Blender Text Nodes
Hi, I’m working on new nodes for Text motion graphics inside Geometry Nodes.
This all started on the Blender Chat where I asked a developer if there are any plans to implement generating text curves in nodes in the future. There was none, but I was perfectly welcome to work on it. Great!
As this is an entirely new thing and noone responsible for the design so far, I’m starting this thread to ask for suggestions and feedback on my work, and overall design for this area.
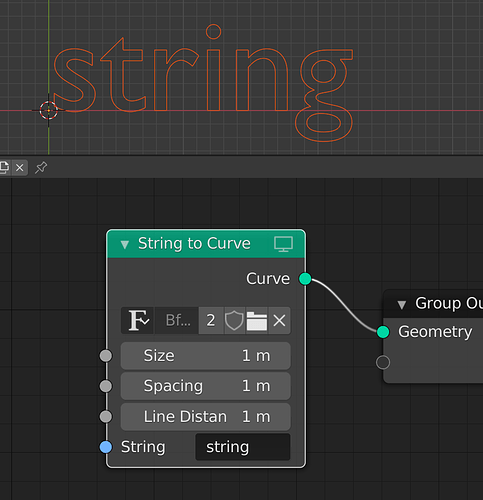
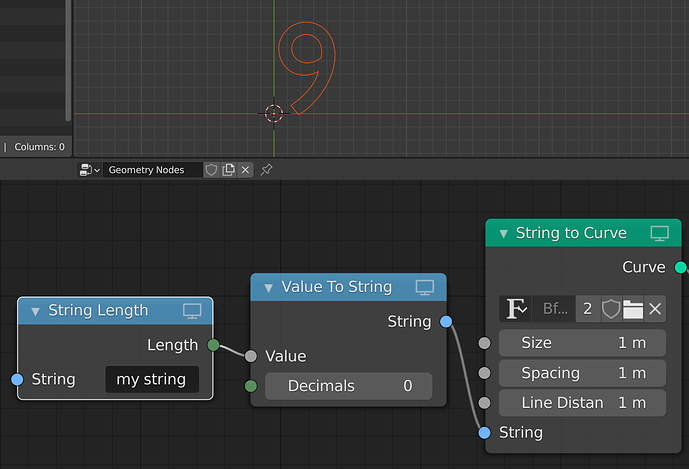
Node 0 (String to Curve)
I started by creating a node with a String input and the default Bfont. Cool, now I can make text curves! After this I implemented support to set font, adding line breaks with ’\n’, Spacing and Line Distance. Well, still not that useful I quickly realized as it still takes manual input and therefore have no real use in itself. This leads up to the second node.
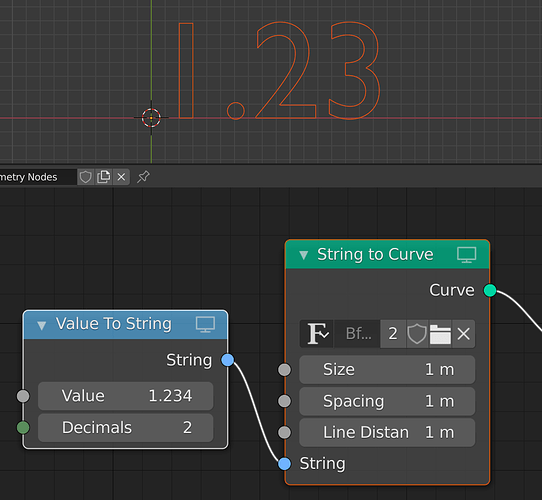
Value to String
This is a quite simple one. As inputs it takes a Value and number of decimals, and converts it to a String output. Now I could really make use of the node system to get dynamic input for the String to Curve-node. This is when I started to think that ok, this is nice and all, but for this to be useful to anyone, some more text manipulation nodes are needed.
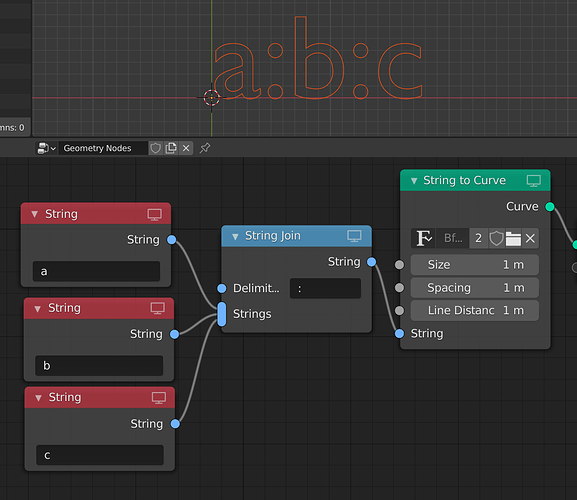
String Join
This nodes takes String inputs from a multi-socket, and a delimiter. It outputs all strings joined with the delimiter in a single String output.
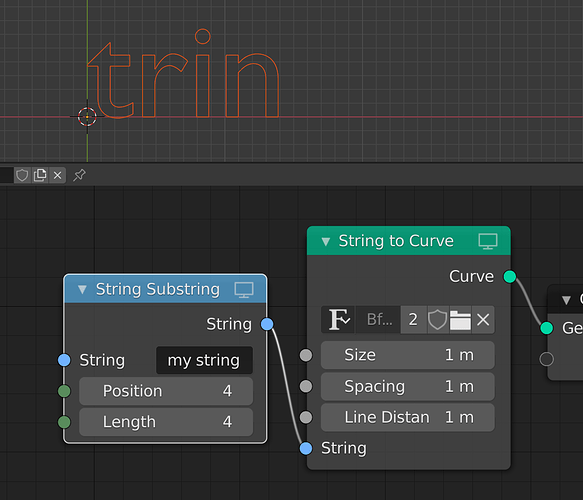
String Substring
Another basic string manipulation function. For developers substr is a common function that everyone knows about. It can extract a part of a string from a specified position and length. For example the string ”Geometry nodes” with position 3 and length 8 would output ”metry no”.
String Length
This node will take a String input, and output the length of the string.
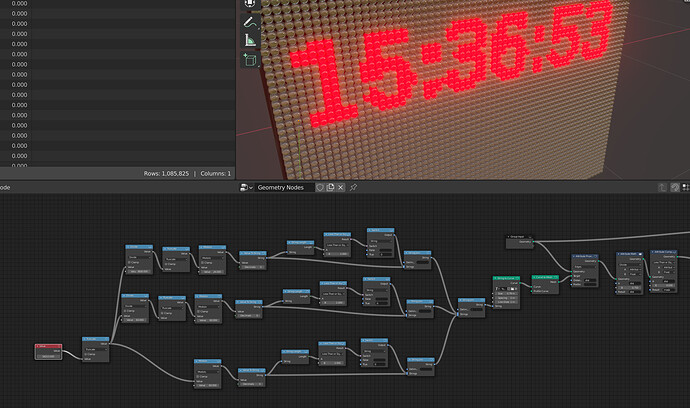
Simple example
To try to make something from all of this, I put together a ”LED timer”.
The string part of this that takes the number of seconds elapsed as input, and outputs a curve string on the format ”HH:MM:SS”. This is then used with ”Attribute Proximity” to turn on or off the LED:s distributed on a grid.
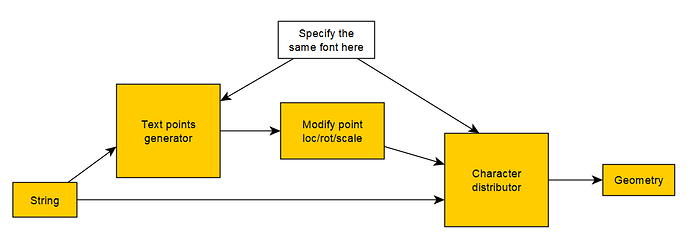
Where to go from here
Now, Blender developers are asking me to put the design of this system together, reach out to artists and basically get this right from the beginning and make it expandable in various directions. If you read all the way here, chances are you already have an opinion and I’d like to hear your thoughts! Any critical features missing, use cases to consider or other things. You can also PM me in Blender chat (erik85) if you are an artist and want to discuss this.
You can also try the current patch yourself: D11522