This post provide an overview and examples of the features that have already been implemented.
Vector Socket
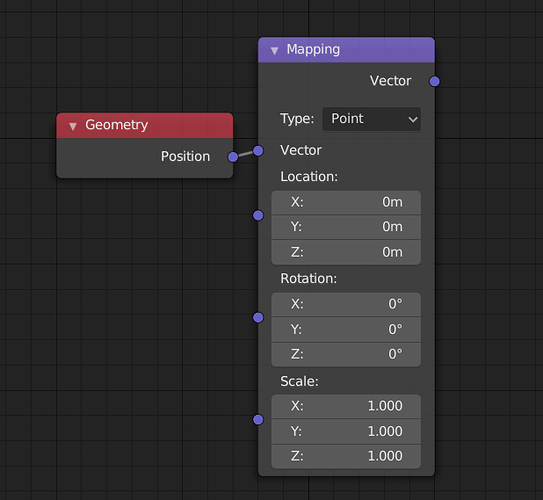
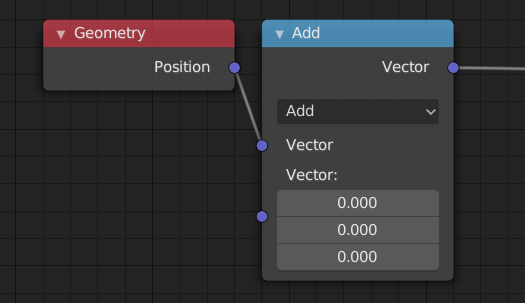
The vector socket is now drawn using a column layout by default:

Vector Math
A multitude of new vector math operations have been added, including:
- Entrywise Multiplication, Division, Floor, Modulo, Absolute, Maximum, and Minimum.
- Vector Reflection and Projection.
- Vector Scalar Multiplication, Length, and Distance.
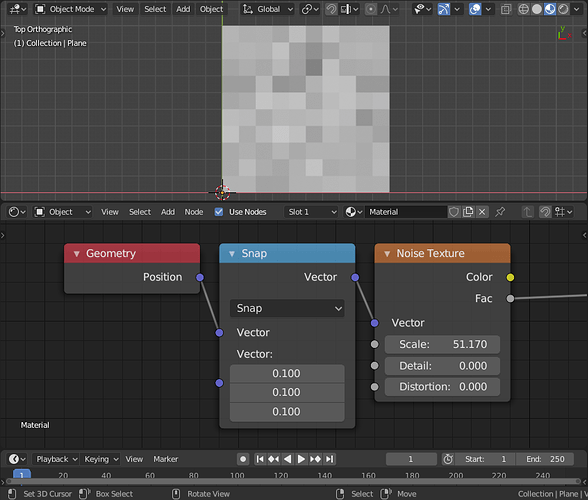
Snapping, for instance, can be used to easily create cell noise:
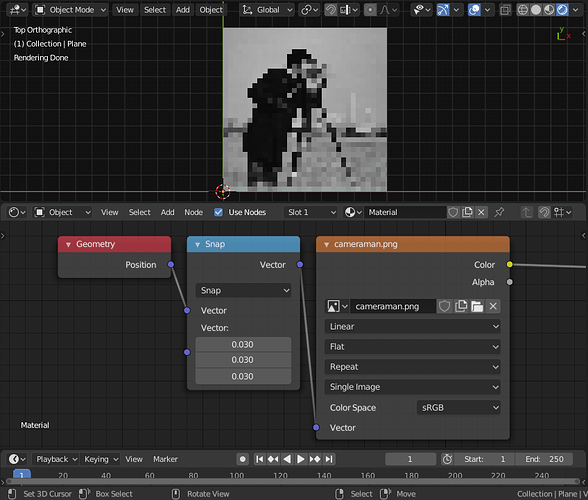
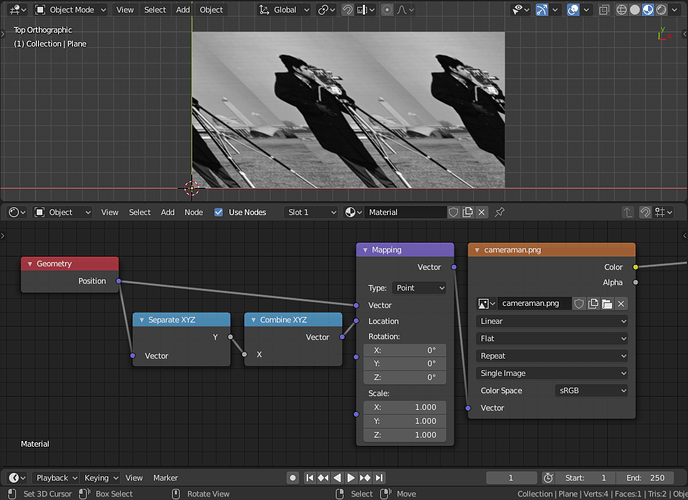
Or it can be used to easily resample images through quantization of space:
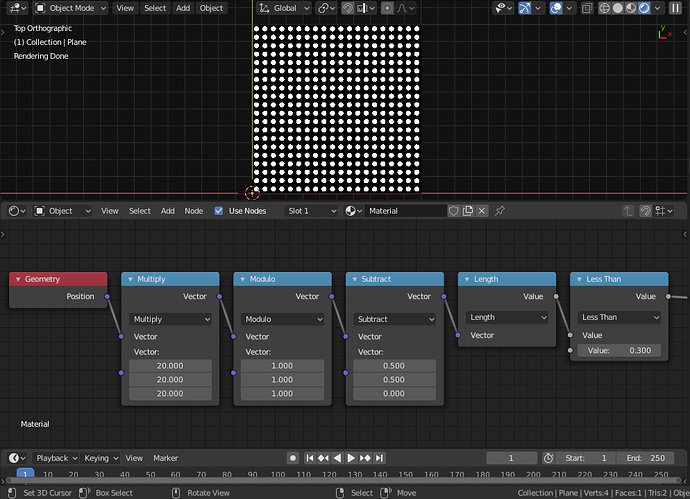
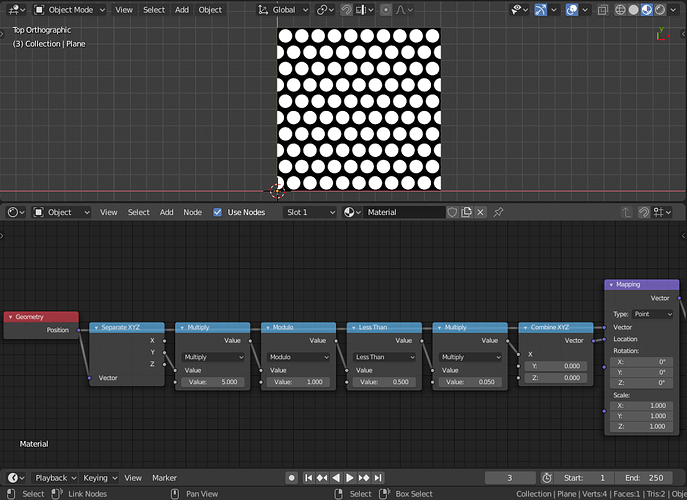
Modulo can be used to repeat patterns, for instance, creating a dot pattern:
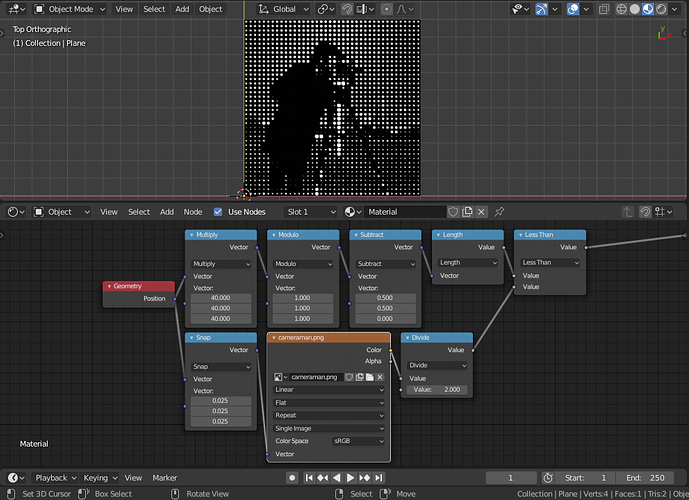
Modulo and Snap, together, can be used to create a stippling pattern:
Mapping Node
The mapping node is now dynamic, taking variable inputs:
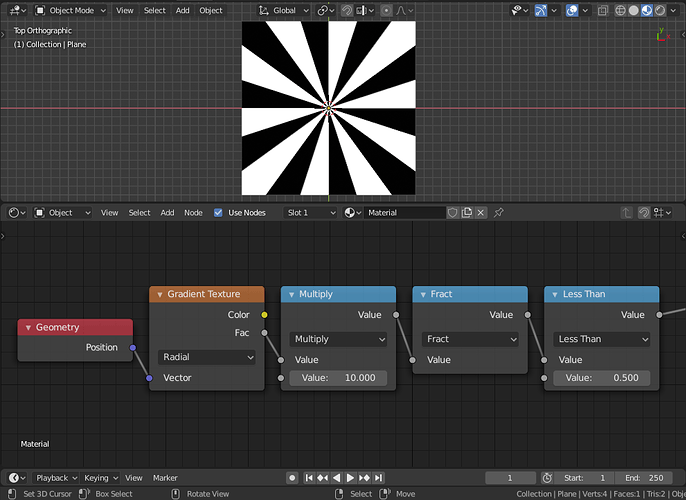
For instance, given the following radial pattern:
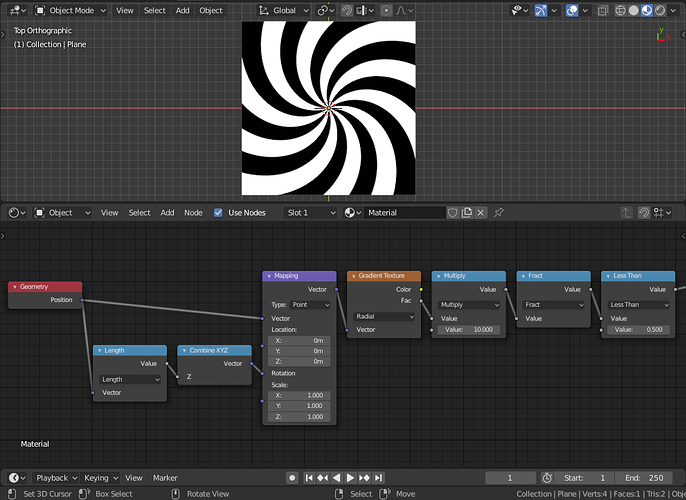
We can deform the pattern by rotating the space based on the distance to the origin as follows:
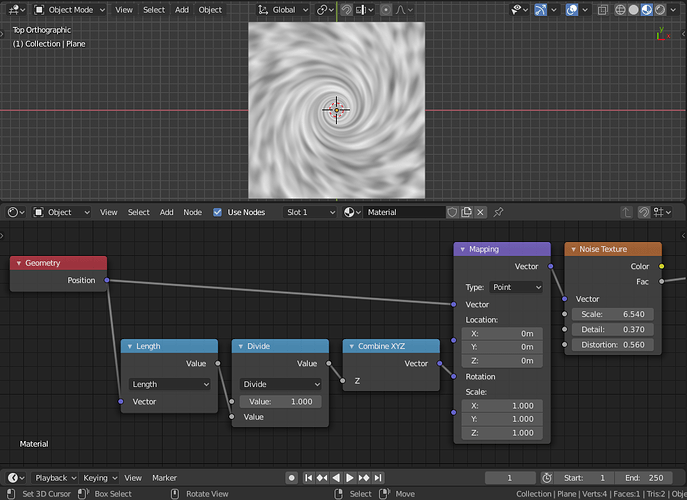
Or we can evaluate a noise at this space to get a vortex texture:
We can also achieve shearing through variable translation as follows:
Or we can shift the previously created dots in an alternating pattern as follows:
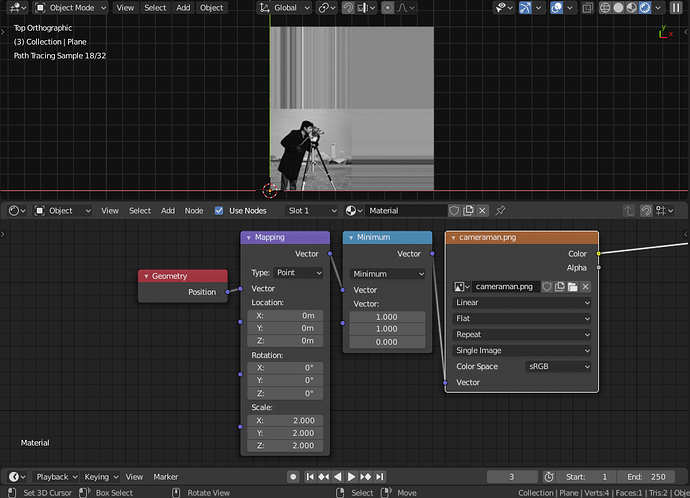
The max and min options have been moved outside of the node to the max and min operations of the Vector Math node:
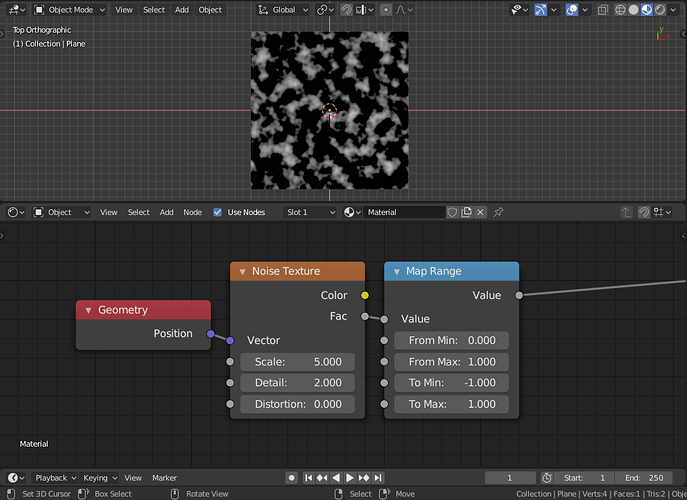
Map Range
A map range node similar to that of the compositor’s was added:
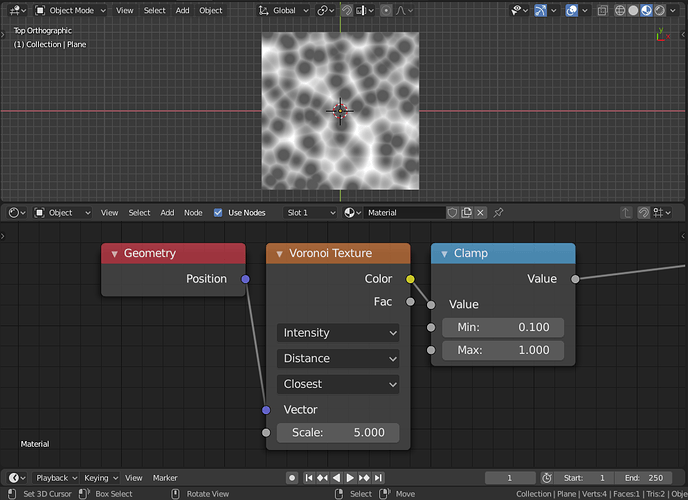
Clamp Node
A clamp node was added to replace the math clamp option: