The goal of this thread is to determine if and how portals in Blender’s node editor can help to improve the node editing experience.
What is a portal?
Portals allow sending data between different places in a node group without having a visible link. The underlying assumption is that some links, while necessary for the functionality, are not important enough to be drawn all the time. The problem with some links is that they intersect many other links or require multiple reroute nodes. That leads to unreadable node groups or additional work for setting up reroutes respectively.
This exploration is only concerned with portals that work within one node group. Mechanisms to send data between different node groups or objects are not discussed.
Previous Work
The idea of portals is not new. Below I collected a few examples where portals have been proposed or implemented in the Blender community before.
- RCS proposal: A new Join Geometry node
- RCS proposal: Portals for nodes
- RCS proposal: Route “portal” for node editor
- Portal Prototype in Geometry Nodes
- Wifi nodes in Sverchok
Types of Portals
Proposals for portals generally fall into one of two categories: portal nodes or portal links.
Most proposals focus on Portal Nodes. That means that there are usually two new node types. One that represents the input to a portal and one that represents the output. They are linked together by some name or internal identifier. Often, multiple portal outputs can correspond to one portal input.
Another approach are Portal Links. In this case no new nodes are required, because a link itself can become a portal.
Both approaches have their advantages and disadvantages:
- Portal nodes take up more space but can be easier to see when zoomed out.
- Portal nodes usually have a name embedded directly into the nodes which makes labeling a portal easier.
- Portal links can be built-in to Blender and can work with all node systems out of the box.
- Portal links don’t require the use of names. Custom labels for links or output sockets could be added separately.
- Portal links may fit more naturally into existing workflows in Blender.
Portal Links Prototype
Proposals and implementations for portal nodes exist for a while already, but I haven’t seen portal links in the context of Blender before. Therefore this section describes a prototype for portal links that can be downloaded on the build-bot.
The prototype contains the following features:
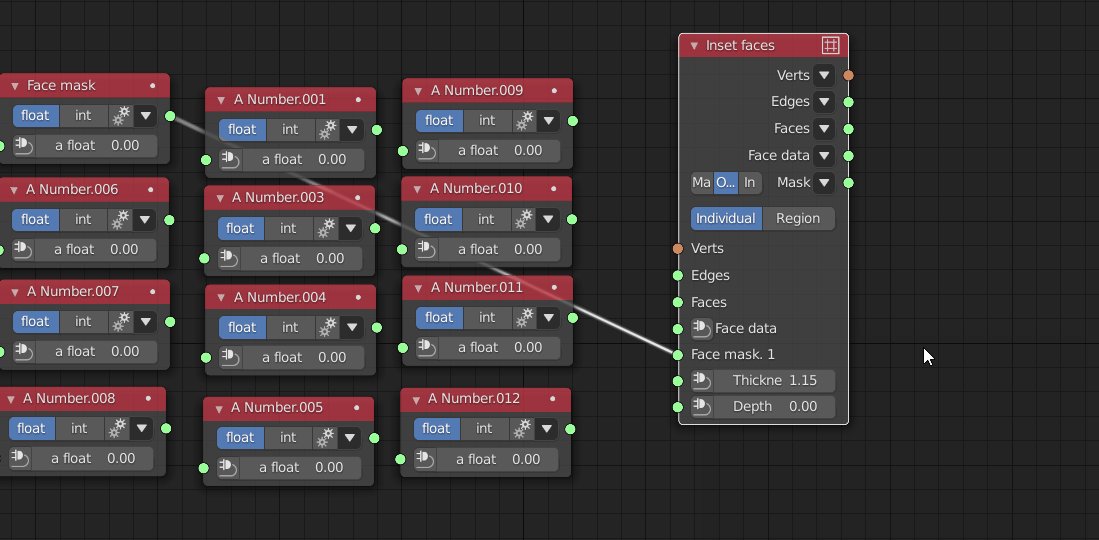
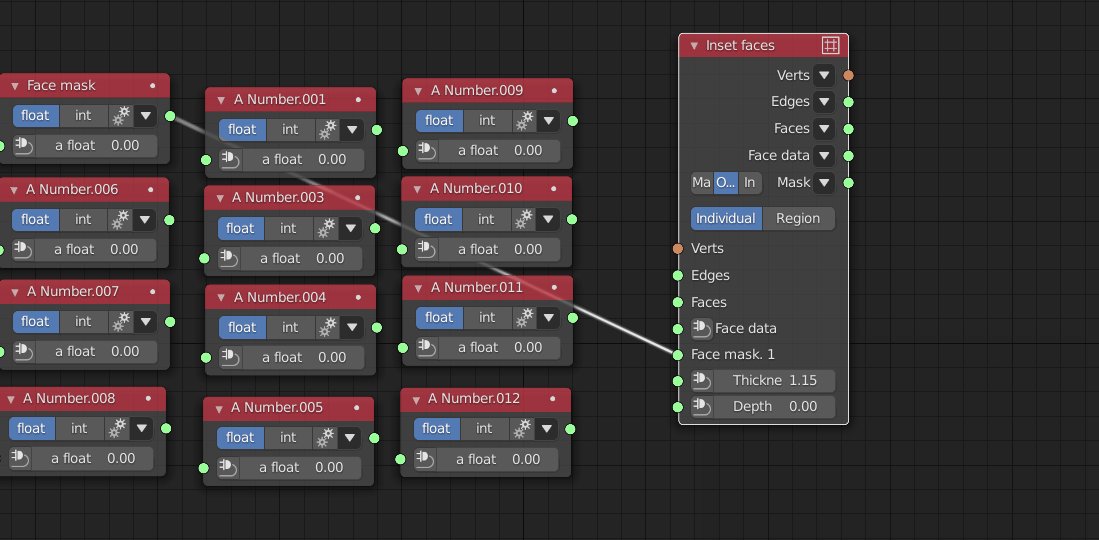
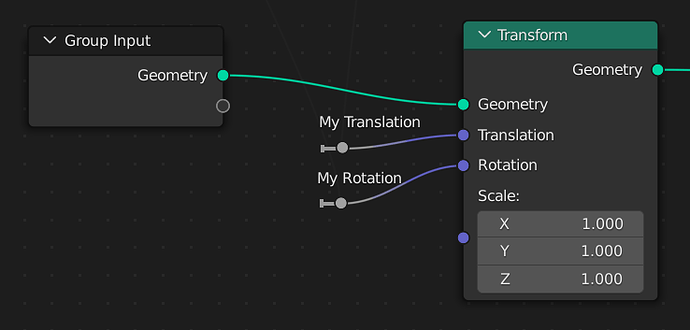
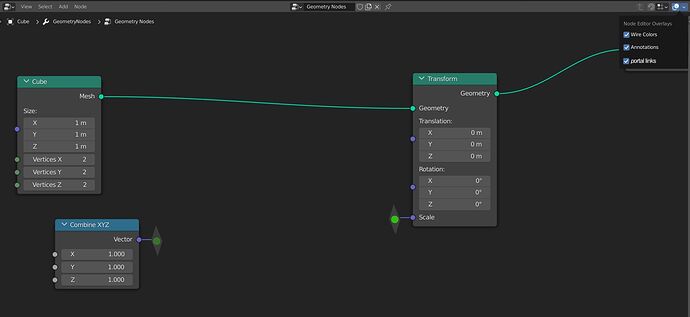
- Every link can be turned into a portal. For that hold down V and right click and drag across a link (similar to how links are cut or reroutes are inserted).
- Portal links are not completely transparent but almost. They are still visible a little bit without being distracting when they cross other links and nodes.
- Portal links display an indicator at both ends.
- Portal links that are connected to a selected node become more visible. So to see all portal links, just select everything.
- Portal links can become normal links again by first making them visible (by selecting a connected node) and then using the same shortcut as before.
- Portal links can be relinked like any other link.
There are of course many ways in which the prototype can be improved. Feedback for that is welcome, but feedback on the workflow topic below would be even better for now.
Workflow Exploration
Having portals in Blender may require some rethinking of existing workflows for keeping node groups clean. While portals can easily be added to an existing file, it may be more interesting to build a new project with portals in mind to see if it would affect the way node groups are laid out.
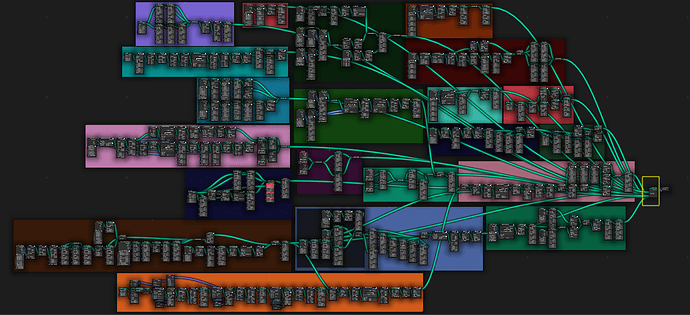
Uncontrolled use of portals can also have negative consequences. In extreme cases, when most links are portals, node groups can become less readable again. Portals also have the tendency to make it harder to see the dependencies between nodes. Showing portal links of selected nodes alleviates the problem a bit, because nodes need to be selected to be able to move them. So one will always see all dependencies when moving one or more nodes.
Ideally, we would find some kind of guideline or rule of thumb when portals should be used and when not. The rule may differ for different node group types (shading, geometry, …). I challenge everyone reading this to try to come up with a rule for using portals that generally improves the experience when building the node group while keeping it readable.
Workflow Ideas
This section provides a few rules that could be used as a starting point for the challenge mentioned above.
No Portals
Maybe, in the end we’ll notice that all portals are bad and they should not be used. In this case we shouldn’t add portals to Blender of course.
No Intersecting Links
Another possible rule would be to use portals whenever links intersect. This would make the node group look clean, but probably results in worse readability. Also, often it would be arbitrary which link should become portal.
No Attribute Field Links
This rule only applies to geometry nodes. The idea is to always use portals instead of normal links when connecting attribute field outputs to something. This can help break up parts of the node group. It may also be a good alternative to using named attributes to avoid long links.
Portals to Join Geometry
Often geometry node groups have Join Geometry nodes in the end that just combine all the different geometries generated in the node group. A possible rule could be use portals for all the links to the Join Geometry node.