Thank you @jendrzych for the svg mockups! Based on that, I thought I would give it a crack as well:
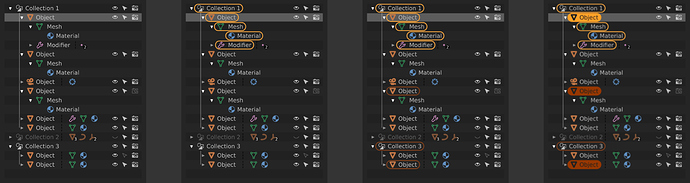
Left to right:
- Nothing selected in viewport, first row selected in outliner
- One object selected in viewport, first row selected in outliner
- yellow = active object/data blocks available in the properties panel
- Three objects selected in viewport, first row selected in outliner
- orange = selected objects that are not active
- Three objects selected and in edit mode in the viewport, first row selected in outliner
- solid yellow/orange = object is currently in edit mode
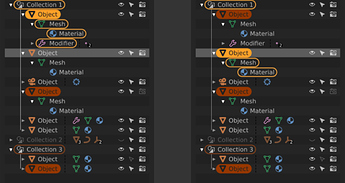
Modifying the currently edited objects via the outliner would look like this:
Left to right:
- Three objects selected and in edit mode in the viewport, sixth row selected in outliner
- A right click menu would have the option to “add selection as active,” or something to that effect
- Four objects selected and in edit mode in the viewport, sixth row selected in the outliner
- The previous active object remains in edit mode, but the border around its datablocks goes away since it is no longer the active object and its datablocks are not accessible via the properties panel
- The newly added object is now active and its sub-datablocks are denoted with yellow
These principles are held to for this design:
- The outliner always displays a one-to-one synced representation of the viewport state via “highlighting”
- Selection, edit mode, and datablocks that are currently accessible via the properties panel are taken into account
- Only object datablocks are highlighted for non-active, selected objects (rather than all sub-datablocks) to prevent clutter and provide a hint to the user as to what data is available via the gui
- Selection in the outliner is decoupled from selection in the viewport and is used to stage “targets” for potential actions (such as the example of adding to the current set of objects in edit mode)
Pros of having outliner selection decoupled from viewport selection:
- Allows for modifying the active selection without having to leave edit mode (thus updating the datablocks in the properties panel)
- Do not have to select objects in order to change their hierarchical configuration
Cons of having outliner selection decoupled from viewport selection:
- Not the “expected behavior”
- Can be slightly slower (have to select target in outliner, and then apply action)
- Perhaps clicking the icons directly could allow for more immediate actions?
I realize that changes like this are probably outside of the scope of what is going to be worked on currently, but I felt motivated to share since this is a personal painpoint for me with Blender’s UX.