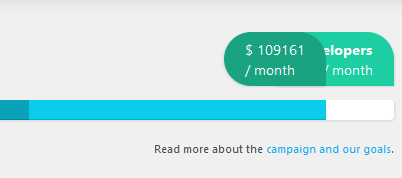
Just in case it’s gone unnoticed, the current progress indicator is now overlapping the end goal marker, which is fantastic, but visually requires fixing. Maybe the progress indicator goes under the bar or something.

Just in case it’s gone unnoticed, the current progress indicator is now overlapping the end goal marker, which is fantastic, but visually requires fixing. Maybe the progress indicator goes under the bar or something.

@pablovazquez, something you can handle?
Handled.
I wasn’t expecting a complete redesign, of that section and the different plans. The bar was cool, a simple transform: translate would have fixed it. I guess that’s easier to maintain.
The bar is hidden on that part of the page now, changing the Z-index should fix it.
Yeah, it made the goal visible.
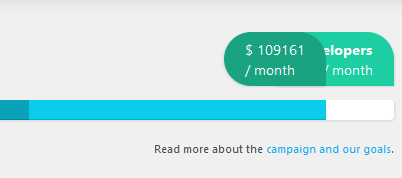
Would it be possible to add commas between groups of three numbers? (Except in the case of numbers with only four digits, so it’s $1234 without commas but $12,345 and $123,456, and $1,234,567 with commas).
Half the world uses commas for that and the other half uses points for that. You’ll have people complain if you add either.
Except they are listed in US dollars, which are comma-delineated. I don’t know if the price is converted to other currencies in different locales, but if so, it would be good to localize the comma separation also. JavaScript, for example, has the toLocaleString utility function to help localizing this.
The Blender Foundation is in the Netherlands so it is listed as Euros and then converted to dollars for web site visitors from the US.
US dollars don’t really use a comma delimiter by definition. They use whatever delimiter the country you are in uses.
Think about it. If you are in the US and write one million Euros as a number you still write it with commas while if you are in France or Germany for example you write one million Dollars with points. ![]()
Perhaps they could use spaces as that is what a bunch of standardization organizations like ISO endorse. Would also solve the complaining. ![]()
I was just saying it should use the localized variant, and giving the fact that it is already localizing EUR to USD as an example that it’s already doing some localization, so doing the thousands-separation would also be a good step, considering there is already code for detection visitors’ locales.
Just added it (using your suggestion about toLocaleString so it looks fine for everyone)

https://developer.blender.org/rBDF3687047bee0d14c59fb81be18185cc8282132153
Thanks for the feedback!
I might be missing something, but what does the Euro/USD currency selector actually do? It doesn’t seems to change anything at all when I toggle it…