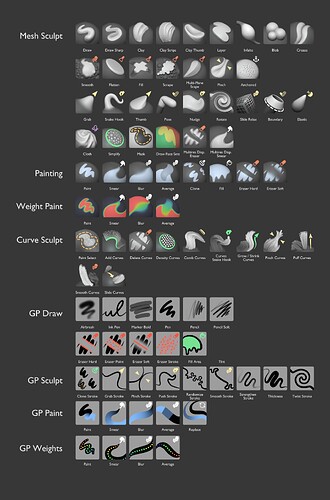
Here’s finally an update to the thumbnail sheet. I tried to address all the feedback and issues as best as possible and included some additional updates.
Let me know what you think.
- New thumbnails for “Cloth” and “Elastic” brush
- Added an example of an “Anchored” brush
- New icon for elastic brushes (Based on squash and stretch behavior)
- Reverted color pallette and icon colors to keep color use simple
- Reverted icons to the upper right corner for better use of space (The conflict with the “Current File” icon in the asset shelf will be addressed too)
- GP thumbnails use a light grey icon background without gradients, that supports both colored icons and various stroke values
- GP Draw thumbnails use simpler black strokes again. Draw brushes should ideally depict a single stroke to not be confused with textured strokes
- Reworked icons to match the blender UI icons better.
- Kept subtle rounded corners that match the rounded corners of default theme (Would ideally be a preference slider as well)
- Adjusted icon colors for Curve Sculpt brushes
- Yellow = Transform (Preserve length)
- Green = Extend length / Add geometry
- Red = Shorten length / Remove geometry
I kept the blue color for brushes that affect “Color”. This keeps them distinct from green, which rather means “Addition”.
Any add/subtract brushes in sculpt mode are not using any color to keep them simple to create and free of unnecessary visual elements.
This will be especially important for custom brushes, since the vast majority of custom brushes will be based on add/subtract brush behavior.
The light grey background is hopefully a good compromise for readability in values. For corner cases like grey stroke color the brush author should adjust that specific background of their own brushes.
No dynamic solution is planned, so strokes will generally be black.
A transparent background is not a good solution because it can cause issues between different themes with the varying background values and selection highlight colors.
With this the base set of brush thumbnails is complete. This means this could go into Blender any time once approved.
More brushes and thumbnails can be added with further development of brush assets and the essentials library.
Some aspects that I’d still like to improve:
- More appealing Fill & Face Set thumbnails
- Less deep dark shadows on Scrape brush
- Better balancing of contrast between filled and line icons
- Likely a better “Elastic” icon. Ideas are welcome
- More readable red in GP Eraser thumbnails