@Jendrzych fixed a lot, and did a lot of work to bring us a new icon set for 2.8. However myself and many others believe the design goals behind them, namely their being mono-colour, are flawed and detract from the user experience in a desire to simplify things, and make the icons easier to create.
In an effort to give us an alternative to the mono-coloured icons Jendrzych made for 2.8, I’ve been adapting his icons to include a splash of colour, and an outline or shadow, posting on the blenderartists forum before now. However, The icon set is now fully complete and up-to-date, so I am bringing it here.
I’ve now done a 16px sheet, if it turns out using the extra space for the outline is not an issue.
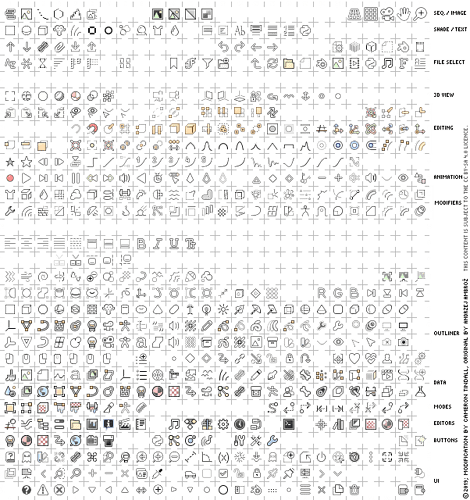
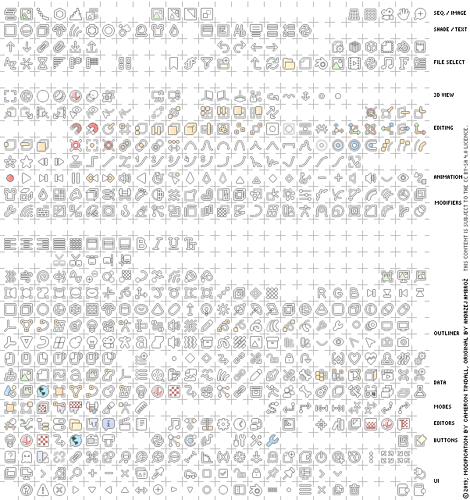
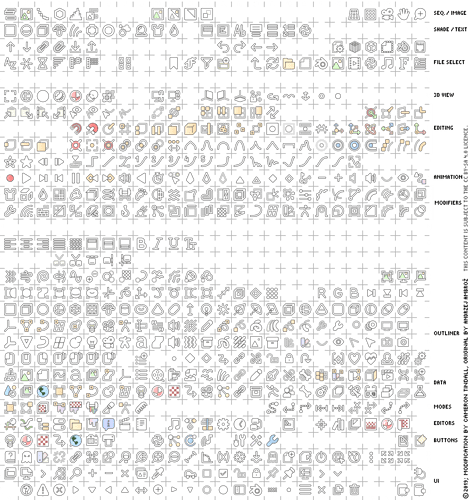
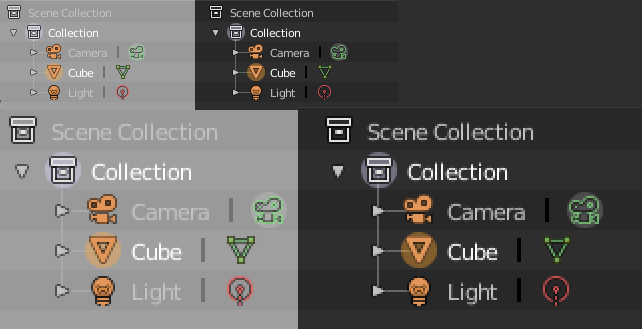
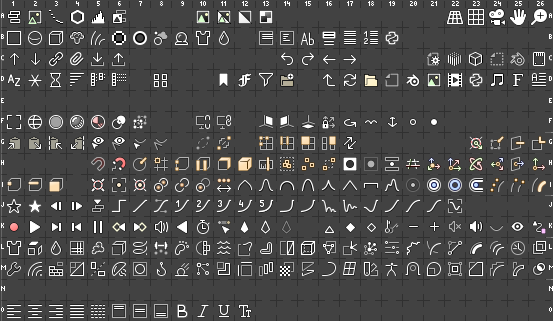
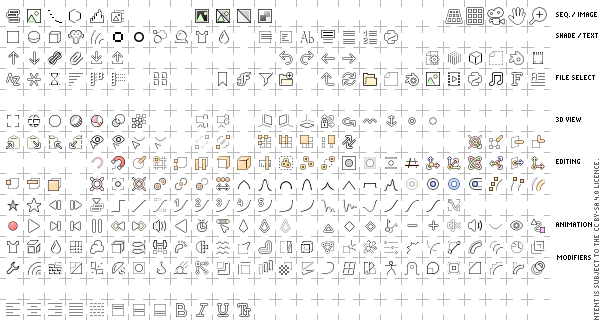
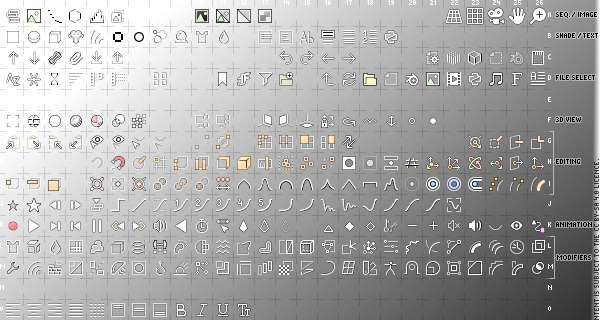
Here’s an overview of the 14px sheet.


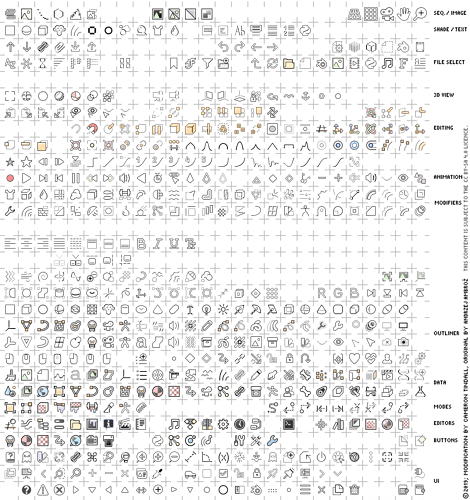
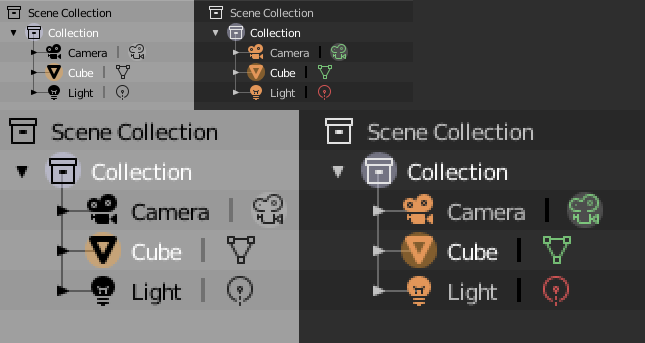
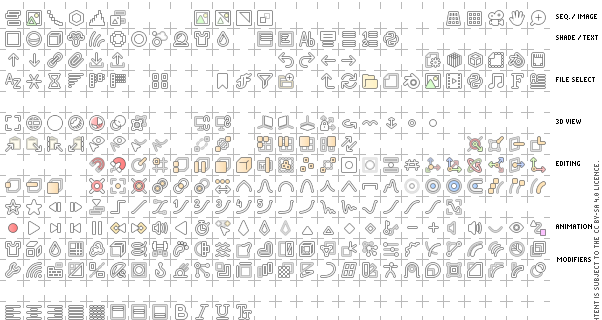
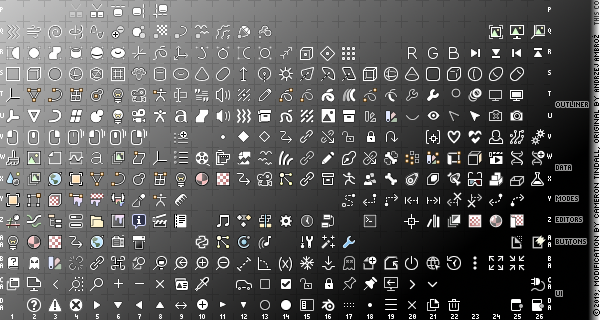
And the 16px sheet.


14x14px Sheet Files & SVG
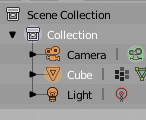
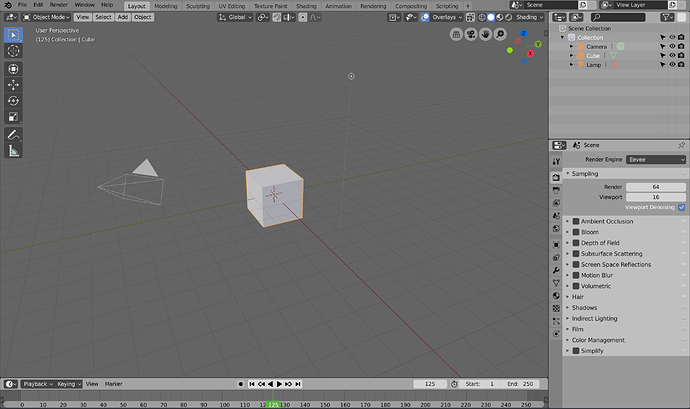
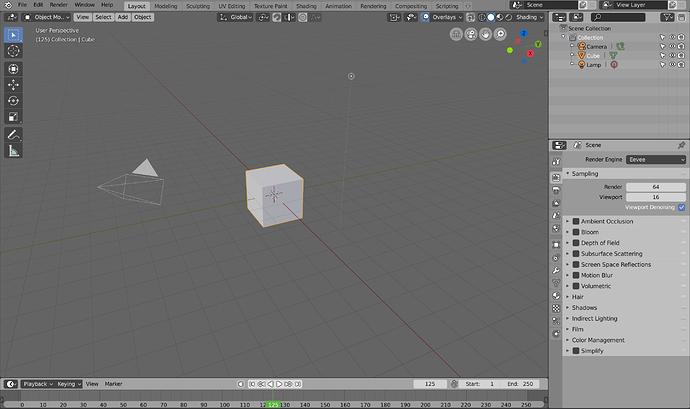
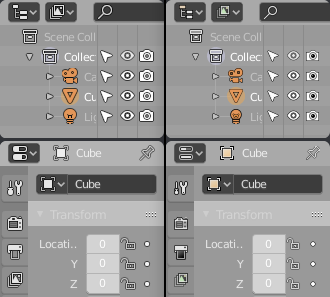
Varying background preview


PNGs (Click, open in new tab, or download for 100% zoom)
1x
2x
SVG
Chrome doesn’t display the SVG entirely correctly (not sure about other browsers), it seems it doesn’t like clipping masks so the outlines appear thicker than they should for some icons.
The PNG can be used to preview the icons in that case, or open the SVG in inkscape.
(Open in new tab, or download for 100% zoom)
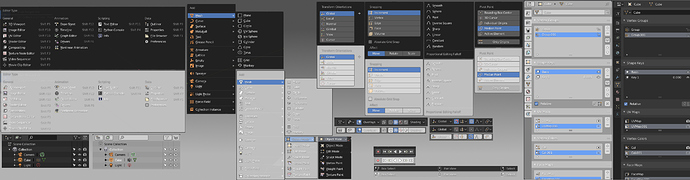
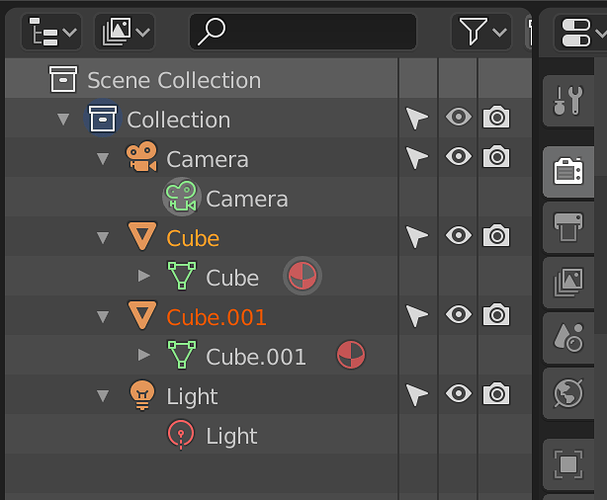
And several previews (a few icons like orientations and cursor have updated since this preview, open in a new tab to get 100% zoom):
16x16px Sheet Files & SVG
PNG
1x
2x
SVG (This one’s too big to attach directly)
Dropbox - File Deleted - Simplify your life
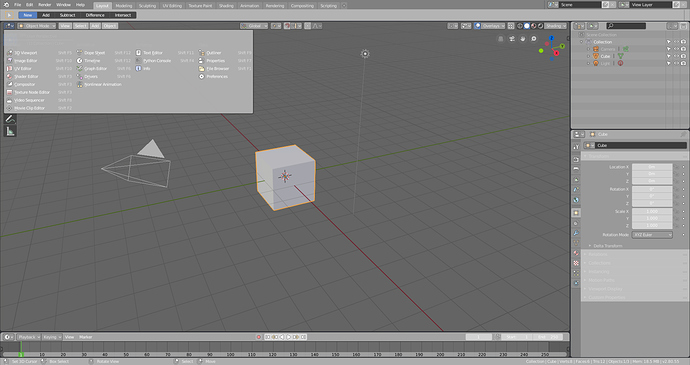
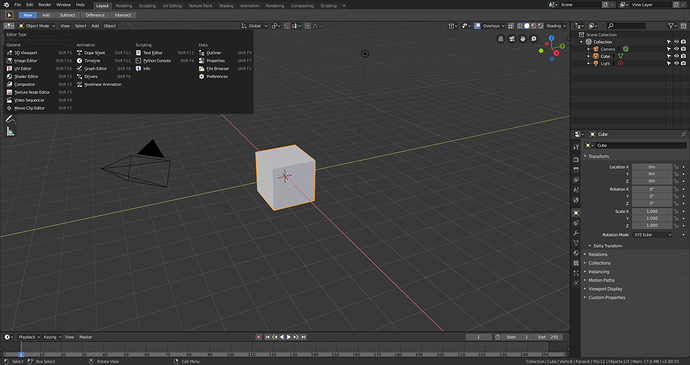
Previews
Since jendrzych sorted out the original sheet’s license, this sheet falls under Creative Commons CC BY-SA 4.0, as a modification
These are the design guidelines I am using:
- Icons get a black outline, if the interior is bright, or a light outline if the interior is dark. Sometimes both (a ‘shadow’ can be substituted if the shape/size can’t support an outline). This means all icons will work with any theme regardless of colour. It also slightly shrinks the icons, which overall adds more negative space between icon lists, but can make maintaining shape slightly difficult.
- In order to keep new icons relatively easy to create, these icons should match the look and style of icons that are purely white with a black outline.
- Colour should be added to aid in understanding icons, and distinguishing neighbouring icons. As such, not every icon needs colour.
- Colour-coding (that is, picking colours in an effort to organise and categorise related icons together) is secondary, as most places it adds little that the shape or context does not already handle. This also prevents us getting bogged down trying to over-categorise everything.
- Colours should be bright and not overly saturated, appearing more like a tinted white, this aids in matching coloured icons and non-coloured ones into a cohesive set. It also should keep icons reasonably theme-able.
Lastly, @brecht, you said once that you’d be happy to have a coloured icon set available. Now there is one. I can only hope this gets seriously considered, and discussed by the developers.