Well, the icons really look blurry, busy, and strangely halfway desaturated. I very much prefer the solution by Harleya.
I am an amateur Blender user, but have followed a lot of the discussion in regard to monochrome vs. colored icons and, as one who very much does not like the monochrome set’s exclusion of color, I think that the icons of Antaioz are great and would love to see them incorporated. If I were in his shoes, I would feel pretty mad at what has transpired on this thread and the dismissal of what I think is great work. I don’t know who he is. He did not contact me, but I feel somewhat sorry for him. I think that there might be other blender users who would love to see his icons included, and it might be worth soliciting input of others before so quickly keeping his work out. Just my two cents. Brecht, thank you for the great work that you and others have done. I am loving the development of 2.80 and where Blender is going.
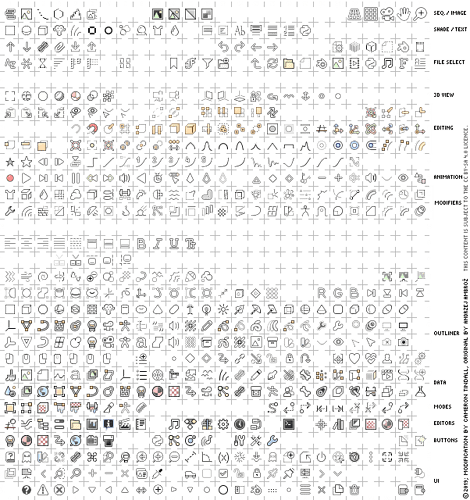
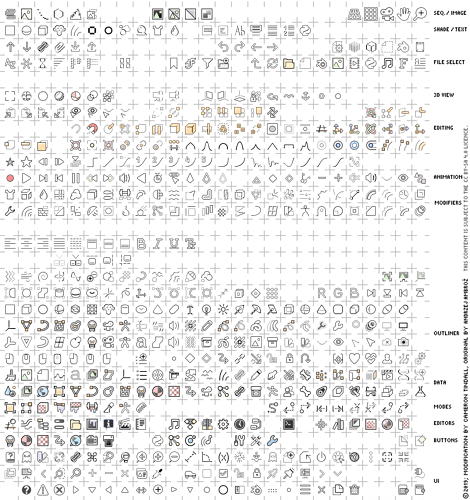
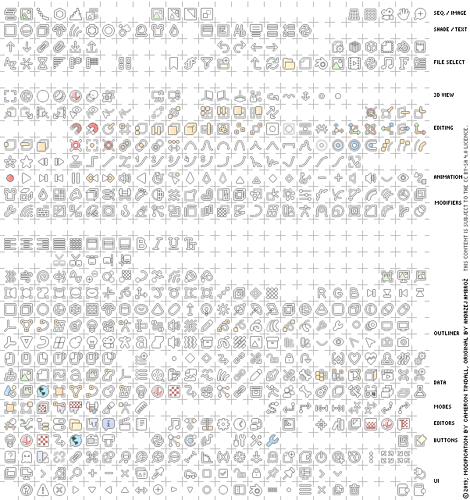
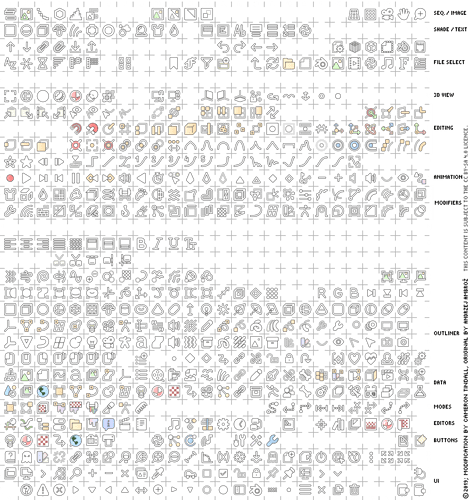
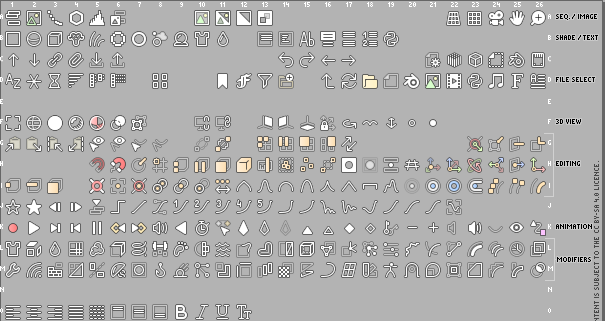
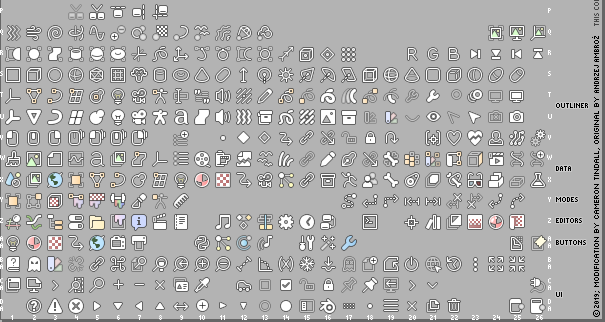
I did up a 16px sheet based on if using the extra space turns out to be acceptable.




Transparent PNG and a link to the SVG (The SVG itself is too big for the forum, because of all the duplicates and layers to make the outline), are in the original post.
We discussed this with the UI team, and the consensus was that icon set proposed in this thread is not the one we want as the official Blender icon set.
For the 2.80 release we plan to do some smaller changes:
https://developer.blender.org/T63521
Then I’ll impart some knowledge from making these icons.
Be careful with the method for making outlines, curved and diagonal lines often get lost or shrunk in the outline because of pixel arrangement. I found making an extra rim outline of white about 0.2px wide helps to fix the issue, but had to balance as too much introduces blur. The extra rim lightens the outline on straight lines as it just merges with the black from the outline. But on curved or diagonal lines all the pixels fall in varying places between that line edge, so bringing the edge out further gives the line more definition and offsets the thinning that the black parts of those boundary pixels effectively do, and so the effect is different than simply using a lighter outline. Whatever method you come up with to generate outlines probably doesn’t work the same as far as line widths go, as it’ll be working on bitmaps, but I presume there’ll be some kind of internal radius or offset (for e.g. a blur-and-curve/clamp approach) value that could accomplish something similar.
I also found using a pure black outline is a bit jarring. The 16px sheet I did had 80% alpha and 0.75px outline width (so it was slightly soft at 1x, and had 1px solid and 1px soft when at 2x) on the black outline, but I would say possibly go as low as 60-70%, the 80% still looks fairly obtrusive on a very bright (close to white) background.
It might also be worth considering how the alpha interacts with the outline. If the method of generating the outline generates black or colours behind the icon, layering them can remove the transparency. I didn’t do anything on the 16px sheet to account for it, and this isn’t really an issue, rather just something to note, as generally mixing the transparent areas within the sheet with black generates the same (or close to) colour as it would if displayed on the dark theme anyway, so it’s still dimmed, it’s just the UI colour won’t really show through, and whether having dimmed items be darker vs transparent is what you want.
5 cents from me - as long as the outline is a blurred or bolded backdrop, it must be generated BEFORE transparency is applied, otherwise all not 100% opaque pictograms will loose their visual stength. This will work with dimmed icons, but the real problem is to make it work with pictogram transparent by design. I’m affraid, that darker backdrop will darken whole icon, which isn’t a good thing - outlines should enhance local contrast.
Are you referring to areas such as the orientation icons where since you have no colour variations to use, you’ve applied partial transparency to one of the arrows? this is a ‘transparent by design’ I believe. However the effect would still work, and the partially transparent will contrast to the others as much as it would have anyway, because it will dim with the black background behind it.
Even if you wanted to make the icons and/or their outlines transparent that itself isn’t a trivial issue to solve. Any way of combining has side effects, because there is no way to distinguish, for a simple filter, between partially transparent pixels that are anti-aliased edges, and ones that are by design.
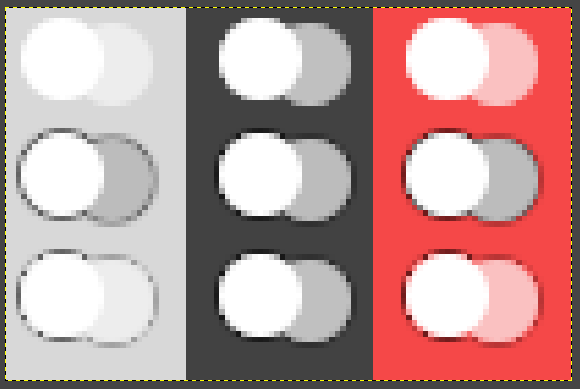
Take this example:

The first row is two circles, one at 50% opacity.
The second row has a 1px wide gaussian blur, and a curve applied to the alpha to bolster it, this backs the icon with solid black. Notice how the left column, in the light background, you can still clearly tell there’s a difference.
The third row uses a simple ‘if icon alpha > 0, outline alpha = 0’ type operation. Notice how this doesn’t work well on the light background, and it also adds issues on coloured backgrounds, where the colour bleeds through on the anti-aliasing of the circle, inside the outline.
If you replace the opacity of the final icon with the opacity of the original where it’s > 0, you get transparent edges around circles, curves and non-straight lines. If you replace the colour of the final with the colour of the original, you get jagged lines and curves, effectively undoing the anti-aliasing.
If you wanted to do it, it seems it’s an operation that would have to be done before exporting to bitmap - but even then, it would kill the contrast doing so would hope to protect, on light themes.
This may be of interest http://www.infernal-iceberg.com/blender/interface_icons-load-user-config-png.patch Apply and compile, then place PNGs inside ~/.config/blender/2.80/datafiles/icons/ (or the equivalent in your OS; icons/ is new, remember to create it) and next launch they should be used instead of the default icons (or say the sizes are wrong). No more recompiling, just change the PNGs to change the look.
@gsrb3d, can you submit that for code review?
I’m fine with something like this. Someone could make an add-on that copies the icon files there, so icon themes can be installed as add-ons.
The gradient in color icons is superfluous. You have a flat design of monochrome icons.