the basics of color coding have been implemented. Otuliner looks a bit too colorful now. What seemed appropriate on the mockups does not really look good in a real environment - that’s why implementing the concept is so important. It shows what actually works and what just looks good on sketches.
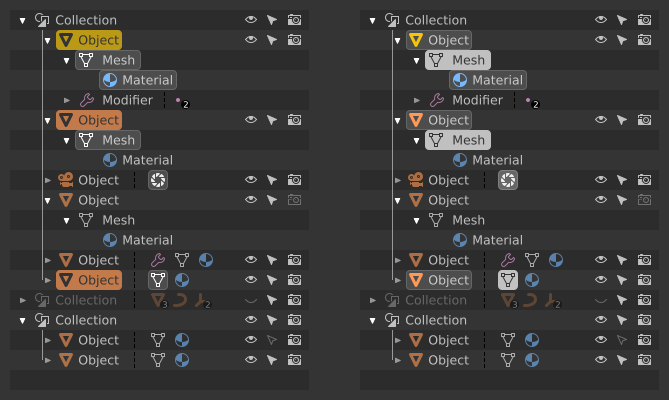
I would remove one of the additional information - the color assigned to ObData, as in the attached pictures:
-
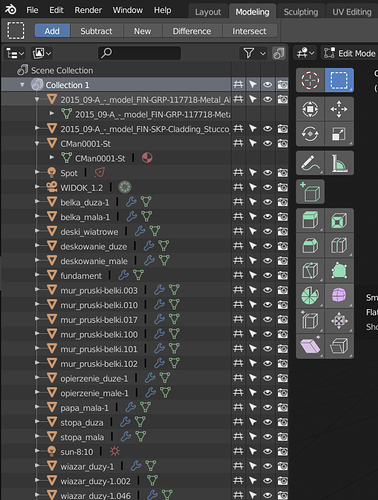
that’s how it looks out of the box:
-
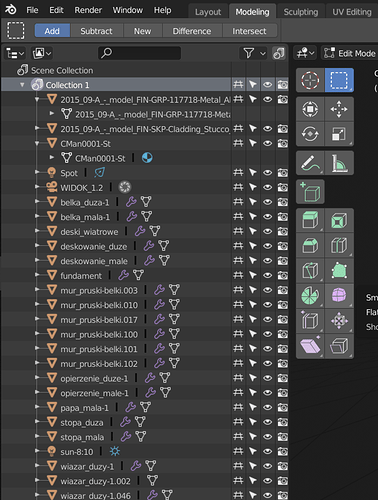
my proposal is to get rid of one of colours and to change two others. Each Object has an ObData block, so I do not see a reason to emphasize that fact with colour - let’s get rid of the green. It is more important to emphasize de blocks of data that are somewhat exotic and occur less frequently: modifiers - purple, like deforn/modification tools in Toolbox; shading related icons - light blue just because it remained unused and isn’t red, which is bined to delete/remove. Much cleaner and easier for the eyes:
-
green I’d leave for Vertex/Bones Groups and such. Those icons are apparently less present than ordinary ObData, so it won’t be as agressive as it’s now:
The Christmas tree will disappear, we will not lose readability, and the relevant information is distinguished at first glance.
Then I’d go this route: