PROBLEM
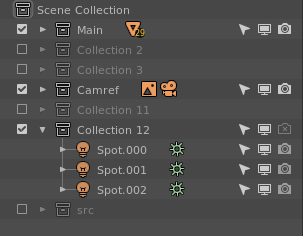
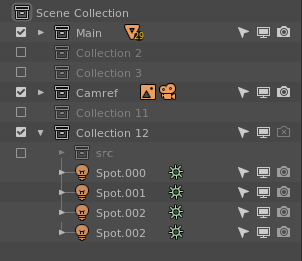
When you look at the outliner with a number of independent collections you see arrows for rolling out the collections and enable/disable checkboxes. In that order. This makes an illusion, that a lower collection is a part of an upper collection, because we are used to the look of the tree structures, where we justify independent elements to the left.

SOLUTION
Swap the check boxes and rollout arrows. That way the hierarchy arrows will always come from the item’s icon and not from checkboxes as only collections have checkboxes.
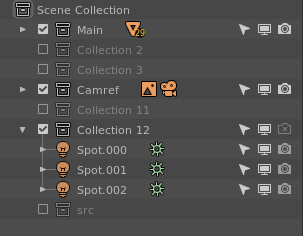
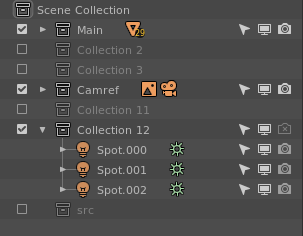
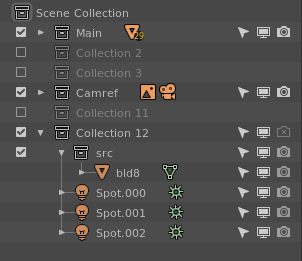
Here are the mockups


And may be not hide the disabled collections arrows, just grey them out. That way the items won’t visually jump around.