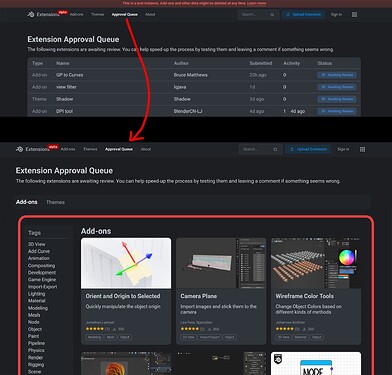
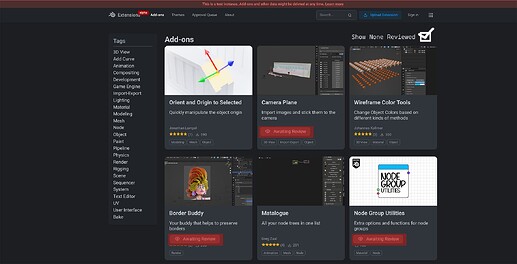
From a discussion with @dfelinto about the status of community add-ons bundled with Blender, the conclusion was that maintainers were encouraged to migrate their add-ons to the new platform, because they would eventually be deprecated.
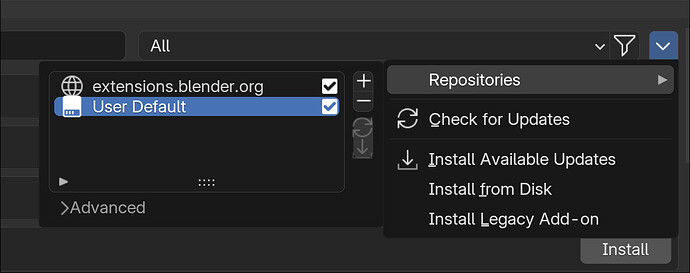
Writing a manifest file should be straightforward, but one thing I find important and is not always trivial is to extract the add-on file or directory to its own repository, to host it externally.
An easy way to migrate an add-on is to simply create a new repo and commit the code and manifest there, but that loses commit history. I think that would be a shame as it’s valuable both for crediting the authors, and to navigate the history for debugging purposes.
I had a look at how one might go about doing such a migration.
The gist of it is:
- Clone the
blender_addons repository.
- Rewrite the history using
git filter-repo, to get rid of everything not related to the add-on.
For some situations it’s quite simple, but there can be complications. I’ll take the first add-on as example, add_camera_rigs and show a way to migrate it. This assumes some familiarity with git!
Lotsa commands
### Getting the code
cd /tmp
# Start by cloning the blender_addons repo
git clone https://projects.blender.org/blender/blender-addons.git add_camera_rigs
cd add_camera_rigs
# Look at the history of the add-on from the bottom to know if the files were moved
git log --reverse -- "add_camera_rigs"
# If we go back to the first commit, we can see that the add-on was
# originally in a file called camera_dolly_crane_rigs.py. So let's
# look at the history for that as well.
git log --reverse -- "camera_dolly_crane_rigs.py"
# This commit tells us that the add-on was originally in
# blender_addons_contrib under the name rigging_camerarigs.py:
# https://projects.blender.org/blender/blender-addons/issues/51067
# Let's fetch that as well to get the whole history!
git remote add contrib https://projects.blender.org/blender/blender-addons-contrib.git
git fetch contrib
# Create a branch for this remote, so we can use its commits
git checkout contrib/main -b contrib_main
# Look at the ancient history
git log -- "rigging_camerarigs.py"
# After we've downloaded quite a bit from the Internet, now is a good
# time to make a backup
cp -r /tmp/add_camera_rigs /tmp/add_camera_rigs.bak
### Grafting
# If we have a thorough look at the log, we can see that the graph is
# interrupted. This is because there are actually two histories in
# this repo, one for addons and the other for contrib. They are
# completely disjoint right now. Let's make a single history out of
# them, to pretend there only ever was one repo
# For that, we'll first use two commands that get us the first commit of
# addons and the last commit of contrib:
git rev-list main | tail -n 1
# 79d89af92401a7db16d4e0c86c6126d603eaef1b: first commit of addons
git rev-parse --verify contrib_main
# 16908cc466f41d6313b2c1891bb37706fc76fb51: last commit of contrib
# We'll perform a graft of addons onto contrib
git replace --graft 79d89af92401a7db16d4e0c86c6126d603eaef1b 16908cc466f41d6313b2c1891bb37706fc76fb51
### Rewriting the history
# From looking at the history before, we know all the files we want to keep
# from the two repos' histories:
# add_camera_rigs camera_dolly_crane_rigs.py rigging_camerarigs.py
# We'll use git filter-repo to get rid of everything else.
# !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
#
# THIS WILL MESS UP YOUR REPO, DO NOT USE IT IF YOU DON'T WANT TO LOSE ANYTHING!!
# This is why we made a fresh clone and a backup just in case.
#
# !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
# Filter the repo, specify each file and directory we want to keep with --path
# We'll use the --force option to tell filter-repo that we know the risks,
# and --replace-refs delete-no-add to "bake" the graft into a single real tree
git filter-repo --path "add_camera_rigs" --path "camera_dolly_crane_rigs.py" --path "rigging_camerarigs.py" --replace-refs delete-no-add --force
# Now if we have a look at the history, we can see that only relevant
# files remain, the entire rest of the history is gone.
git log --all --graph
# Go back to the main branch
git checkout main
### Editing for use as a standalone repo
# Currently the code lives in a dir called add_camera_rigs.
# We may want to move all the files to the top level.
git mv add_camera_rigs/* .
git commit -m "Move files to the top-level directory"
# A lot of tags remain in the history. We could keep them but if we don't want to:
git tag | xargs git tag -d
# Similarly, there are a lot of branches, we can get rid of everything except main:
# This works because we're already on main and it won't be deleted.
git branch | xargs git branch -D
# Get rid of the remaining remote
git remote rm contrib
# Add important files
touch blender_manifest.toml
touch README.md
touch LICENSE
# Edit those to suit your need, then:
git add *
git commit -am "Add manifest, README, LICENSE"
# At this point we can push to a new repository we've set up online!
If someone needs to migrate their add-on but finds this confusing (wouldn’t be too surprising  ), let me know if I can help with that.
), let me know if I can help with that.