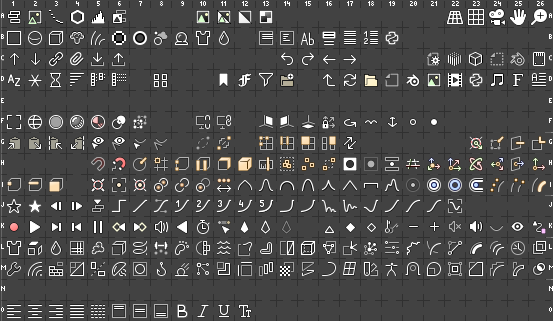
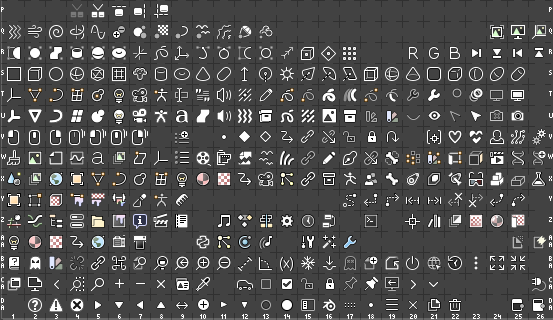
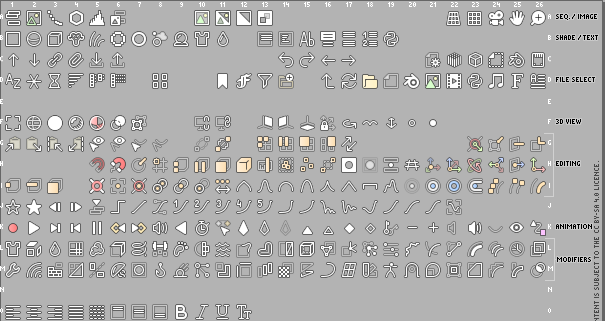
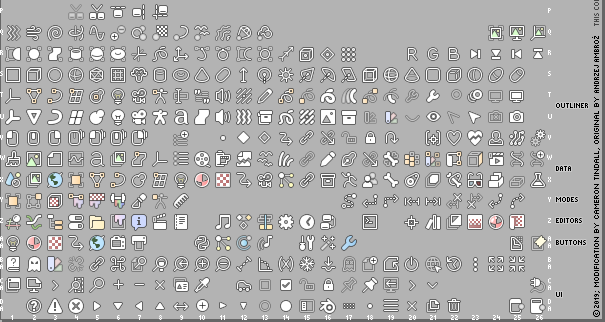
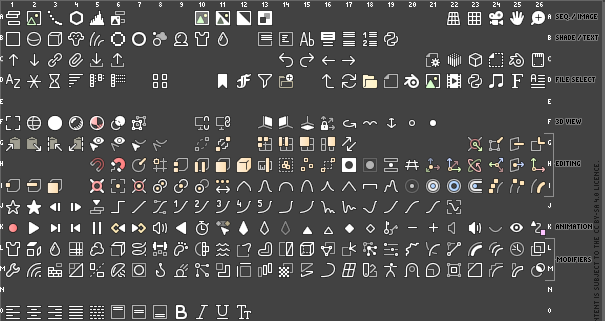
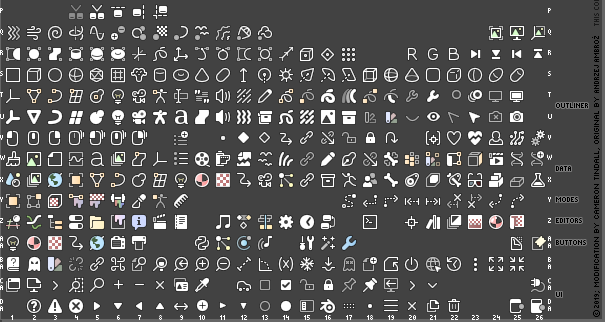
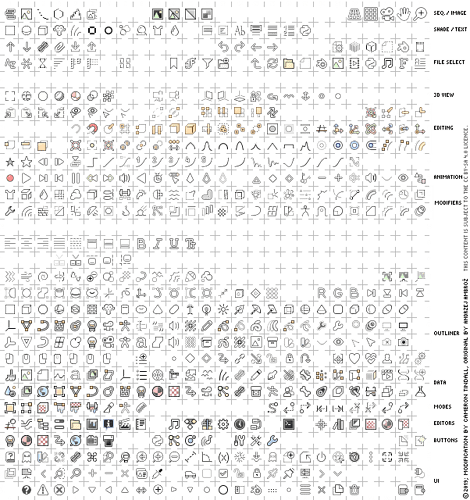
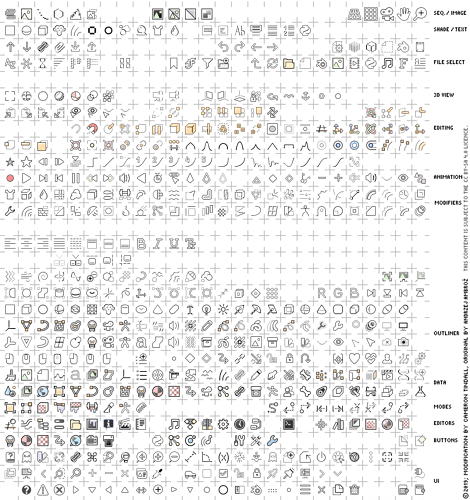
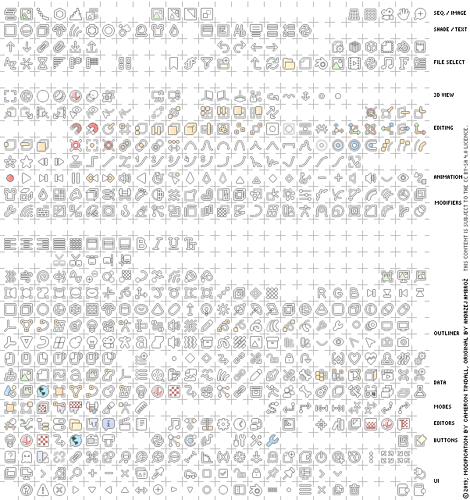
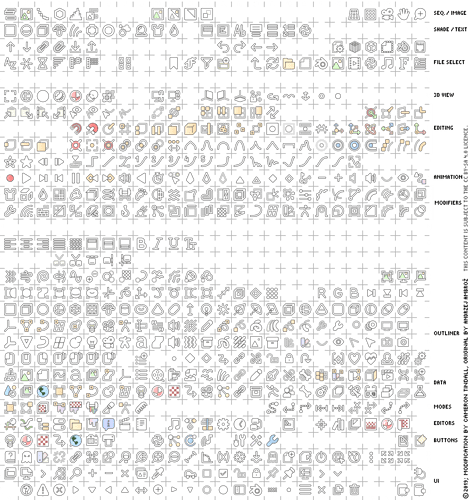
I don’t think you understand how many points I’ve hit with this sheet. And I’m really tired of the dismissive argument that shape isn’t preserved, when that’s absolutely not the case:


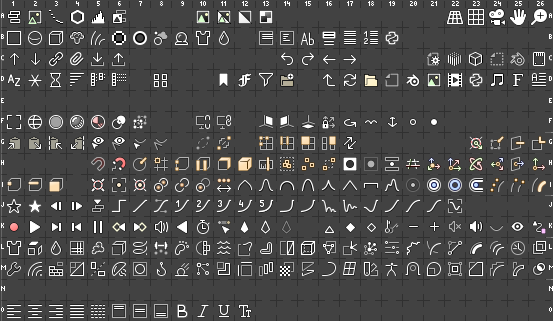
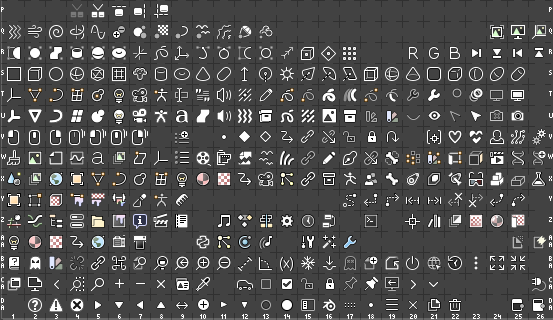
Please tell me which of these icons have such terrible shape preservation.
You’re fixated on the fact that some of the icons are slightly smaller, over-emphasising the difference it makes, and you picked the hardest icon to get right as your example.
The sheet I’ve made hits all of these points:
- Introduces colour
- Isn’t distracting
- Is well received by people who like flat icons, and people who want colour
- Uses an easy-to-reproduce style
- Requires as little code changes as possible to implement (new icon loading code, extra icon rendering code etc)
- Doesn’t require two or multiple icon sheets, layers etc
- Doesn’t encroach on negative space
- Maintains shape, shrinking icons only where necessary, and even then, keeps crisp, clear, lines with few exceptions.
- Has outlines/shadows interfere with the default dark theme as little as possible
- Doesn’t require hundreds of colour settings, for each individual icon
- Has someone supporting it
- Works on many backgrounds without modification or settings changes
I’ve seen a lot of good proposals pass by in the BArtists thread on Jendrzych’s icon set, but every one of them had issues with simply requiring too much work to implement, typically being unrealistically long term idyllic and elaborate implementations.
I set out to make something that runs on the system we have, that works now, or as close as possible. And I’m sorry @Harleya, but that patch doesn’t actually do the job, it only creates an outside outline at best, because from what I can tell it just scales the icon up by 2px. It also doesn’t solve the issue of having hundreds of colour settings in order to introduce colour - nor does just adding a shadow to the entire sheet, And that has it’s own problems anyway that lead to the idea that it would be optional. Again, more settings, and you’d either need two icon sheets and the code to load them - or alternatively the code to gaussian blur and layer the icons.
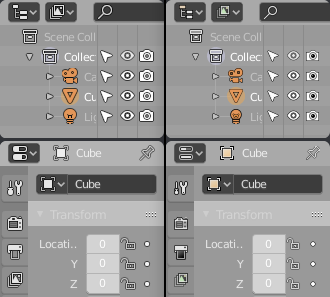
Unless you’re willing to have all the icons be 16x16 with outlines on both themes (some icons actually still need to be shrunk in that case, such as the camera), there’s a bunch of programming work to implement these ideas.
I don’t know what you did in your mockup @Brecht, the camera icon didn’t get clipped. You also have to be careful with blanket-ly applying filters like this, because lines that aren’t straight get darkened by the outline - in the sheet I had to set some of the white lines to 1.2 or 1.3 thickness to overcome it. Also be careful about adding a black layer underneath a partially transparent line - these lines are everywhere.
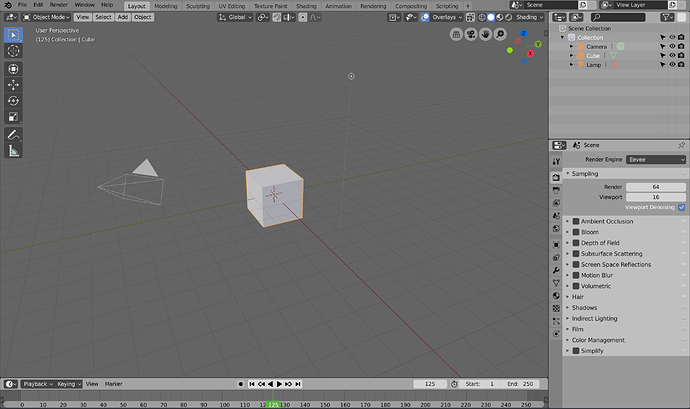
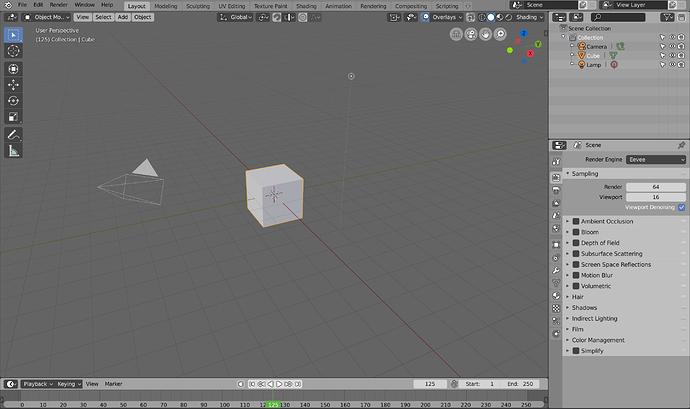
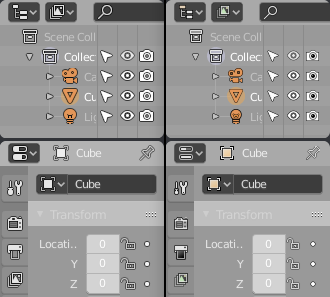
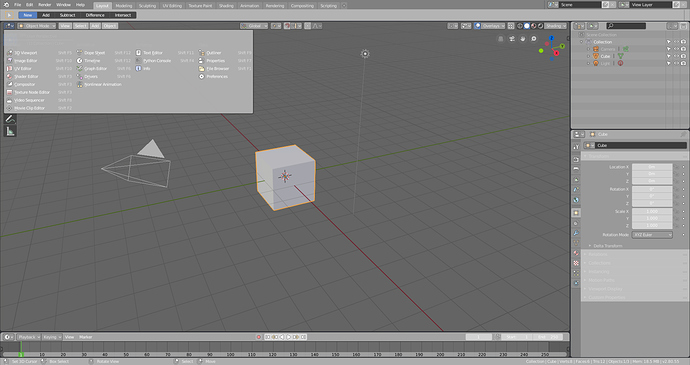
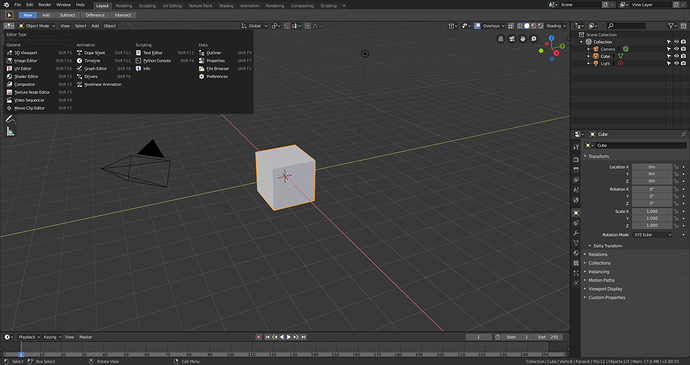
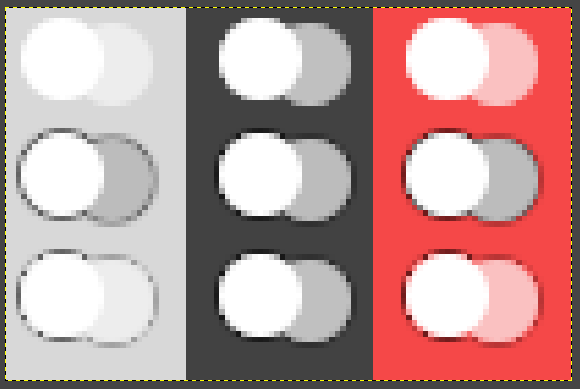
Here is an actual comparison, with all the icons having the same opacity, values etc. And can we keep things to 1x (I had to do my own mockup because scaling down yours would make it blurry, and you have theme settings there that would affect the impression).


Again, in a fair comparison, slightly smaller, no less clear, and the colours pop just enough.
Every time this or anything like it has been discussed, the response has been that the old icon sheet was old, and you had to use what you had, suggestions for fixes that might require some work were given no credence because you couldn’t work for a possible future implementation, you had to use what you had.
But now when I’m introducing this icon sheet, have put the work in, and provided something that works now, all of a sudden we’re looking at possible implementations, ones that require code or filters, things we don’t have. What changed?