I’ve pushed the changes for the first step of improving the collection colors. It is far from finished, and there are still a few bugs I have to solve. I believe it is a good compromise between all of the suggestions over the last week. It is very clear in marking colored collections, but it also indicates the hierarchy without drawing colors everywhere.

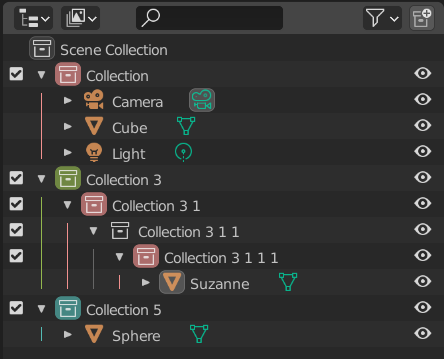
For this to work, we have also moved the collection exclude check (finally) which also has the benefit of making the hierarchy more clear. The collection icon is now drawn to the left of the contents! ![]() (@eobet) Again, this is unfinished and it’s not clear if the left column is the final location for the checkbox. We are trying to make things more clear though! If you have any feedback on the current design, lets try to keep it focused on improvements rather than radically different ideas. (we already have many unique ideas).
(@eobet) Again, this is unfinished and it’s not clear if the left column is the final location for the checkbox. We are trying to make things more clear though! If you have any feedback on the current design, lets try to keep it focused on improvements rather than radically different ideas. (we already have many unique ideas).
Yes, I think a viewport collection color overlay would be a great long-term goal once collection color tagging is in master. It could even extend to selection operators (select by color tag…) and other parts of Blender.
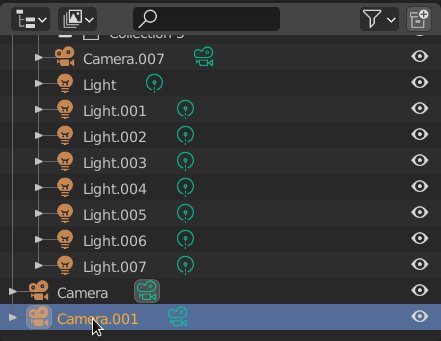
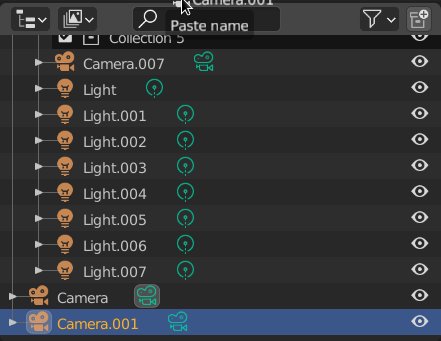
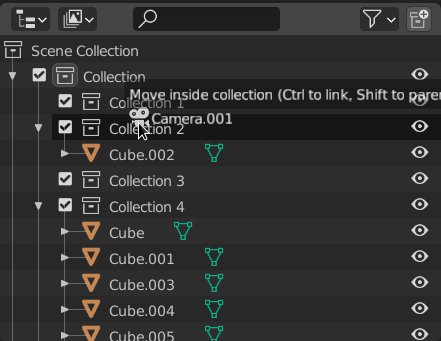
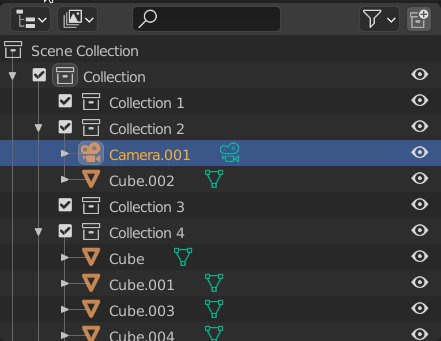
Finally, I’m also working on all things drag+drop. That means parenting, collections, modifiers, custom object sorting, etc. It’s a big task where many things are related, so I’m doing that in a separate branch for now (i.e. no changes in the daily builds here).
One last thing: This is now part of 2.90! (autoscroll)