I’ve been thinking about this, and the main issue I worry about is that when people start using this to make node networks, hidden links will inevitably create some confusion. The idea of node based workflows is that the connections actually show you how the data flows. If you give users option to hide these connections, node networks turn into clouds of randomly floating disconnected node rectangles, especially if people overuse it.
I think it can be useful, but most of the proposals for the portal design above fluctuate between two extremes:
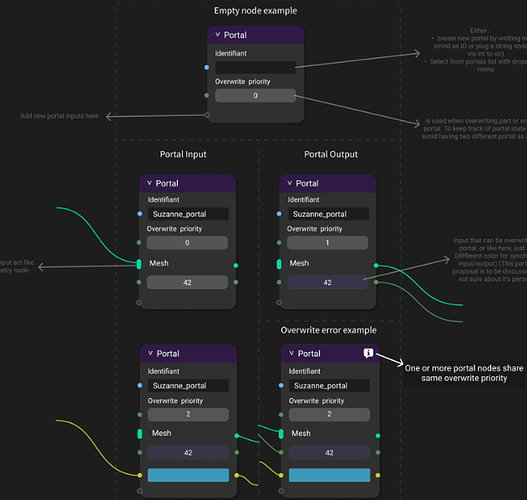
- Too unobvious design, where usage of portals is not visible enough, and they just look very similar to disconnected reroutes. It’s doesn’t sufficiently communicate at glance that the connection exist, but goes through a portal.




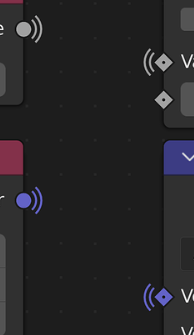
Those would be bad. - The other extreme of turning this utility feature into an actual node, causing tons of visual clutter, and confusion, since it no longer appears it’s just a portal, but instead looks like full fledged terminal output node:
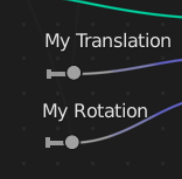
I think rather than having to choose between the two extremes, we should have something in between. Something that’s more obvious than a simple named reroute circle, but something that’s not as visually and mechanically complex as a full node.
Here’s my idea:
Mechanically, there are some unanswered questions still:
-
What would happen if you have multiple portal inputs and one portal output of same name? This implies that simple portals should be always limited to a single instance of input of a given name.
-
We may need additional type of portal - a multi-socket portal, similar to the socke type for example the join geometry node has. This portal type would allow multiple instances of input of a given name, so that you could use multiple portal inputs in your node tree, and just single output feeding into for example the join geometry node.
That way, you would not need to have a large vertical column of multiple, individually named portal outputs next to your join geometry node.
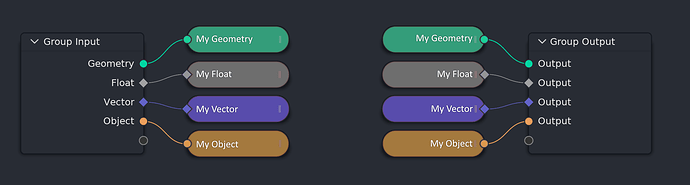
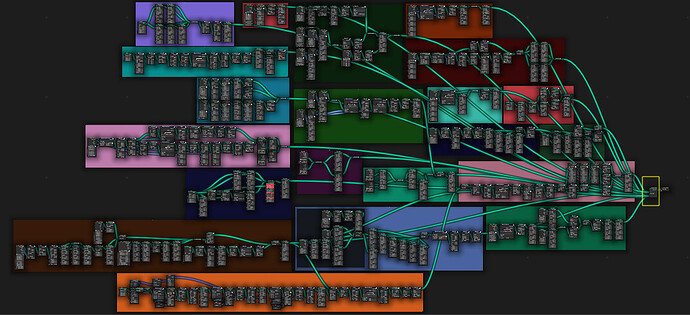
On the other hand, this could actually be a good thing. Having multiple portal outputs labeled for example “Roof”, “Walls”, “Floors”, “Windows”, etc… feeding into a join geometry node is more communicative than just having one “My Geometry stuff” portal output feeding into it. So when you want to collect geometry outputs from multiple places across your node network to join them together at some terminal point, to prevent node graphs like these:
It would make more sense to have unique portal for each of the sections you are joining together, rather than using single multi-input portal of same name. So in the end, limitation of not having multi-input portals could actually be benficial.