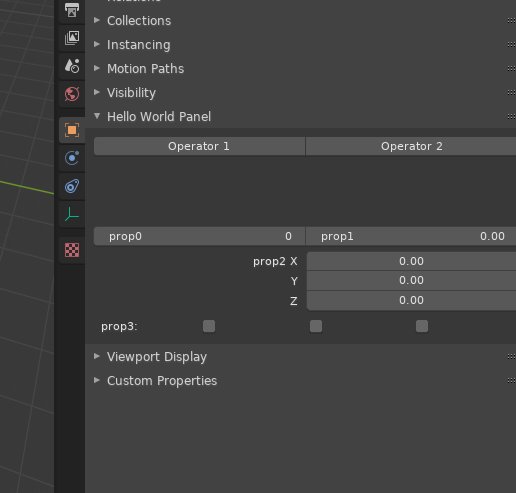
Yep, can confirm. Looks like all VectorProperty types are missing out ![]()
I’d almost file a bug report, if it didn’t look like a feature request.
Something else, although I guess this is stretching things a bit. The method is similar, but instead of alert, you can, heh, set a keyframe for one second. (Works for VectorProperty types)
If the key is on current frame, it shows yellow. If it’s on a different, it shows green.

import bpy
class OBJECT_PT_hello(bpy.types.Panel):
bl_label = "Hello World Panel"
bl_space_type = 'PROPERTIES'
bl_region_type = 'WINDOW'
bl_context = "object"
def draw(self, context):
layout = self.layout
row = layout.row(align=True)
op1 = row.operator("object.dummy", text="Operator 1")
op2 = row.operator("object.dummy", text="Operator 2")
# Set which ui group to alert on hover
op1.ui_group = 0
op2.ui_group = 1
layout.separator(factor=10)
col = layout.column()
row = col.row(align=True)
# Each property needs its own sub-layout
# This way, alert works per property
row = row.row(align=True)
row.prop(context.scene, "prop0")
row = row.row(align=True)
row.prop(context.scene, "prop1")
col = layout.column()
col.use_property_split = True
col.use_property_decorate = False
col.prop(context.scene, "prop2")
row = layout.row()
row.prop(context.scene, "prop3")
# Runs when operator's tooltip is triggered
def highlight(ui_group):
# Define ui groups for each property
groups = {
0: ["prop0", "prop3"],
1: ["prop1", "prop2"]
}
screen = bpy.context.screen
def redraw():
for a in screen.areas:
if a.type == 'PROPERTIES':
a.tag_redraw()
def set_false():
for prop in groups[ui_group]:
scene.keyframe_delete(prop, frame=frame)
redraw()
# Set highlight
scene = bpy.context.scene
frame = scene.frame_current + ui_group
for prop in groups[ui_group]:
scene.keyframe_insert(prop, frame=frame)
redraw()
# Register a timer to turn off highlight
bpy.app.timers.register(set_false, first_interval=1.0)
class OBJECT_OT_dummy(bpy.types.Operator):
bl_idname = "object.dummy"
bl_label = "Dummy Operator"
bl_options = {'REGISTER', 'UNDO'}
bl_description = "Operator Tooltip"
ui_group: bpy.props.IntProperty(options={'HIDDEN'})
def execute(self, context):
return {'FINISHED'}
# Operator ui tooltip callback
@classmethod
def description(cls, context, self):
highlight(self.ui_group)
return cls.bl_description
classes = (OBJECT_OT_dummy, OBJECT_PT_hello)
if __name__ == "__main__":
for cls in classes:
bpy.utils.register_class(cls)
bpy.types.Scene.prop0 = bpy.props.IntProperty()
bpy.types.Scene.prop1 = bpy.props.FloatProperty()
bpy.types.Scene.prop2 = bpy.props.FloatVectorProperty(size=3, subtype="XYZ")
bpy.types.Scene.prop3 = bpy.props.BoolVectorProperty(size=3)