NOTE: All of these images have now been converted the SVGs
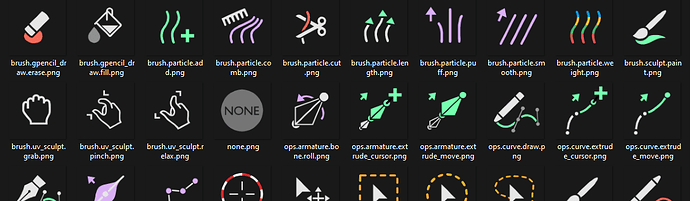
We’ve done some work lately adding support for the direct usage of SVG files in the interface. The next step of this process is supporting the “Tool” icons. These are currently created and maintained as 2D shapes in a blend file, exported to triangles and vertex colors, and then rasterized as needed. The process is a bit complicated, there are caching problems, and the results suboptimal. I’d like to replace these with the new SVG system.
But this requires converting them to SVG files. There are about 120 of them and the time it takes to convert each one seems a bit more than I can find. So I am hoping we can do this faster by distributing the work among a group. Or we’ll find one smart person who can convert them all with a quick process.
I have converted all the tool icons to PNG files (at 1400x1400 with transparent background). They can be found in the following zip file: 3.97 MB “PNG.zip” File.
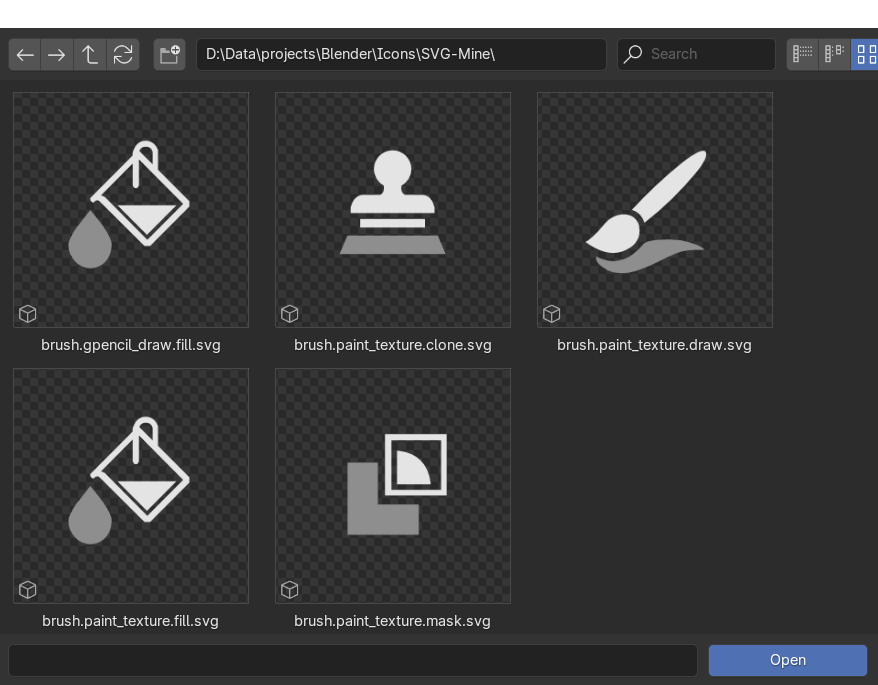
Of the 120 icons, 119 are now converted (with one that is unknown). These can be found in the following zip file: 175KB “SVG.zip” file. If unsure of the desired size, feature widths, alignment, margins, etc just load some of those and it should be clear. Otherwise just send me a DM.
Can’t these just be auto-traced quickly?
I have had no luck (so far) converting these quickly with a tracing process. Within Inkscape, for example, it will usually give me a result that looks okay at first glance. But it normally makes a valid path for each visible shape, but then adds hundreds of bogus paths as well (usually a single control point or just short unclosed lines that are not visible. It takes quite a while to remove the cruft before cleaning up. I have found it faster to just create the design from scratch by drawing with the pen tool on top of the PNG file as a reference.
I’d appreciate any help at all. At minimum just an SVG that fits within the document size of that “_proto.svg” is helpful. But I am also hoping to have the minimum paths needed for the design, and for each path to have the minimum control points needed. The Tool icons are triangulated, so circles and arcs are made of straight segments. So replacing them with Bezier curves make them much nicer at any size.
Ideally each separate color would be in different groups. So if an icon features two colors then it can have two groups for each color. Shades of grey can be treated as one color. This is just so that later I might be able to recolor these portions to follow theme settings.
How can this be coordinated?
If you have a way of converting them all quickly and accurately, then add a post here about how you can do so before anyone else does any work. Otherwise you can convert any randomly and post here. Or post an intention to do multiples to avoid duplication of work.